The biggest topic in web development is currently the mobile optimization of websites and online shops. It is generally referred to as responsive design for websites. A new technology has established itself in the world of Responsive web design: Off Canvas Design.
What is Responsive Web Design?
Responsive web design is the optimization of a website for mobile devices such as smartphones and tablets. Besides being user-friendly being able to view websites on a mobile device is essential for successful search engine optimization. Check search engines, to see whether a website can offer a version optimised for mobile devices and if so, this has a positive impact on your ranking in search engines. It is often the case that mobile websites represent some of the contents of a web page differently to the desktop version. Most of the time the content is just further down the page, as smartphones and tablets have a different screen width than desktops. Besides selectively displaying the content that you want, the loading time for websites is much faster on a mobile device. This way you can ensure that your users can read your website regardless of their location and page loading speed. If we are now able to only focus on selective important elements of the page in addition to fast page loading times, it has created an ideal foundation in the world of mobile web development. It is here that Off Canvas Responsive web design asserts itself as an interesting technique for web designers .
What exactly is Off Canvas Responsive Web Design?
With Off Canvas Responsive web design dedicated website content is placed out of sight and is only manually displayed by user request. This saves the programmer from carrying out elaborate design work and offers a user the ability to read all the content without distracting elements. We know about the technique of Off Canvas Responsive Designs through popular websites such as Facebook or Disney. There, menus, navigation bars and content are only displayed or hidden at the push of a button. Imagine that individual contents of the website are written on panels. The content is only displayed if you want to see a panel. Off Canvas Design has become a user-friendly alternative in mobile web development. This is particularly the case because many internet users are already familiar with the technique of Off Canvas Responsive web design by using apps such as Facebook, the way it is used is therefore intuitive and familiar.

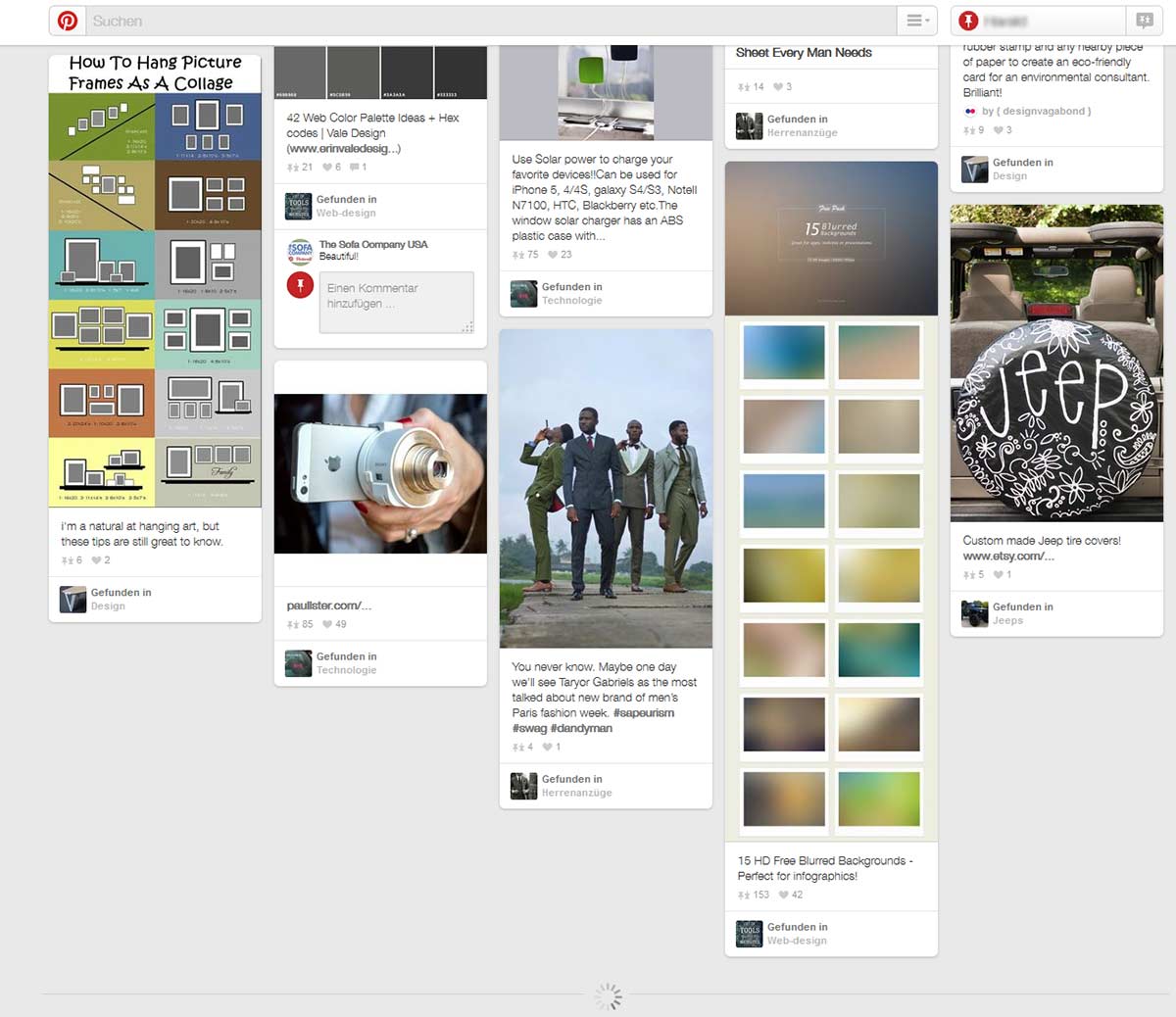
Pinterest is a good example for Off Canvas Responsive Web Design. When the internet user scrolls to the bottom of the page, only then the following elements are loaded into the browser window.
Mobile Optimization or Off Canvas Responsive web design - (no) a comparison!
With classic mobile optimization of a website all contents are systematically listed one after another. It usually starts with the header (a header graphic, such as a logo), the navigation follows and below that there is text and content. So as a user you have to do a lot of scrolling and swiping with your smartphone and tablet before you get the desired result. Do you use the Facebook app? Then you see the advantage of the Off Canvas Responsive design method every day, because with this app the menu flies onto the page from the left or right using a "panel" if you need it and want to use it . The entire view focuses on what you want to see: the content.
Development of Off Canvas Responsive Web Design
In the past, the preference was to develop with JavaScript. This presented the risk that not all users and end users could benefit from the modern optimization. Since then, it is now possible to realise mobile optimization with Off Canvas Design by exclusively using CSS. For you this means that your website and all its contents can be viewed by any user, without being dependent on an installed plugin.
Conclusion
Off Canvas Web Design represents a mature web design technique, which can be very useful for the mobile optimization of websites. If it is properly used, Off Canvas Web Design facilitates navigation through websites from the user’s mobile terminal, thus creating more space for the most important element of the internet presence: the content.





