Actuellement, le sujet le plus discuté dans le milieu du développement de sites web est l’optimisation mobile de sites internet et de boutiques en ligne. De manière générale, on parle de responsive design pour les sites internet. Une nouvelle technique se répand dans le monde du responsive webdesign : le design off-canvas.
Qu’est-ce que le responsive webdesign ?
Le responsive webdesign l’optimisation d’une page internet pour son utilisation sur des appareils mobiles comme les smartphones et les tablettes. L’affichage mobile est incontournable aussi bien pour la facilité d’utilisation du site, que pour une optimisation réussie de son référencement. En effet, les moteurs de recherche vérifient si un site internet offre une version optimisée pour les appareils mobiles, ce qui, le cas échéant, se traduit par une amélioration du classement effectué par les moteurs de recherche. Ainsi, il n’est pas rare que certains contenus d’un site internet apparaissent différemment sur un terminal mobile que sur un ordinateur de bureau. Les contenus sont souvent affichés les uns au-dessous des autres car les smartphones et les tablettes présentent une largeur d’écran différente de celle des ordinateurs de bureau. Outre l’affichage sélectif des contenus souhaités, un autre avantage est le temps de chargement plus rapide d’une page internet sur appareil mobile. De cette manière, vous êtes sûrs que vos utilisateurs peuvent consulter votre site internet indépendamment de l’endroit où ils se trouvent et de la rapidité de leur connexion. Si en plus de profiter d’un temps de chargement ultrarapide, vous acceptez de renoncer à certains éléments dont l’importance n’est pas toujours capitale, vous disposerez d’une base idéale dans le monde du développement de sites internet mobiles. Et c’est exactement là que le webdesign responsive off-canvas constitue une technique intéressante pour le webdesigner.
Qu’est-ce exactement que le webdesign responsive off-canvas?
Avec le webdesign responsive off-canvas, certains contenus dédiés d’un site web sont placés à l’extérieur de la zone d’affichage et affichés uniquement sur demande de l’utilisateur. Cela permet au programmateur de gagner du temps en lui évitant d’effectuer un travail de design très chronophage et à l’utilisateur de se concentrer sur la lecture des contenus sans être gêné par certains éléments. La technique du webdesign responsive off-canvas nous est familière grâce à certains sites web populaires comme Facebook ou Disney. Les menus, barres de navigation et contenus n’y sont affichés que suite à l’actionnement