En ces temps modernes, un utilisateur de site web attend bien plus que de bons textes. Tout site web digne de ce nom doit être attrayant, procurer du plaisir à celui qui l’utilise et donner envie à l’utilisateur de lire les contenus. Il n’est donc pas étonnant que bon nombre de développeurs se dévouent exclusivement au design d’un site web.
Pourquoi dédier autant de temps au design, si c’est le contenu qui importe ?
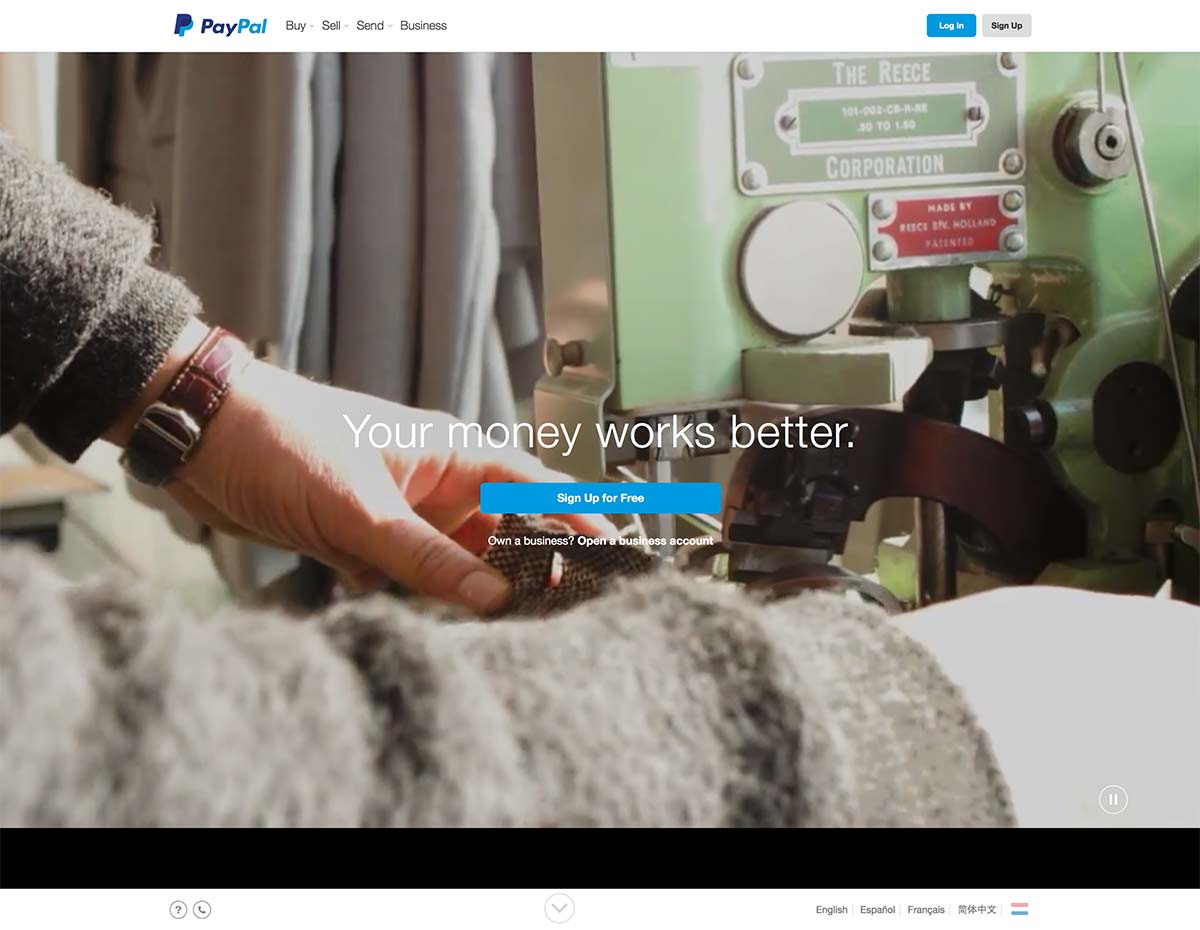
Le contenu est roi. Vous connaissez cette phrase. Chaque programmateur et responsable de référencement le sait – pourtant, cela ne s’arrête pas là. Que peut bien apporter un site web si, certes, il est trouvé par les moteurs de recherche, mais que les utilisateurs le quittent au bout de quelque secondes ? C’est là que le principe des arrière-plans vidéo entre en jeu. Travailler avec des images de grande taille ou placer quelques éléments vidéo individuels en avant-plan était moderne – mais regardez la page actuelle de PayPal : un clip vidéo accueillant vous y souhaite la bienvenue. En d’autres termes, la vidéo n’est pas là pour transmettre de grandes quantités d’information, mais pour lier l’utilisateur au site web et susciter des émotions.

Les arrière-plans vidéo, une ancre émotionnelle ?
Les vidéos et les images qui occupent l’ensemble de l’arrière-plan d’un site web permettent de transmettre un message clair et créent une atmosphère agréable. Elles font office de créateur d’humeur et permettent un positionnement particulier sur le marché. Enfin, la méthode des arrière-plans vidéo n’est pas une technique nouvelle ou innovante, elle a simplement été écartée au nom de la durée de chargement et de l’accessibilité.
Réalisation technique d’arrière-plans vidéo
C’est LA raison pour laquelle les vidéos en plein écran jouissent d’une popularité croissante : là où jadis il fallait des animations flash complexes, qui mettaient à mal l’accessibilité, HTML5 fait figure de délivrance : grâce à des scripts modernes, les web designers sont maintenant en mesure de concevoir des sites web accessibles, mobiles et orientés vers les clients, tout en suscitant l’intérêt des utilisateurs avec de vrais contenus.
Idéalement, comment accède-t-on à une vidéo adaptée ?
Comme vous pouvez vous l’imaginer, une bonne planification de l’aspect vidéo est la clé de voûte de la réussite de l’arrière-plan vidéo. Vous devez d’abord vous demander comment obtenir une vidéo adaptée. Allez-vous la tourner vous-même ? Les smartphones et tablettes modernes disposent d’une bonne fonction caméra. Ainsi, si cette méthode constitue une possibilité peu onéreuse, encore faut-il être rompu à l’exercice !
Une autre solution pratique consiste à se servir sur diverses plateformes de vidéos. Néanmoins, il convient de veiller au respect des droits d’auteur. Recherchez des vidéos libres de droits.
La manière la plus authentique, mais aussi la plus complexe sur le plan technique est de produire son propre clip vidéo. De nombreux fournisseurs proposent des vidéos adaptées aux arrière-plans de sites web qui peuvent être produites selon vos besoins.
À quoi faut-il faire attention avec un arrière-plan vidéo ?
La qualité, la durée et le format des données sont déterminants. Le volume des données ne doit pas être trop important (il est possible de réaliser des vidéos en-deçà de 2 Mo grâce à une durée et une compression optimisées) et la vidéo devrait être au format MP4. Veuillez noter qu’un autre format est nécessaire pour Google Chrome (WebM), faute de quoi la vidéo ne peut pas être lue.





