Good design often determines user flow and visit duration on a website. After all, who wants to spend time browsing a website that, despite possibly featuring strong content, is totally unattractive from a visual point of view? Many designers face this challenge: countless elements can improve the aesthetics of a website, but which ones should you use? Do you require a full-screen background or is a short header enough? Is split screen design a relevant alternative to classic web design? How does mobile optimisation fare with split screen design?
Split screen design as visual control
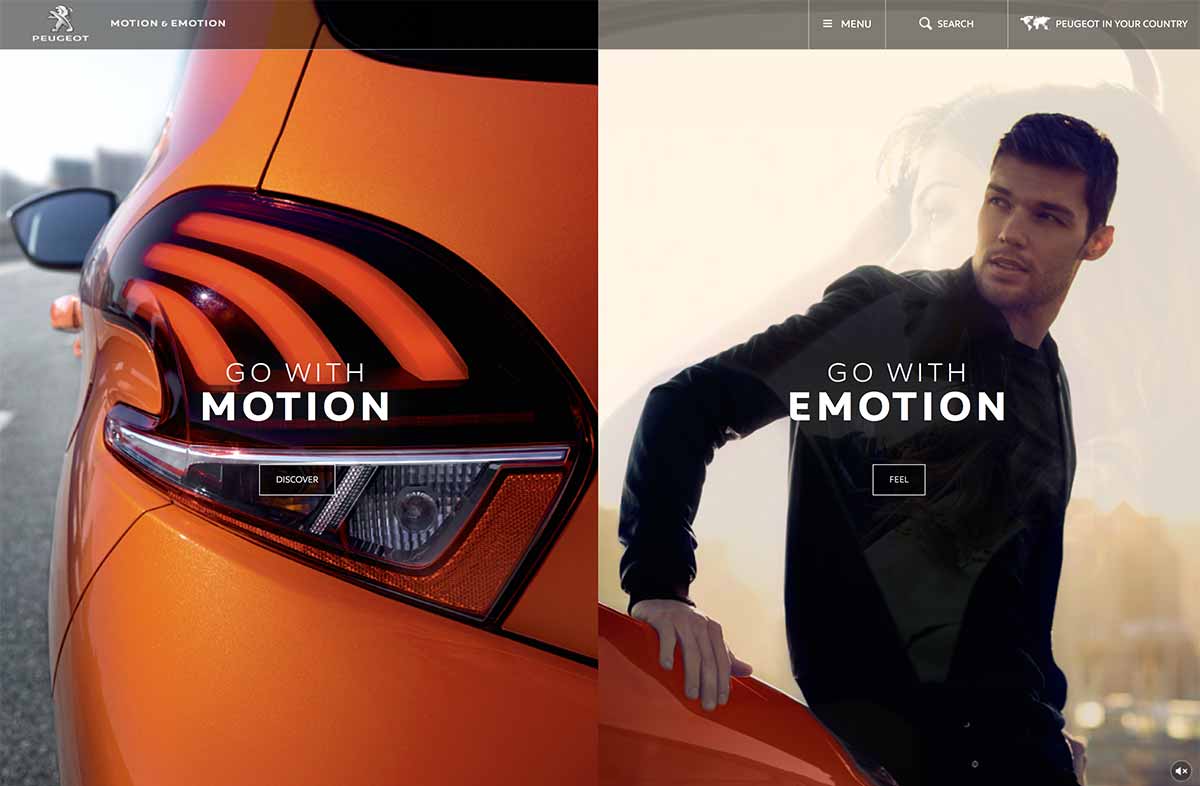
It becomes apparent that split screen design is used as a visual guide. Content can be subdivided into two specific areas, which together convey a clear message yet consist of different elements. Some caution, however, is warranted: do not scare off your users! Ultimately, split screen design allows you to refer your users to various subjects with the help of an attractive visual appearance.

Technical advantages of split screen design
What is particularly pleasing about split screen design is that effectively two different elements can be employed without the need for substantial programming work. In its origins, it is reminiscent of the old framework setting, dispensed with some time ago. Compared with other web design trends, split screen design has the advantage, specifically for mobile website versions, of being able to selectively display or hide different content as desired. It should also be noted that each split screen can be individually operated in terms of scrolling and contents.
What to watch for with split screen design?
Visualise the correct application of a split screen design as two parallel running processes: with the first content on the left and the second on the right. Each content can be individually controlled and features individual navigation elements. A well-controlled split screen presents an ideal opportunity to provide users with an almost unrivalled browsing experience. Be creative when it comes to design: Are you a furniture designer? Perfect. The left-hand content features a great account on the history and production of furniture, while the right-hand content features related offers currently available. The use of two different levels, which you can fill however you see fit, means that the possibilities are endless. Always bear in mind, however, that your users have only a limited absorption capacity. For photographers, it makes sense for one content side to feature an image gallery in (half) full-size format, with the other content side providing entries relating to the images in question.
Innovative user experience
Split screen design is an innovative, modern and timely form of web design. It achieves great creative accents and introduces users to a particular form of content presentation. Take advantage of this double visual effect to ensure visitors make optimal use of your content. Just be careful your love of design does not scare them off. Sometimes less is more.