d’un bouton, puis à nouveau cachés. Imaginez que les contenus individuels d’un site web sont écrits sur des panneaux. C’est uniquement lorsque l’on souhaite voir un panneau que le contenu est affiché. Le design off-canvas est devenu une alternative facile à utiliser dans le domaine du développement web mobile. Grâce à l’utilisation d’applications comme celle de Facebook, de nombreux utilisateurs d’internet se sont déjà familiarisés avec le responsive off-canvas webdesign et l’utilisent de manière intuitive.

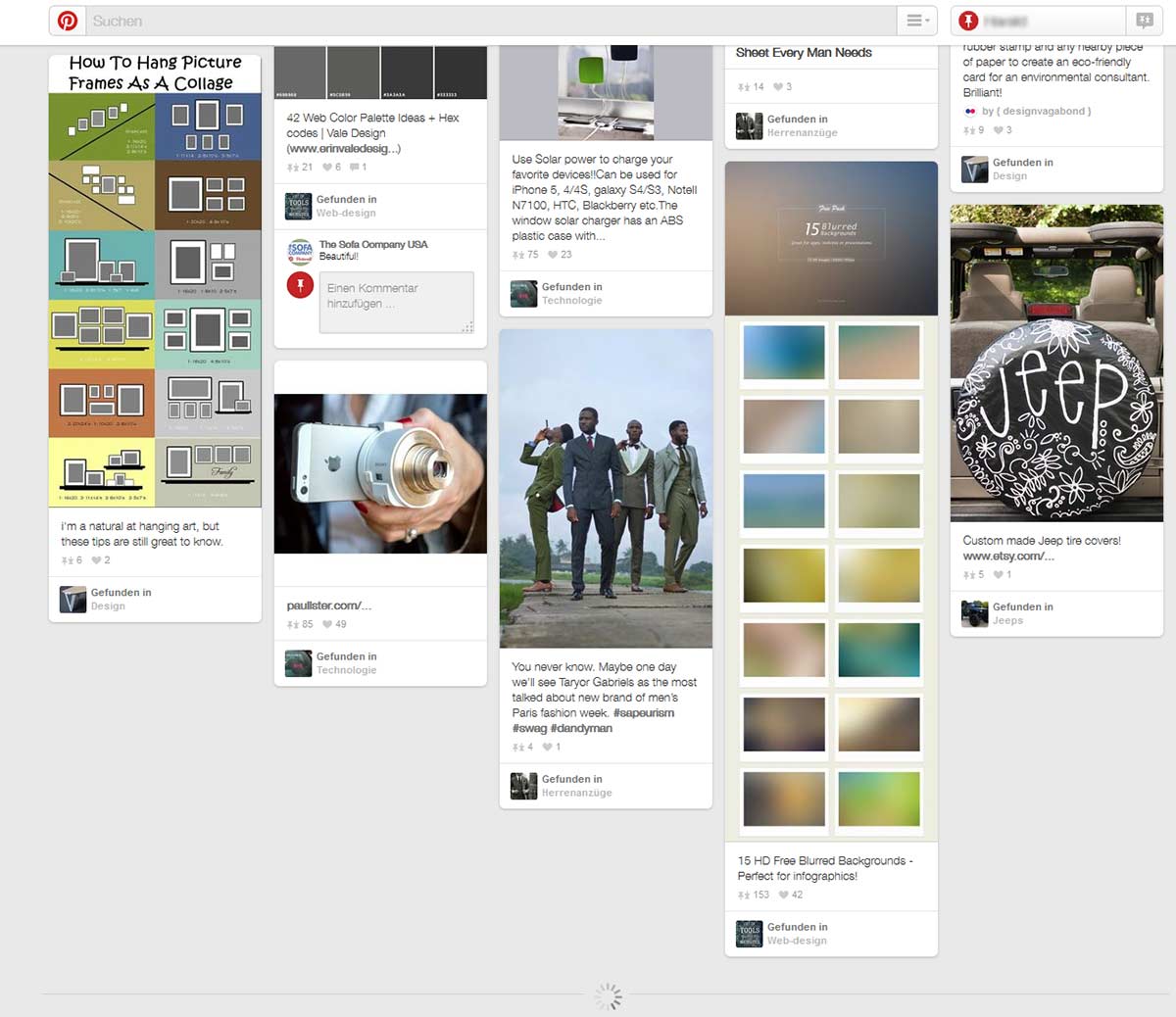
Pinterest est un bon exemple d'un webdesign responsive off-canvas. Seulement quand l'internaute navigue en bas de page, les prochains articles sont chargés dans la fenêtre du navigateur.
Optimisation mobile du webdesign responsive off-canvas - (auc)une comparaison !
Avec l’optimisation mobile classique d’un site internet, tous les contenus sont systématiquement placés les uns au-dessous des autres. Cela commence généralement par un en-tête (un élément graphique sur la partie supérieure de la page, un logo), puis vient la navigation et enfin le texte et le contenu. En tant qu’utilisateur de smartphone ou de tablette, vous devez donc faire défiler les contenus, que ce soit horizontalement ou verticalement, avant d’atteindre le contenu souhaité. Utilisez-vous l’application Facebook ? Si oui, vous constatez chaque jour l’avantage de la méthode de design responsive off-canvas. En effet, le menu à gauche ou à droite n’est affiché ‘par panneau’ que lorsque vous en avez besoin ou devez vous en servir. La vue globale se concentre sur ce que vous voulez visualisez, en l’occurrence, le contenu.
Développement du webdesign responsive off-canvas
Dans le passé, c’est JavaScript qui avait la préférence des développeurs. Le risque que cela impliquait était que tous les utilisateurs ne puissent pas profiter de l’optimalisation moderne. Aujourd’hui, il est possible de réaliser une optimisation mobile en design off-canvas exclusivement avec CSS. Pour vous, cela signifie que tous les utilisateurs peuvent visualiser votre site web et tous les contenus sans pour autant que l’installation d’un plug-in ne soit nécessaire.
Conclusion
Le webdesign off-canvas représente une technique webdesign confirmée qui peut apporter de grands avantages à l’optimisation mobile des sites web. Utilisée à bon escient, le webdesign off-canvas facilite à l’utilisateur la navigation sur un site web depuis son terminal portable tout en créant de l’espace pour l’élément le plus important de la présence internet, à savoir, le contenu.





