Jede Oberfläche hat eine Textur. Das ist Fakt. Sand, Wasser, Wände und Tische sind allesamt texturiert. Auch das Internet hat Textur, oder exakter: Das Internet spielt einem vor, es hätte Textur. Welche Vorteile Texturen im Webdesign haben und wie sie richtig zum Einsatz kommen erklären wir heute!
Texturen können eine Vielzahl von Dingen bewirken. Natürlich dienen sie vor allem der Ästhetik einer Webseite. Aber sie können so viel mehr. Hier ist eine Liste von Dingen, die beachtet werden sollte, wenn man Texturen in seine Webseite einbauen möchte.
Eine Charakterfrage
Die richtige Textur zu finden ist eine schwierige Aufgabe. Das Zielpublikum für die Webseite sollte angesprochen werden. Eine Textur unterstützt den Charakter der Seite. Ein Holzfäller sollte mit rustikalen Farben werben, anstatt auf industriellen Minimalismus abzuzielen.

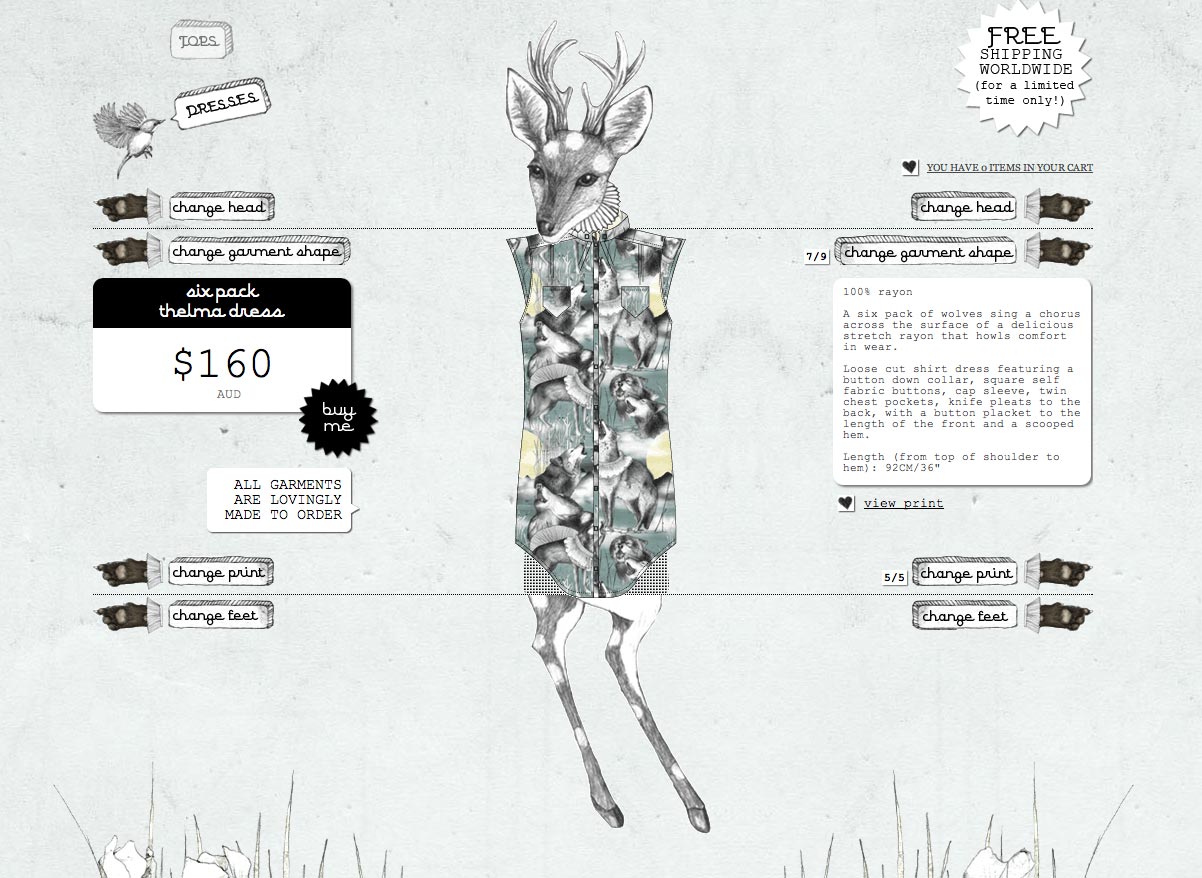
Quelle: http://meandoli.com/#!/6/1/2/7/6
Die Shopseite von “meandoli” versprüht durch ihre bedacht ausgewählten Texturen unglaublich viel Charisma, ohne das sie vom Inhalt der Seite ablenken. Die Preise und Informationen sind in einem sauberen und texturfreien Look gehalten.
