In einer Zeit, in der die Menschheit für ein Drittel aller Suchanfragen in Google ein Smartphone nutzt, müssen Internetseiten entsprechend für mobile Geräte optimiert werden. Hierfür gibt es einige Techniken, mit denen man ein professionelles Responsive Webdesign aufsetzen kann. In unserem vorherigen Artikel berichteten wir bereits ausführlich über das Off Canvas Design, eine Technik des Responsive Webdesign. In diesem Artikel beschäftigen wir uns mit Responsive Images.
Was genau ist Responsive Webdesign?
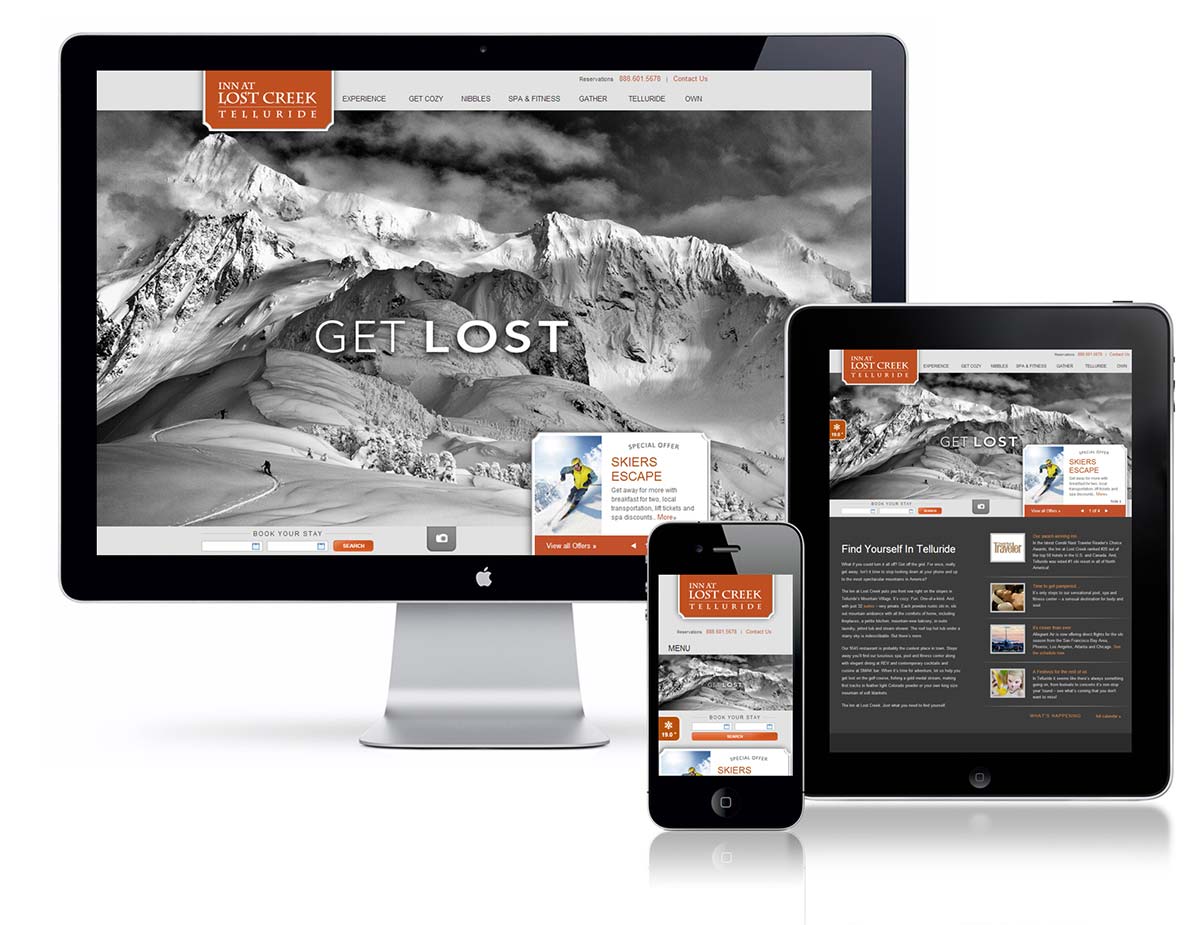
Eine kurze Zusammenfassung, damit Sie auch als Neueinsteiger sofort im Bild sind: Responsive Webdesign ist die mobile Optimierung einer Internetseite, damit diese auf mobilen Endgeräten wie Smartphones oder Tablets gut zu betrachten sind. Eine moderne und zeitgemäße Website skaliert in der Auflösung mit dem jeweiligen Endgerät. Hierfür nutzt man unterschiedliche Techniken, zum Beispiel das Off Canvas Responsive Webdesign, welches Sie vielleicht durch die mobile Version von Facebook bereits kennen. Eine große Herausforderung auf Webseiten sind Bilder. Bilder haben die Eigenschaft, dass Sie nicht automatisch die Größe im Responsive Webdesign anpassen und man entsprechend kreative Techniken anwenden muss, um Bilder zu Responsive Images zu machen.
