Wenn wir die Geschichte des Internets betrachten, merken wir oft, dass die Zeit in Internetjahren äußert schnell verstreicht. In den 90er war es noch selbstverständlich blickende Banner und vollgestopfte Webseiten zu haben. Solche Maßnahmen sind mittlerweile ein großer Faux-Pas. Heutzutage soll es minimalistisch und chic sein. Diesen Trend gibt es im Alltagsdesign, in unseren Betriebssystemen und vor allem im Webdesign. Wir erklären heute, wie minimalistisches Webdesign funktioniert und zeigen dazu einige der schönsten Beispiele.
Weniger ist mehr
Einer der bedeutendsten Architekten der Moderne, Ludwig Mies van der Rohe, hat den Satz „Weniger ist mehr“ geprägt. Dieser Satz gilt der Beschränkung auf das Wesentliche. In diese Richtung bewegen sich derzeit viele Designtrends und insbesondere das Webdesign. Aber nicht nur dort: Windows 8 hat einen riesigen Schritt in Richtung des Minimalismus mit ihrem Kacheldesign gesetzt, das von Desktop-PCs bis hin zu Smartphones reicht. Allerdings beschränken wir uns heute auf das Webdesign. Hier ist es besonders wichtig auf Schnickschnack zu verzichten und die wesentlichen Merkmale dafür besonders hervorzuheben - weniger ist eben mehr.
Der wichtigste Punkt, den ein Webdesigner hierbei beachten muss, ist der Fokus der Webseite. Welchen Nutzen sollen Besucher aus der Seite ziehen und wie können sie diesen Nutzen am Besten hervorheben. Dafür gibt es unterschiedliche Ansätze, die wir mit ein paar Beispielen beleuchten wollen.
Die Typographie steht ganz oben
