Chaque surface possède une texture. C'est un fait. Le sable, l'eau, les murs et les tables ont tous une texture. Internet a également une texture, ou plutôt : Internet fait comme s'il avait une texture. Quels sont les avantages des textures en matière de webdesign, et comment bien les utiliser, telles sont les questions que nous allons aborder aujourd'hui !
Les textures permettent de multiples choses. Bien entendu, elles contribuent en premier lieu à l'esthétique du site Internet. Mais elles apportent bien plus que cela. Vous trouverez ci-dessous une liste de choses auxquelles il faut faire attention lorsque l'on souhaite intégrer des textures dans un site Internet.
Une question de caractère
Il est très difficile de trouver la bonne texture. Il est donc nécessaire de bien établir le public cible du site Internet. Une texture renforce le caractère de la page. Un bûcheron devrait ainsi faire sa communication à l'aide de couleurs rustiques plutôt que de viser un style industriel minimaliste.

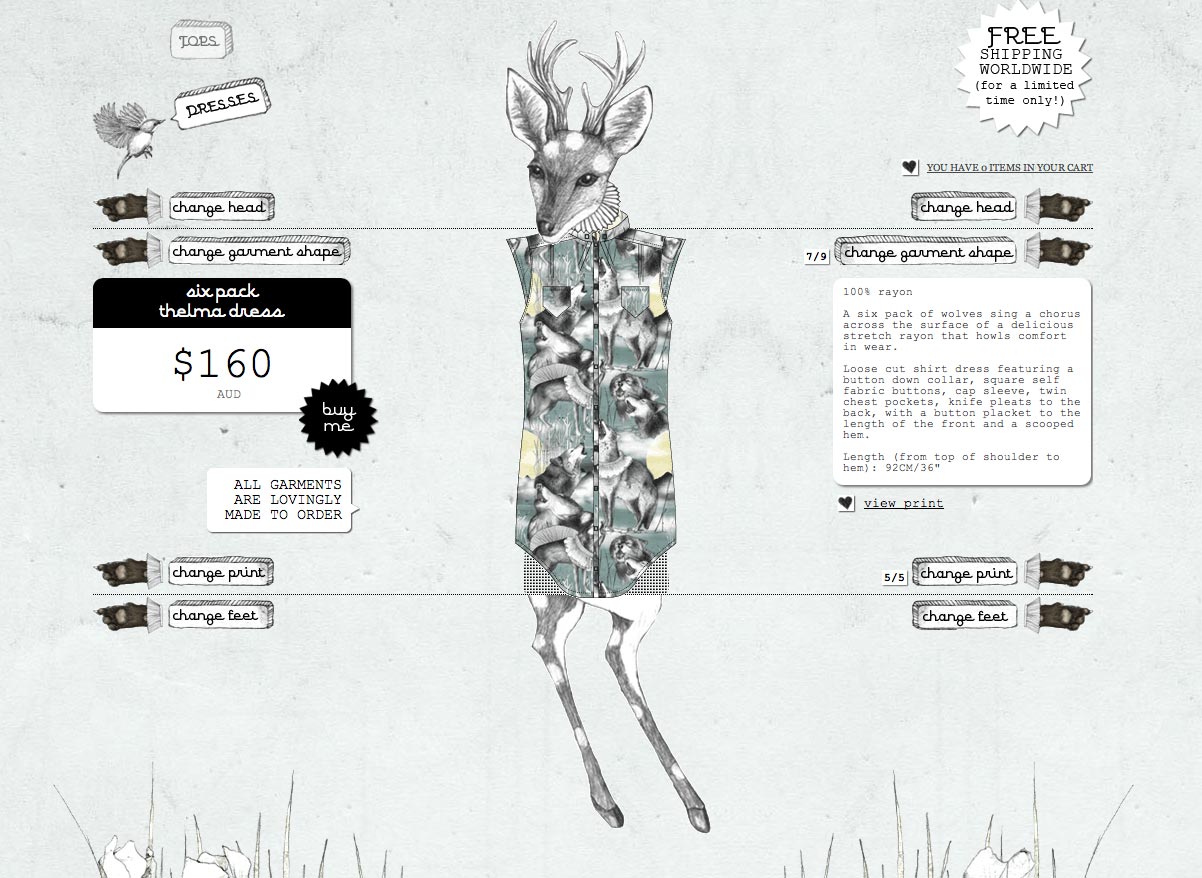
Source: http://meandoli.com/#!/6/1/2/7/6
Avec ses textures choisies avec soin, le site Internet de la boutique « meandoli » dégage un charme incroyable, sans pour autant détourner l'attention du contenu du site. Les prix et les informations sont présentés dans un style propre ne comportant pas de texture particulière.