Unterteilung der Webseite
Das Sichtfeld des Besuchers kann durch Texturen geleitet werden. Eine Unterteilung kann durch die Abwechslung von Texturen stattfinden.

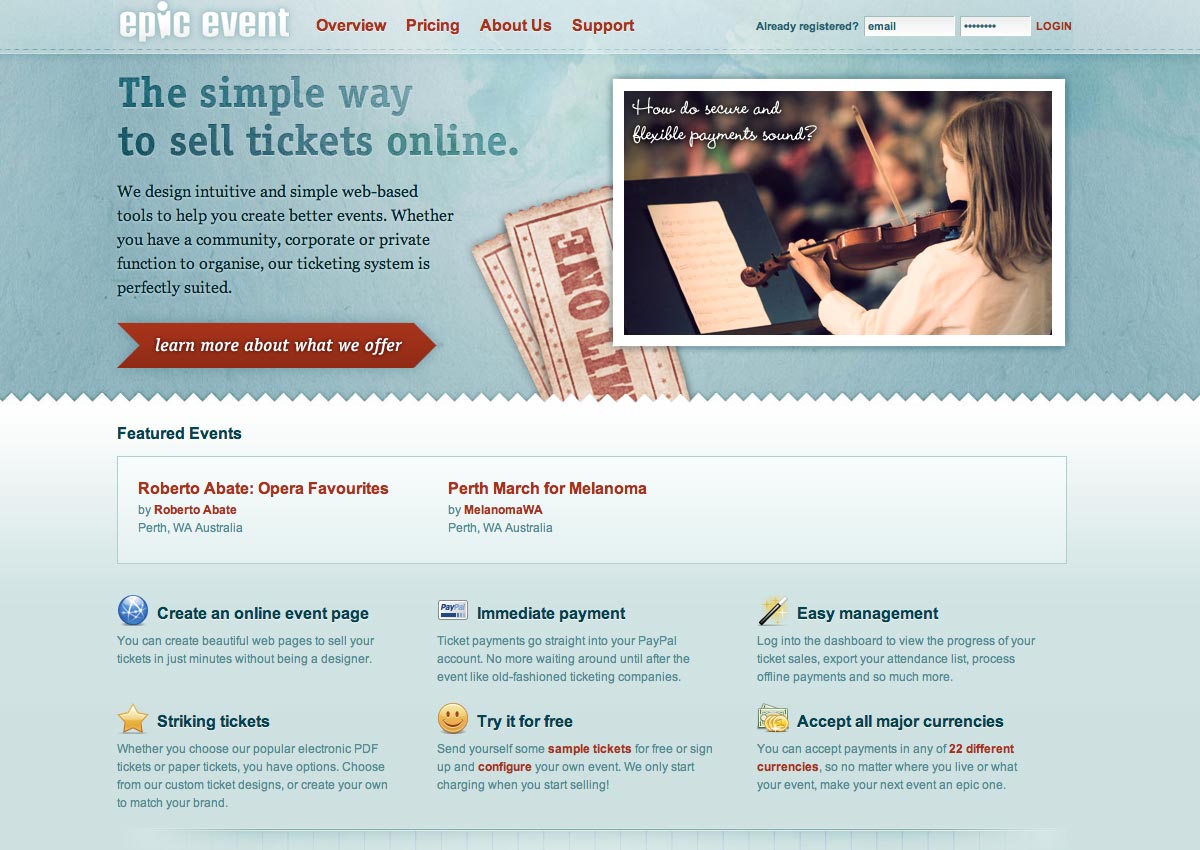
Quelle: https://epicevent.com.au
Epic Event schafft es sehr gut durch verschiedene Strukturen den Header, die Mittelzeile und den Inhalt voneinander zu trennen. Der Blick des Betrachters kann die einzelnen Elemente durch die Textur sehr gut unterscheiden.
Vorsicht bei Schriften
Bei Schriften bergen Texturen die Gefahr der Unleserlichkeit. Das ist ein schlimmes Vergehen im Webdesign, da der Text die Aussage einer Webseite trägt und von daher immer leserlich sein muss.