Was sind Responsive Images?
Haben Sie schon einmal eine Website gesehen oder selbst erstellt, auf dem Browser wie Chrome sahen alle Bilder perfekt aus, doch der Blick mit einem Smartphone strafte diese Tatsache Lügen? Dann sprechen wir von einem nicht vorhandenen Responsive Image. Bilder müssen auf eine besondere Art und Weise zum gegenwärtigen Augenblick dem Responsive Webdesign angepasst werden. Es gibt unterschiedlichste Methoden. Die Herausforderung besteht darin, dass im mobilen Surfen eine andere Breitbandstufe genutzt wird als im trauten Heim im Zeitalter von VDSL. Neben der Ladezeit eines Responsive Images ist die Auflösung von großer Bedeutung, da Retina Displays immer mehr im Kommen sind. Das heißt für Webentwickler und Webseiten im Responsive Design, dass sich Bilder sowohl dem Endgerät und dessen Ladezeit, als auch der Auflösung automatisch anpassen müssen. Wenn diese Kriterien erfüllt sind, spricht man generell von professionellen Responsive Images im Responsive Webdesign.

Welche Technik gibt es bislang für professionelle Responsive Images?
Bis vor einigen Wochen wurden stark unterschiedliche Techniken verwendet. Die einen Programmierer nutzen für Responsive Images eine klassische Anpassung des Bildes per CSS3, in dem die Höhe und die Breite des übergeordneten DIV-Containers angepasst wurden. Diese Arbeit war relativ gängig, wenn auch ein wenig unsauber. Alternativ zu der ID-Zuweisung für Bilder wurde mit Hintergründen im DIV-Tag gearbeitet. Allerdings hat das den Nachteil, dass das jeweilige Hintergrundbild sich nicht automatisch in Höhe oder Breite anpasst, es ist also ein etwas unelegant programmiertes Responsive Image. Manch ein Webdesigner schwört beim Responsive Webdesign auf eine Bildanpassung per JavaScript, doch das setzte sich nicht durch. Es blieb nur eine Option: Responsive Images müssen auf unterschiedliche CSS-Varianten hergestellt werden.
Woran liegen diese Problemen mit Responsive Images?
Die Schwierigkeit bei Responsive Images ist, dass das klassische HTML nicht auf Responsive Webdesign und derartige Anforderungen ausgelegt ist. HTML bringt an sich nur eine Form, CSS regelt die Inhalte und das Design. Die Kombination von HTML, PHP und CSS ermöglichte bisweilen eine sehr initiative Designvielfalt, wie das Off Canvas Responsive Webdesign beweist. Schnell wurde klar: Es muss eine neue Form von HTML her. Es gab viele Diskussionen, welche Form eines Responsive Images nun wirklich sinnvoll sei, wie man es umsetzen kann und welche Voraussetzungen geschaffen wurden. Diverse Listen und Vorschläge für Responsive Images wurden diskutiert und erst vor ein paar Wochen kam der nächste Meilenstein!
Fazit: Eine neue Lösung und spannende Entwicklungen
Es gibt ein komplett neues HTML-Element, das -Element. Mit dem Picture Element ist ein Responsive Image möglich, wobei die Syntax sehr stark an das Einbinden von Videoclips im Responsive Webdesign erinnert. Responsive Images sind ein Beweis dafür, dass sich in der Webdesignerbranche sehr viel entwickelt und man stets an Lösungen interessiert ist. Wir denken, dass sich in den nächsten Wochen weitere interessante Neuigkeiten im Internet verbreiten bezüglich Responsive Webdesign, Responsive Image und die automatische Skalierung von Bildern auf mobilen Geräten. Es bleibt also spannend!