Das wichtigste Werkzeug, um die Botschaft ihrer Webseite zu vermitteln, bleibt der Text. Damit hängt das Schriftbild natürlich eng zusammen. Es wird bestimmte Instanzen geben, in denen die Aussage mit Video oder Bild vermittelt werden kann, allerdings genügt dies nicht jedem Anbieter. Für viele Aussagen braucht es Text. Das man allerdings nur mit Text ein exzellentes Design erstellen kann, zeigt unser nächstes Beispiel.

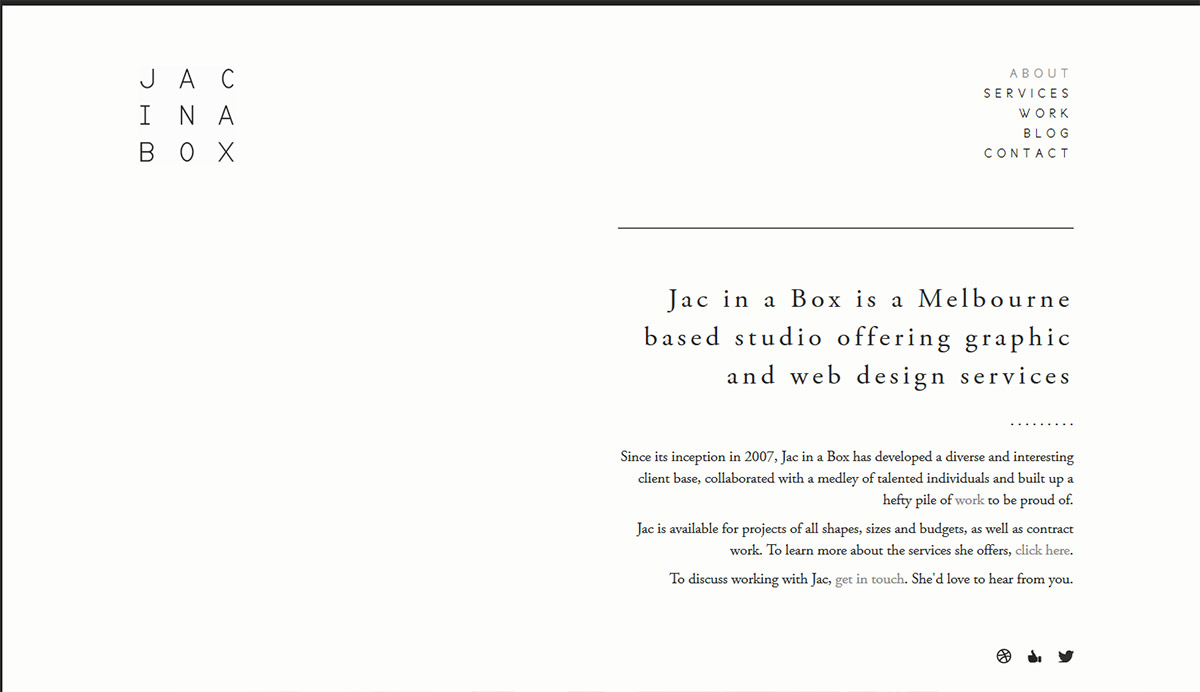
Die Marketing- und Design Agentur „Jac in a Box“ bleibt minimal in ihrem Webdesign, packt aber trotzdem jede nötige Aussage in ihre Webseite. Der Nutzer versteht sofort die Botschaft des Marketing-Studio. Die Webseite beschreibt in wenigen Sätzen ihre Leistungen und macht dabei eine äußerst ästhetische und besonders minimalistische Figur, die nahezu komplett auf Bilder und Logos verzichtet. Die einzige Ausnahme besteht in den Social-Media Buttons am Fuß der Seite.
Bilder als Hauptelement
Allerdings kann auch auf viel Text verzichtet werden, wenn die Botschaft der Webseite das zu lässt. Das nächste Beispiel zeigt, dass Webseiten in bestimmten Bereichen ohne viel Text direkt zur Sache kommen können.

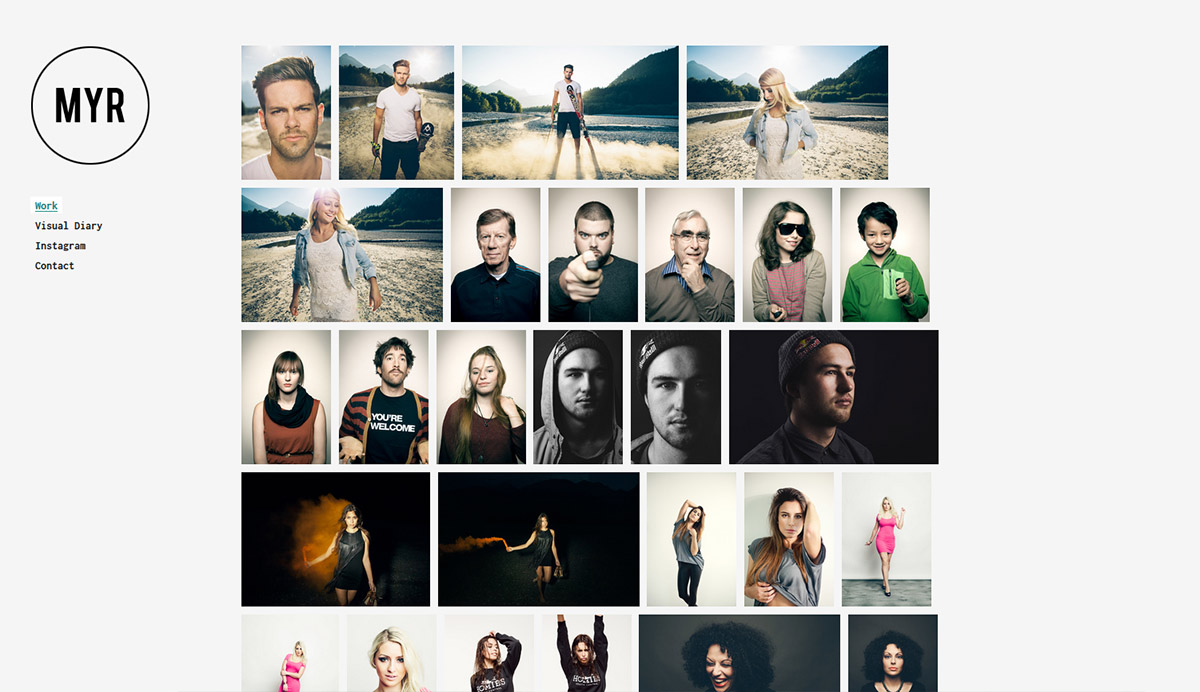
Der Fotograf, Andi Mayr, hat nur einen kurzen Schriftzug oberhalb seiner Bilder und eine Menüleiste darunter. Er lässt seine Bilder für sich sprechen, was für einen Fotograf das aussagekräftigste Mittel ist, seinen Beruf darzustellen. Wenn die Maus über die Bilder bewegt wird, werden dem Nutzer verschiedene Fotografie-Bereiche angezeigt, was ein passendes Detail für den minimalistischen Ansatz der Seite ist.