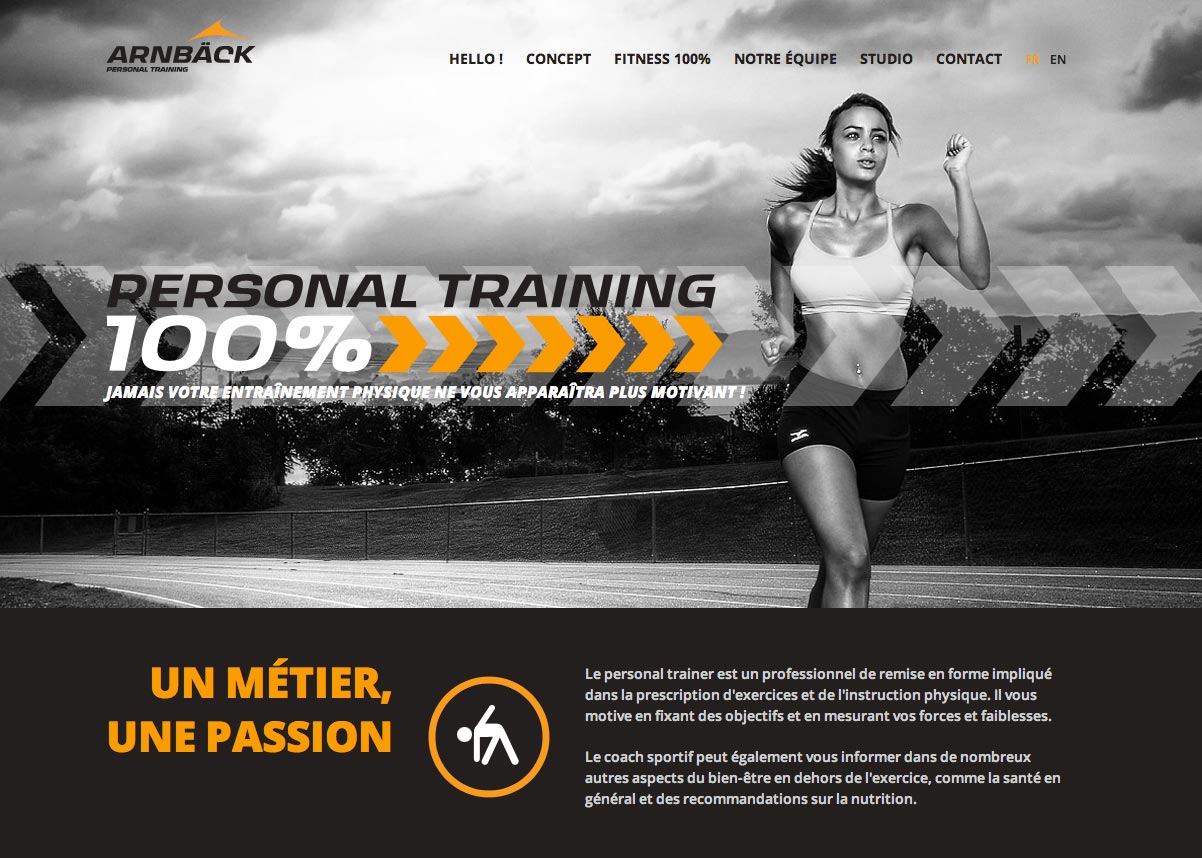
Quelle: http://arnbacktraining.ch/
Arnbäck-Training hat sich dazu entschieden den Schriftzug “Personal Training 100%” mit einer Textur zu versehen. Das gibt dem Schriftzug Charakter – es passt gut zum dynamischen Motiv der Seite. Arnbäck umgeht auch den Fehler der Unleserlichkeit - also ein gutes Beispiel, wie Texturen in Schriften eingesetzt werden können.
Die Nutzung vieler Texturen muss im Einklang sein
Falls mehrere Texturen in einem Design implementiert werden sollen, muss das Zusammenspiel gewährleistet sein. Es darf kein wahlloses Gemisch entstehen. Das lenkt ab und kann schlimmstenfalls das Image der Seite zerstören. Hier gilt es definitiv mit Bedacht auszuwählen.