Rubriquage du site Internet
Le champ de vision du visiteur peut être orienté par des textures. En modifiant ces dernières, vous créez des rubriques.

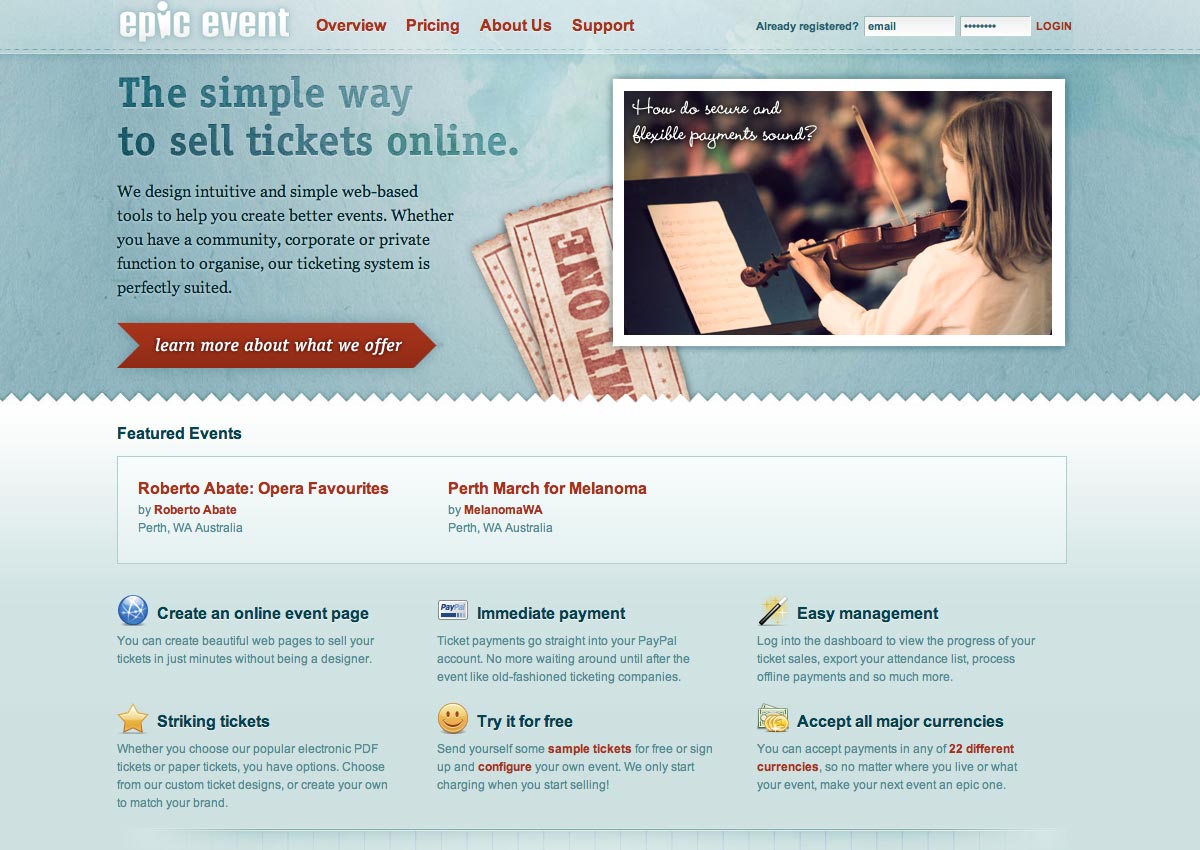
Source: https://epicevent.com.au
Grâce à différentes textures, Epic Event a très bien réussi à séparer la bannière d'en-tête, la zone centrale et le contenu des uns des autres. Le regard du visiteur peut ainsi parfaitement différencier les différents éléments à l'aide de la texture.
Précautions à prendre avec les polices
Avec les polices, les textures présentent l'inconvénient éventuel de rendre le site illisible, ce qui est assez grave en matière de webdesign. En effet, le texte porte le message d'un site Internet, et doit donc toujours rester lisible.