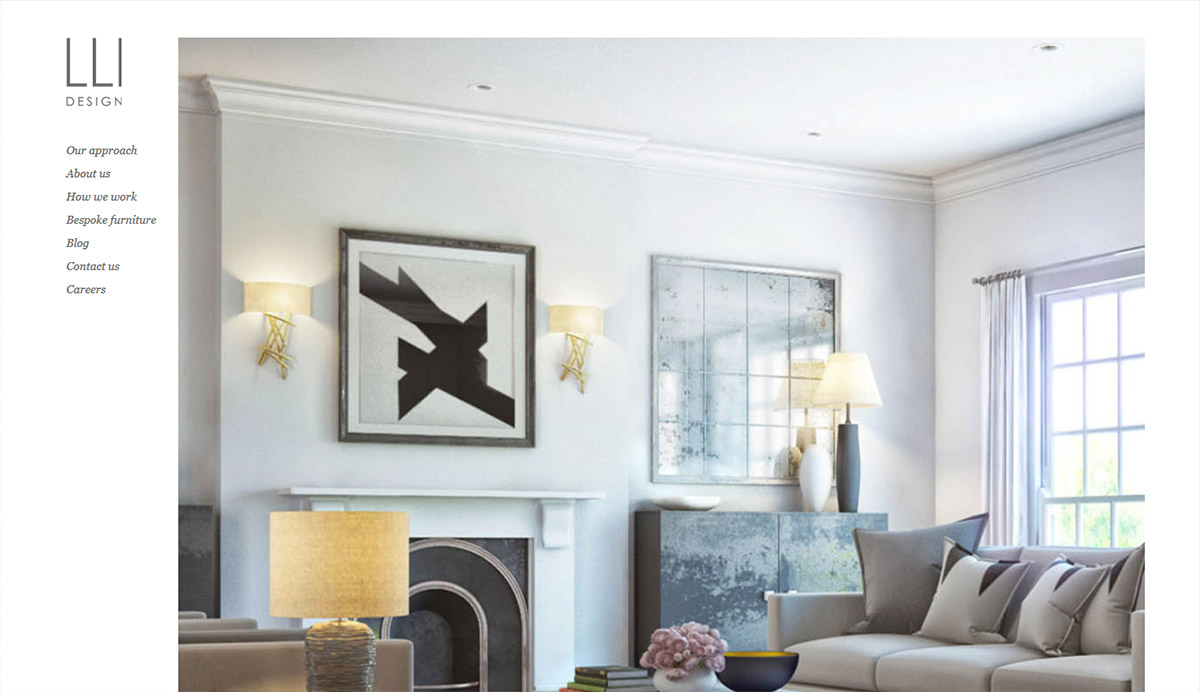
Architekten und Innendesigner können dank ihrer Arbeit ebenfalls viel mit Bildern arbeiten. „LLI Design“ arbeitet auf ihrer Startseite ebenfalls nur mit wechselnden Bildern und bauen ein überzeugendes und minimales Design auf.

Allerdings muss hier klar gesagt werden, dass dies nur in Ausnahmefällen gültig ist. Auf den Subseiten muss ebenfalls eine gehörige Portion Text vorhanden sein. Dies gilt übrigens für alle Webseiten. Um Text kommt kein Webdesign herum, denn nur so kann sichergestellt werden, dass der Nutzer die Botschaft der Webseite wahrnehmen kann.
Form- und Logoelemente
Wenn es ganz ausgefallen sein soll, können ebenfalls Logos oder sogar bestimmte Formen ins Rampenlicht treten. Hier ist es allerdings schwierig eine direkte Verbindung zur Botschaft zu erzielen. Dass es trotzdem sehr chic aussehen kann, zeigt das Design-Studio „YoungJerks“.

