Un bon design contribue à attirer des utilisateurs sur un site et les encourage à y rester. En effet, qui voudrait surfer longuement sur une page au design peu attractif, tant bien même que son contenu serait intéressant ? Bon nombre de créateurs sont confrontés à un défi : il existe un grand nombre d’éléments de design pour les sites web, mais lesquels choisir ? Doit-on opter pour un arrière-plan plein écran ou un simple header ? Le split screen design constitue-t-il l’alternative au webdesign classique ? Qu’en est-il de l’optimisation mobile avec le split screen design ?
Le split screen design en tant que guide visuel
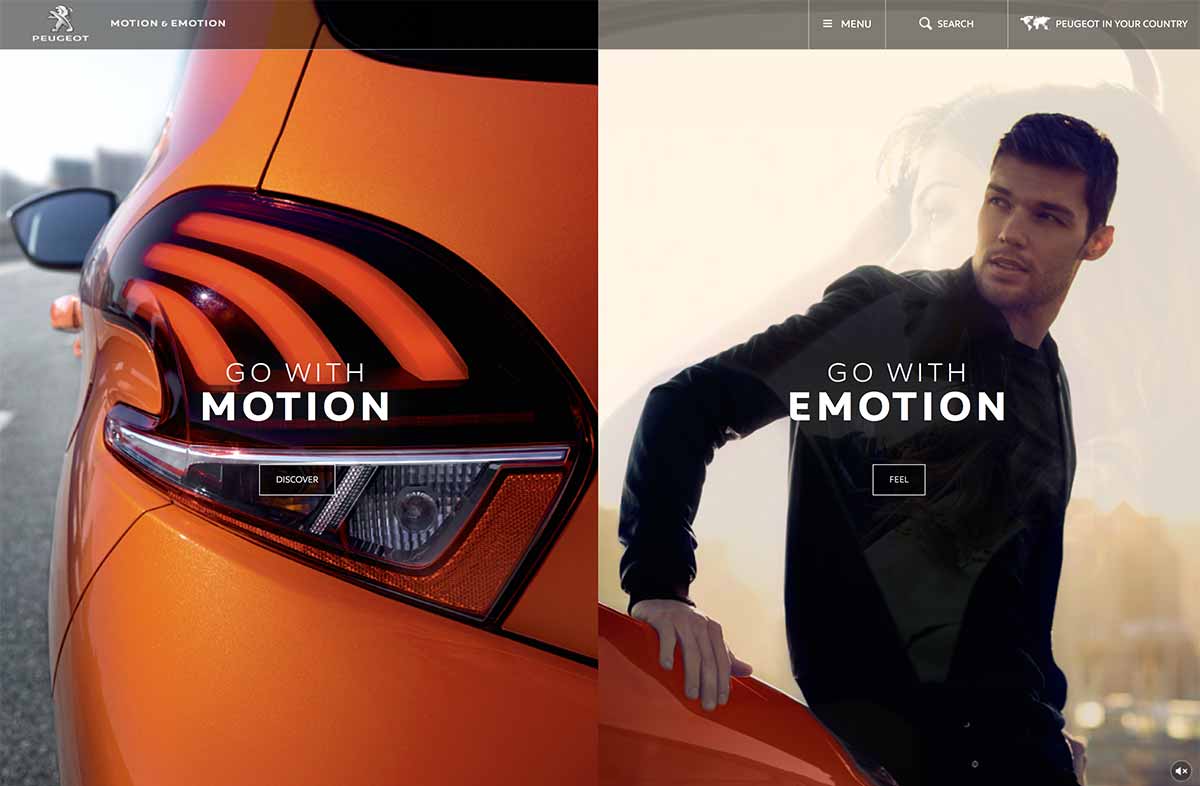
Il apparaît que le split screen design est utilisé comme guide visuel. Un contenu peut être divisé en deux zones précises qui transmettent un message clair, tout en étant composé de différents éléments. Une certaine prudence est néanmoins de mise : n’effrayez pas vos utilisateurs ! Grâce au split screen design, et en ayant recours à un design adéquat, vous avez la possibilité d’attirer l’attention de vos utilisateurs sur divers thèmes.

Avantages techniques du split screen design
Il est particulièrement agréable de pouvoir quasiment contrôler deux éléments différents à la fois, sans être la victime d’un conséquent travail de programmation. Dès le départ, le split screen design rappelle l’ancienne configuration framework, à laquelle on a renoncé depuis un certain temps déjà. Par rapport aux autres tendances dans le secteur du webdesign, le split screen design offre l’avantage de pouvoir sélectivement activer ou désactiver les différents contenus des versions mobiles d’un site web, et ce au gré des envies. Vous pouvez, par ailleurs, gérer individuellement le défilement et le contenu de chaque écran individuel ou split screen.
À quoi faut-il faire attention avec le slit screen design ?
Imaginez l’application correcte du split screen design comme deux processus fonctionnant parallèlement : à gauche, on trouve le premier contenu, à droite, le deuxième contenu. Chaque contenu peut être contrôlé individuellement et propose des éléments de navigations individuels. Un bon split screen vous permet de proposer à vos utilisateurs une expérience de navigation à laquelle on ne goûte que rarement. Soyez créatif en matière de mise en page :
Vous êtes un créateur de meubles ? Parfait. Le contenu de gauche raconte une belle histoire : d’où viennent vos meubles, comment ils sont fabriqués. À droite, vous présentez des offres adaptées, qui sont actuellement proposées à des tarifs avantageux. Grâce aux deux dimensions bien définies, que vous pouvez remplir selon vos souhaits, il n’existe pratiquement aucune limite à votre créativité. Mais gardez toujours à l’esprit que les utilisateurs ont une capacité limitée d’absorption des informations. Pour les photographes, il peut être intéressant de proposer, d’un côté du contenu, une galerie de photos au format (demi) full size et, de l’autre, l’histoire correspondant à chacune des photos.
Une expérience innovante pour vos utilisateurs
Le split screen design est une forme de webdesign innovante, moderne et contemporaine. Elle offre de nombreuses possibilités de création et permet de proposer aux utilisateurs une présentation particulière du contenu. Saisissez les possibilités qu’offre le double affichage pour offrir à vos utilisateurs l’utilité maximale de votre contenu. Malgré tout, ne vous laissez-pas subjuguer par votre amour du design et faites attention à ne pas faire peur à vos utilisateurs. N’oubliez pas : parfois le plus est l’ennemi du mieux.