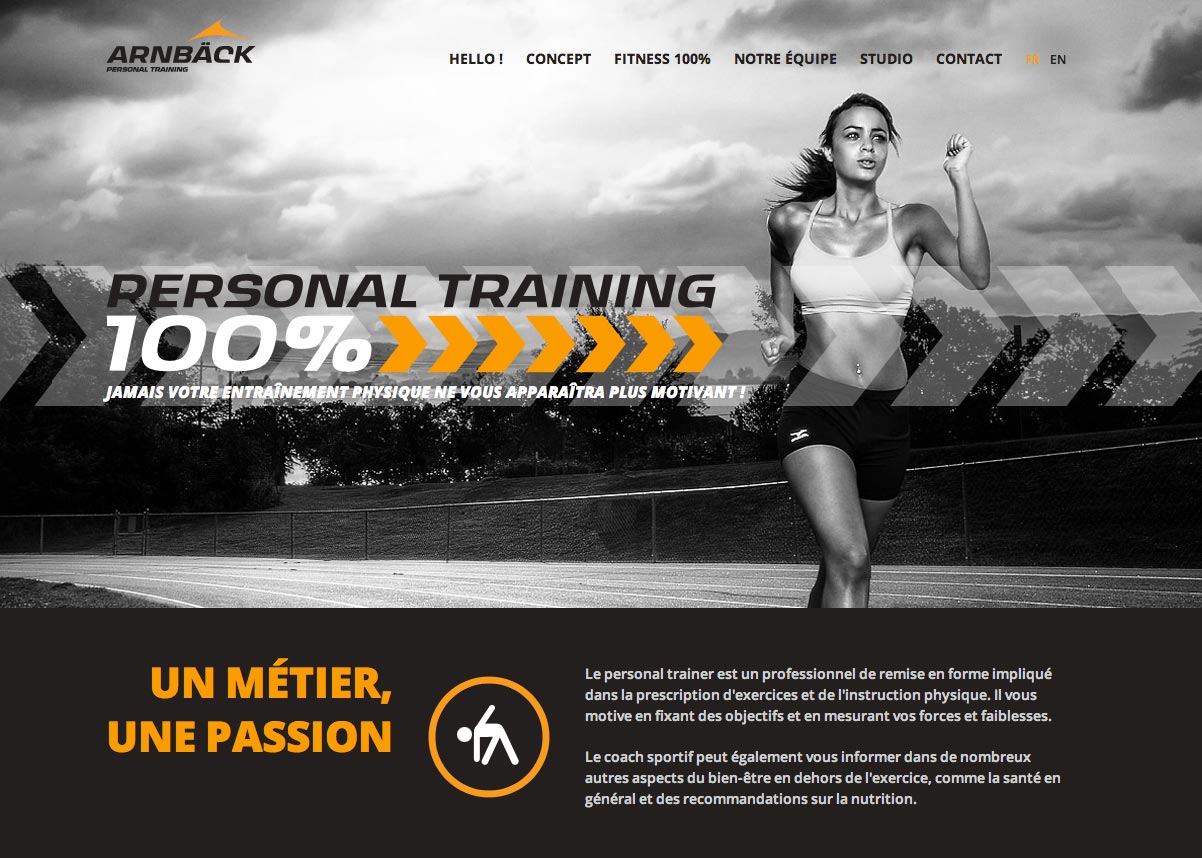
Source: http://arnbacktraining.ch/
Arnbäck-Training a décidé de mettre en valeur le graphisme « Personal Training 100% » avec une texture. Cela donne du caractère au graphisme, et convient très bien au motif dynamique de la page. Arnbäck contourne également ainsi la difficulté de la lisibilité, et constitue donc un bel exemple de la façon dont les textures peuvent être intégrées dans des polices.
L'utilisation de plusieurs textures doit être harmonieuse
Si plusieurs textures doivent être intégrées dans le design d’une page, il faut s'assurer de leur cohérence. Aucun mélange ne doit être fait au hasard. Cela peut distraire le visiteur et même, dans le pire des cas, écorner sérieusement l'image du site. Il s'avère donc définitivement important de les sélectionner avec soin.

