Lorsque l’on s’intéresse à l’histoire d’internet, on ne peut manquer de remarquer que les temps changent très vite dans la vie du net. Dans les années 90, il était normal d’avoir des pages internet bourrées de bannières clignotantes et autres contenus. De telles façons de procéder constituent actuellement un vrai faux-pas. Aujourd’hui, le temps est aux sites minimalistes et chics. Cette tendance ressort aussi bien dans le design quotidien, dans nos systèmes d’exploitation et dans le webdesign. Nous vous expliquerons ci-dessous comment le webdesign fonctionne et vous ferons découvrir certains des plus beaux exemples.
Moins c’est plus
L‘un des plus grands architectes de l’ère moderne, Ludwig Mies van der Rohe, a fait du « Moins c’est plus » sa marque de fabrique. Cette phrase invite à se concentrer sur l’essentiel. De nombreuses tendances, dans le domaine du design, s’engagent dans cette voie, notamment le webdesign. Mais pas uniquement : Windows 8 a fait un pas de géant vers le minimalisme avec son design à tuiles équipant tous les terminaux, du PC fixe au smartphone. Néanmoins, nous nous limiterons aujourd’hui au webdesign. Dans ce domaine, il importe avant tout de renoncer au superflu et de mettre en avant les éléments essentiels car, encore une fois, moins c’est plus.
Pour un webdesigner, le point le plus important à garder à l’esprit est l’objectif du site web. Quelle est l’utilité du site pour les internautes et comment mettre cette utilité au mieux en avant. Pour cela, il existe diverses approches que nous allons vous expliquer à la lumière de quelques exemples.
La typographie au premier plan