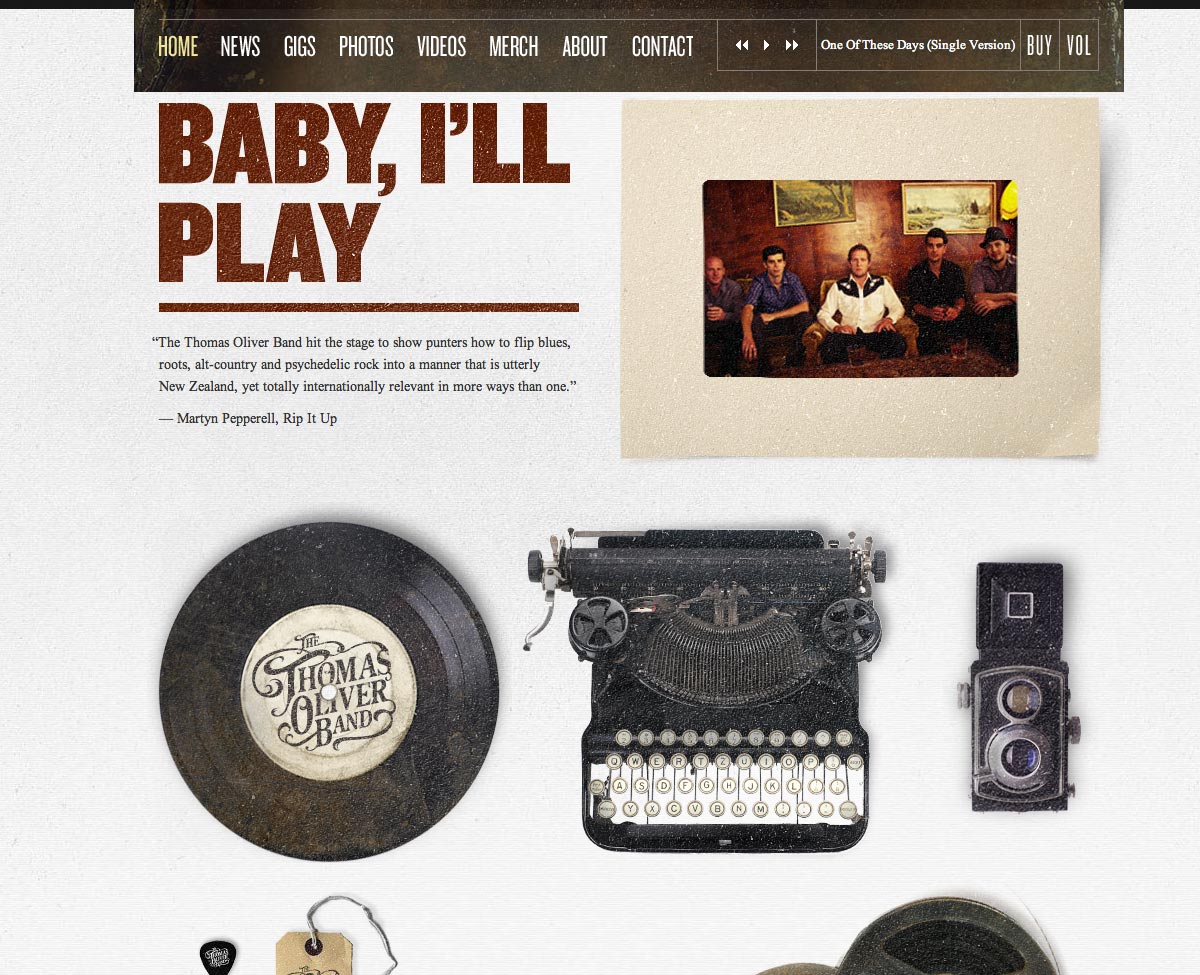
Quelle: http://thethomasoliverband.com/home
Die Jungs von der Thomas Oliver Band sind für ihre Seite mehr als zu loben. Durch den Einsatz von unterschiedlichen Texturen schaffen sie eine sehr stimmige Atmosphäre, die den Charakter ihrer Band präsentiert. Die Textur des Headers, der Überschrift und des eingebetteten Videos gehen Hand in Hand. Daher entsteht keine Überladung – alle sind gut in die Atmosphäre der Webseite eingepasst. Die Schrift ist ebenfalls passend strukturiert und weiterhin lesbar.
Weniger ist meistens mehr
Eine Textur kann unterschiedliche Effekte beim Betrachter auslösen. Besonders wünschenswert ist der “Aufruf zum Handeln”. Das kann auf zweierlei Wege geschehen:
- Die Textur eines wichtigen Objekts hebt sich stark von einem sauberen Hintergrund-Design ab.
- Die Textur ist dezent in den Hintergrund eingebettet und lenkt den Blick auf ein besonderes Merkmal der Seite, das sich durch ein sauberes Design absetzt.