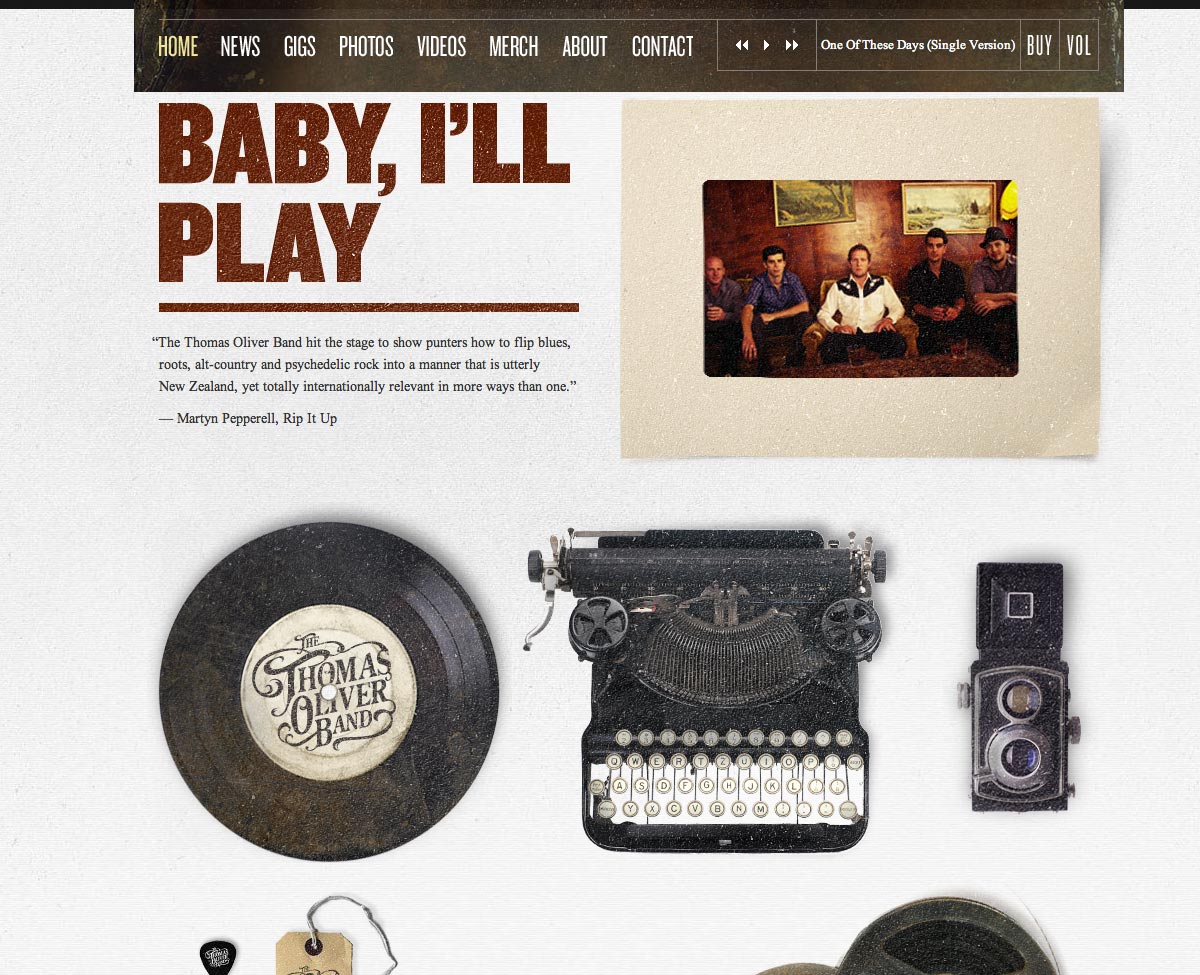
Source: http://thethomasoliverband.com/home
On ne peut que saluer le travail de l'équipe de Thomas Oliver Band. En utilisant différentes textures, ils ont réussi à créer une atmosphère très cohérente reflétant la personnalité du groupe. La texture de la bannière d'en-tête, celle du titre et celle de la vidéo insérée, s'accordent parfaitement entre elles. Le site ne paraît pas du tout surchargé, tout est bien intégré à l'atmosphère de la page. La police est également structurée de manière adéquate et bien lisible.
Moins signifie souvent plus
Une texture peut déclencher différents effets chez le visiteur, même si on vise surtout un « appel à l'action ». Voici deux façons d’y contribuer :
- La texture d'un objet essentiel dans la page se détache fortement par rapport à un design propre en arrière-plan.
- La texture est discrètement insérée dans l'arrière-plan et oriente le regard sur une spécificité de la page qui ressort grâce à un design propre.