L’outil le plus important pour transmettre le message de votre site web reste sans conteste le texte. Naturellement, la police de caractère y est étroitement liée. Dans certains cas, une vidéo ou une photo suffisent à transmettre le message, mais il n’en est pas toujours ainsi. Souvent, il faut du texte. Notre exemple ci-dessous prouve, en outre, qu’il est possible de créer un design extraordinaire rien qu’avec du texte.

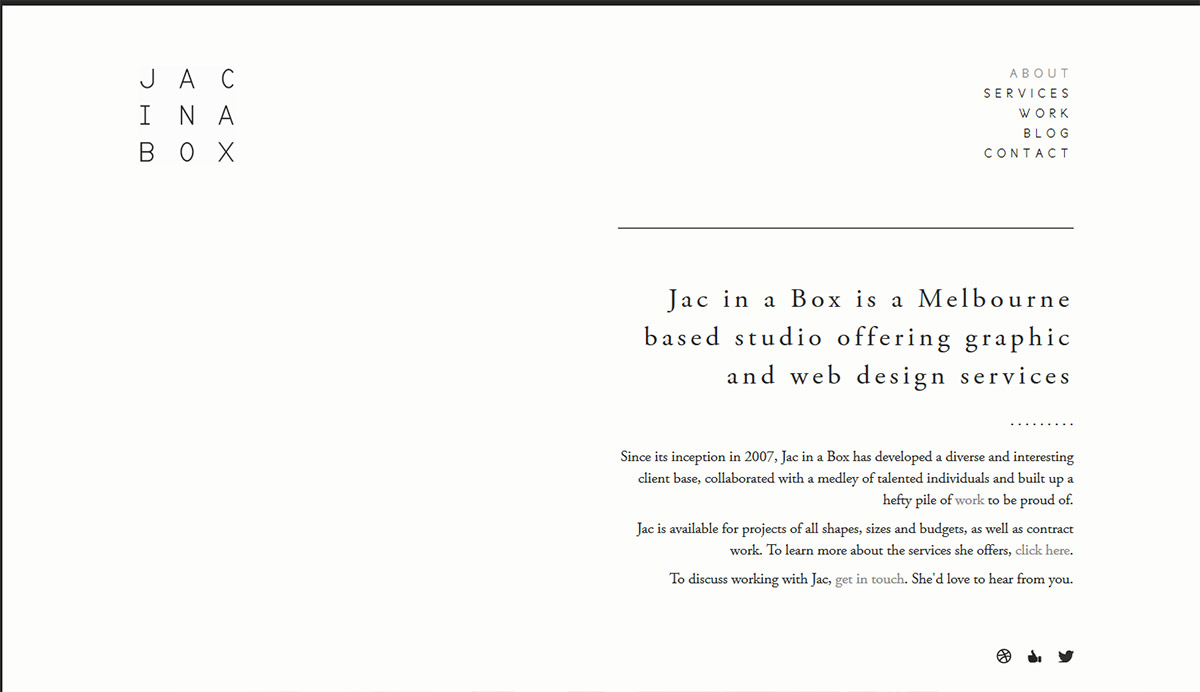
L’agence de marketing et de design « Jac in a Box » a opté pour un design minimaliste, mais réussit à transmettre tous les messages sur son site internet. L’utilisateur comprend immédiatement le message du studio de marketing. Le site internet présente les prestations de l’agence en quelques phrases et, quoi qu’il renonce presque entièrement aux images et aux logos, ses traits merveilleusement esthétiques et hautement minimalistes ne laissent personne indifférent. La seule exception est la présence des boutons des médias sociaux au pied de la page.
Les images comme élément principal
À l’inverse, il est également possible de renoncer aux grands volumes de texte. L’exemple suivant montre que, dans certains domaines, il est possible d’en venir au fait directement, avec très peu de texte.

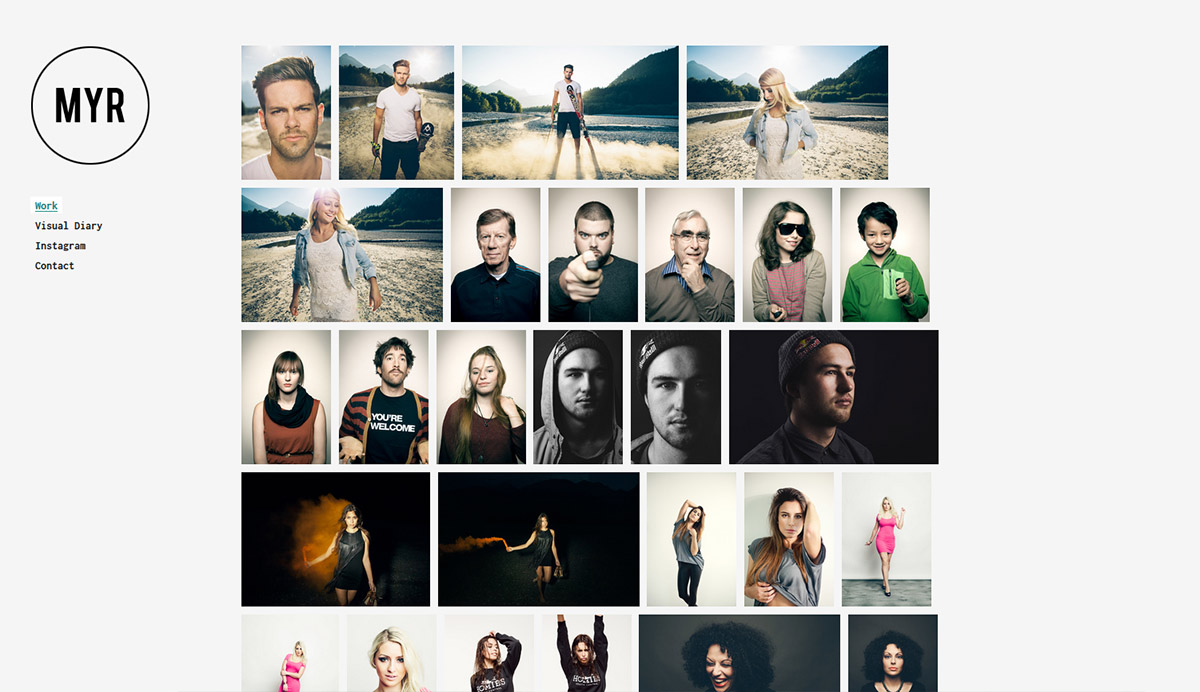
Le photographe Andi Mayr se contente d’un court titre au-dessus de ses photos et d’une barre de menu en-dessous. Il laisse ses photos parler d’elles-mêmes, ce qui, pour un photographe, est la manière la plus éloquente de présenter son travail. Lorsque le pointeur de la souris passe sur les photos, l’internaute se voit proposer divers domaines de la photographie, ce qui constitue un détail adéquat en harmonie avec l’approche minimaliste de la page.