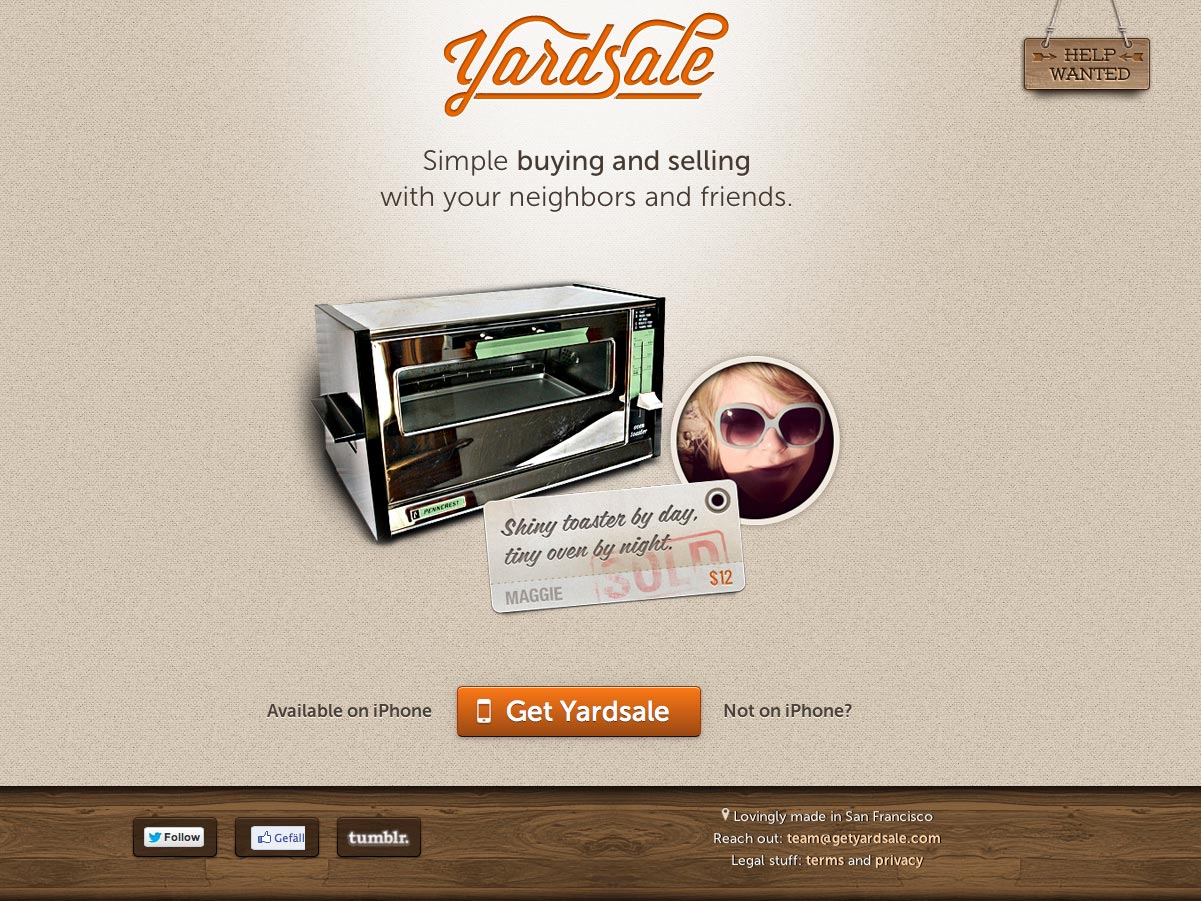
Quelle: https://www.getyardsale.com
Yardsale lenkt mit der dezenten Hintergrundtextur und dem weißen Kranz den Blick geschickt auf ihr sauber gestaltetes Logo und auf den unteren Button. Durch den Hintergrund bekommt die Seite dennoch Charakter, der ihr ohne die Textur fehlen würde.
Fazit
Die Beispiele veranschaulichen sehr gut, wie Texturen richtig eingesetzt werden und was sie beim Betrachter auslösen können. Sie werden aber schnell ein zweischneidiges Schwert. Sobald eine Textur dem Inhalt der Webseite in die Quere kommt, hat sie dort nichts mehr zu suchen. Es gilt immer Texturen nach Bedarf auszuwählen. Sie sollten nicht wahllos zum Einsatz kommen - eine Überladung zerstört die Ästhetik. Beim richtigen Einsatz verleiht sie der Webseite den richtigen Esprit.