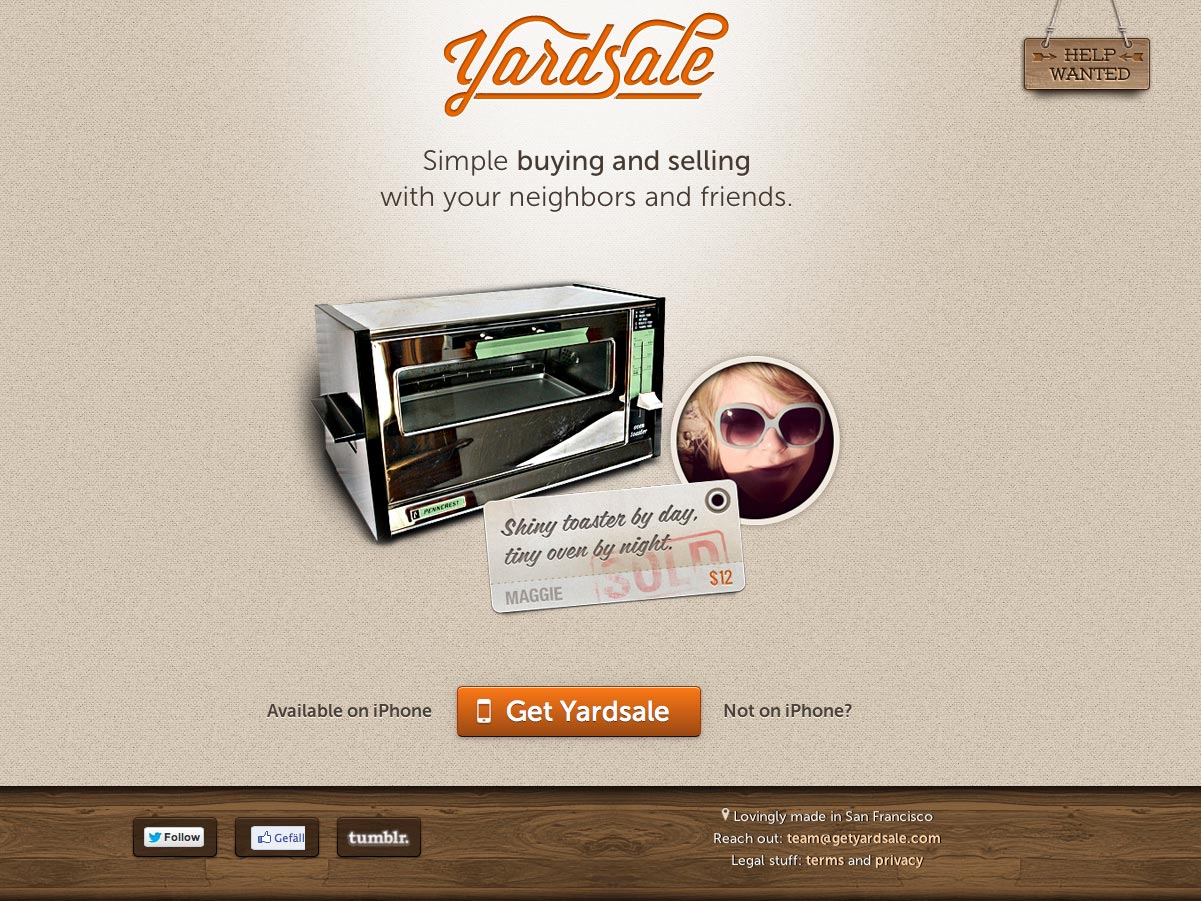
Source: https://www.getyardsale.com
Yarsale oriente habilement le regard avec une texture discrète à l'arrière-plan et un halo blanc entourant leur logo, très proprement conçu, et le bouton du bas. L'arrière-plan confère cependant du caractère à la page, qui lui manquerait s'il n'y avait pas de texture.
Résumé
Les exemples donnés illustrent très bien comme intégrer correctement des textures, et ce qu'elles peuvent déclencher chez le visiteur. Cependant, elles peuvent rapidement devenir une arme à double tranchant. Dès qu'une texture perturbe le contenu du site Internet, elle n'a plus du tout sa place. Il est toujours important de sélectionner des textures en fonction des besoins. Elles ne doivent pas être appliquées selon le fruit du hasard, car une surcharge perturbera l'esthétique de la page. Si elles sont bien utilisées, elles reflèteront le véritable esprit du site Internet.