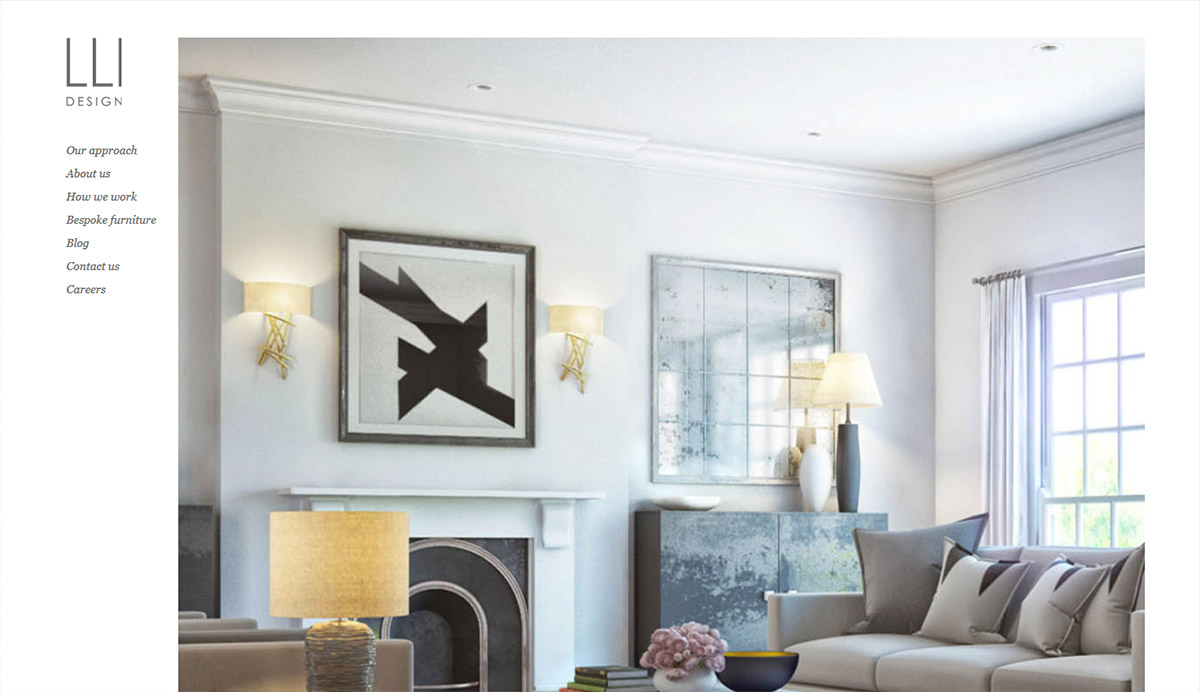
Grâce à leur travail, les architectes et décorateurs d’intérieur peuvent souvent avoir recours aux photos. Sur sa page d’accueil, « LLI Design » se contente également de photos changeantes et d’un design minimaliste des plus convaincants.

Quoi qu’il en soit, il faut préciser que cela n’est possible que dans certains cas exceptionnels. Les sous-pages doivent présenter une quantité raisonnable de texte. D’ailleurs, cela vaut pour tous les sites web. Aucun webdesigner ne peut entièrement renoncer au texte car il est le seul à pouvoir garantir que le message de la page internet est bel et bien transmis.