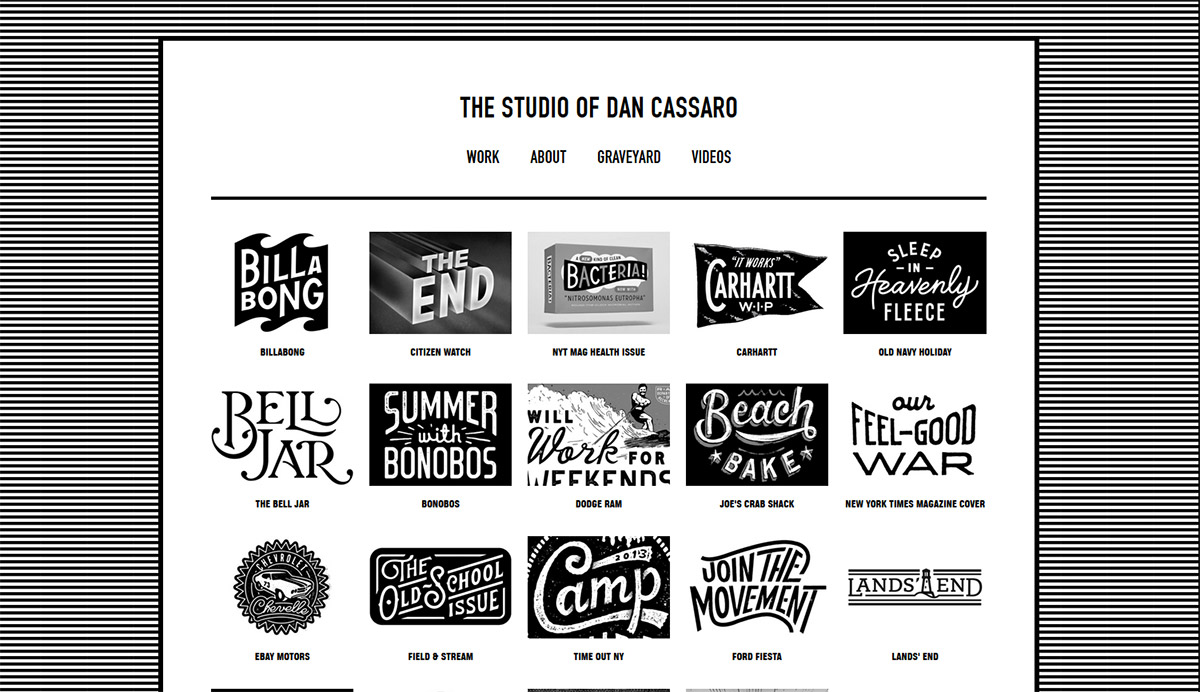
Die Hauptseite des Studios von Dan Cassaro zeigt eindrucksvoll all ihre Kunden. Da das Studio an der Logo- und Schriftentwicklung aller Logos mitgearbeitet hat, ist dies ein äußerst phantasievoller Weg ihre Arbeit anzupreisen. Die komplette Seite ist dabei im schlichten Schwarz-Weiß gehalten, um die Logos noch mehr in Szene zu setzen.
Fazit
Wie wir bei fast allen Beispielen gemerkt haben, wird das Webdesign bei einem minimalistischen Vorgehen auf wenige Elemente reduziert, die dafür besonders durchgestylt werden und genauestens aufeinander abgestimmt sind. Die Botschaft der Webseite sollte durch die ausgewählten Elemente perfekt unterstrichen werden und zielsicher an den Nutzer vermittelt werden. Die Elemente, die hier besonders in den Vordergrund gerückt werden können, sind:
- Typographie
- Bilder
- Form- und Logoelemente
Um im minimalistischen Webdesign erfolgreich zu sein, sollte immer auf ein sauberes Auftreten geachtet werden. Auf zusätzliche Elemente sollte lieber verzichtet werden, falls sie nichts zur Seite beitragen. Der Leitsatz im minimalistischen Webdesign bleibt: Weniger ist mehr!