Éléments de forme et de logos
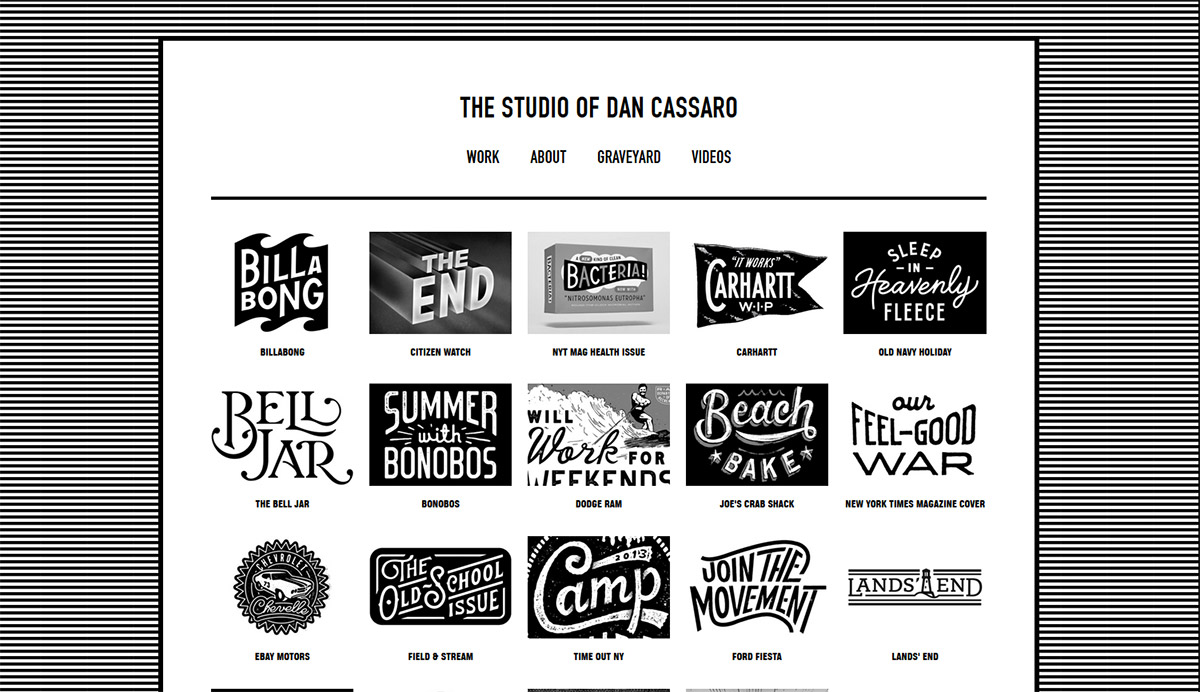
Vous voulez de l’originalité ? Utilisez donc des logos ou encore certaines formes particulières. Dans ce cas, il est toutefois délicat d’établir un lien direct avec le message. Mais le studio de design « YoungJerks » démontre qu’il est tout à fait possible de créer une page élégante.

La page principale du studio de Dan Cassaro présente tous les clients de manière fort impressionnante. Le studio ayant participé au développement de tous les logos et de toutes les polices de caractère, c’est une façon très imaginative de présenter son travail. La simplicité du noir et blanc de la page fait encore davantage ressortir les logos.
Conclusion
Comme nous l’avons constaté avec quasiment tous les exemples, l’approche minimaliste impose aux sites web de se contenter de quelques rares éléments particulièrement stylés et parfaitement assortis les uns aux autres. Les éléments sélectionnés doivent permettre de parfaitement souligner le message du site web et de le transmettre aux utilisateurs de manière ciblée. Les éléments particulièrement mis en relief sont :
- la typographie,
- les images et
- les éléments de forme et de logos
Pour réussir dans le monde du design minimaliste, il convient de toujours veiller à une présentation soignée. Il est préférable de renoncer aux éléments additionnels si ceux-ci n’apportent rien au site. Le leitmotiv du webdesign minimaliste est bien : moins c’est plus !





