Webdesigner sind sich einig über die Relevanz von Typographie und ihrer Auswirkung auf eine Webseite. Der Inhalt und die Botschaft werden von dem präsentierten Text getragen. Bilder und Videos sind nur Beiwerk zum eigentlichen Inhalt. Daher sollte das Hauptaugenmerk auf der Leseerfahrung einer Webseite und ihrer Optimierung liegen. Heute auf dem Programm: Makro- und Mikrotypographie im Webdesign.
Unterschied zwischen Makro- und Mikrotypographie
Makrotypografie ist verantwortlich für die Einpassung des Schriftbildes in das generelle Layout im Webdesign. Es ist das Arrangement der Paragraphen in Abhängigkeit der Elemente, wie zum Beispiel Bilder oder Farblayout. Unter Makrotypographie fallen unter anderem die Margins – die Abstände zwischen einzelnen Textcontainern – und der Kontrast der Schrift.
Mikrotypografie kümmert sich um das Detail im Schriftbild. Alle Faktoren, die die Schrift selbst betreffen, fallen in diese Kategorie. Zum Beispiel hat die Schriftauswahl und die Schriftgröße einen mikrotypographischen Bezug.
Beide Typographie-Elemente ergeben zusammen das Schriftbild. Das hat eine große Auswirkung auf die Lesbarkeit einer Webseite. Sie ist enorm wichtig für das Webdesign der Seite. Eine schlechte Lesbarkeit führt zu einer enormen Beanspruchung der Augen. Der Leser wird sich unbehaglich fühlen und die Webseite verlassen. Daher sollte das vorrangige Augenmerk immer auf der Lesbarkeit liegen - Ästhetik steht an zweiter Stelle.
In den folgenden Zeilen wird erklärt wie Makro- und Mikrotypographie Elemente beeinflusst werden können um die beste Leseerfahrung herauszuholen.
Margins – Abstände zwischen den Textcontainern
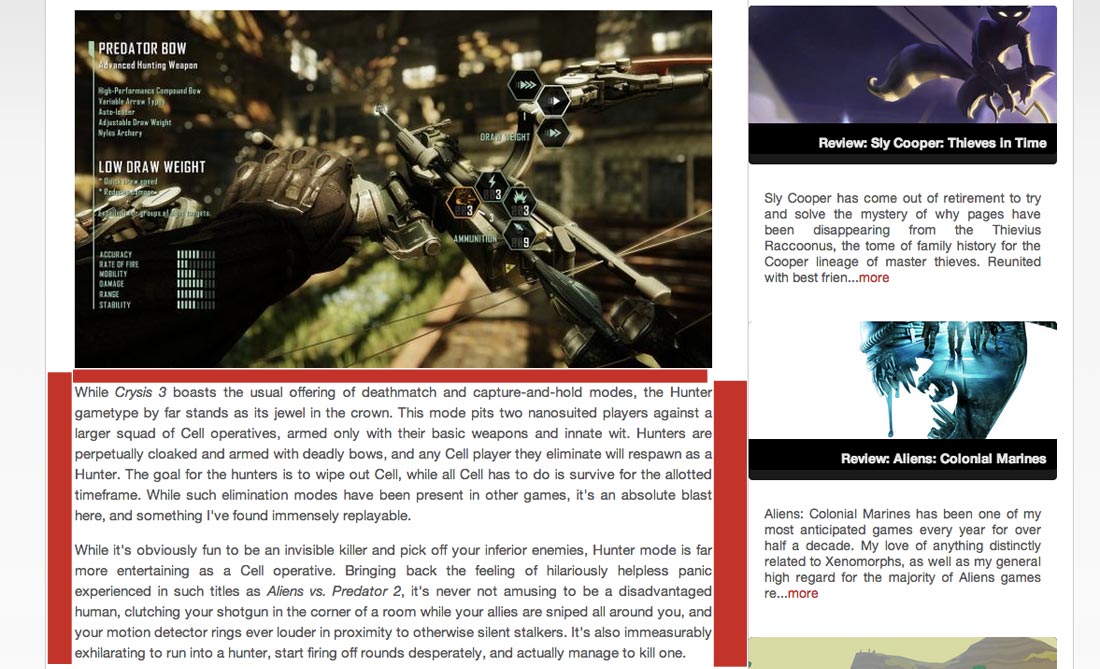
Margins sind die Abstände des Textcontainers zu den anderen Elementen der Webseite. Sie geben dem Augen Platz sich zu orientieren. Der Leser kann durch die Abstände den Text von den restlichen Elementen unterscheiden und sich somit auf den Text konzentrieren.

Quelle: www.destructoid.com
Der leere Raum, der durch Margins entsteht, gibt dem Webdesigner die Möglichkeit eine Beziehung zwischen dem Text und seiner Umgebung zu schaffen. Der Text muss in das Layout der Webseite eingebettet werden, aber dabei ein eigenes Element bleiben, auf das sich der Leser fokussieren kann.
Schriftauswahl
Die Schriftauswahl sollte immer von Lesbarkeit der Schrift abhängig gemacht werden. Hier gilt im Webdesign ebenfalls: Lesbarkeit an erster Stelle und Ästhetik an Zweiter.
Kreativität und Extravaganz muss trotzdem nicht ganz außen vor bleiben. Insbesondere bei Überschriften oder Zwischenüberschriften können ausgefallenere Schriftarten gewählt werden. Der Haupttext dagegen sollte in einer klassischeren und am besten lesbaren Form gehalten werden.
Kontrast
Beim Kontrast sollte ebenfalls darauf geachtet werden, dass die Lesbarkeit des Textes gewährt ist. Der Text enthält die Botschaft einer Seite und hat immer den höchsten Stellenwert – insbesondere im Webdesign.
Der Text muss durch den gewählten Kontrast von Textfarbe und Hintergrundfarbe gut lesbar sein. Schwarz auf Weiß ist dabei der Klassiker, da es keine größeren Kontrast von Farben gibt. Allerdings ist ein zu großer Kontrast wie Schwarz auf weißen Hintergrund anstrengend für unsere Augen. Ein passender Kompromiss ist ein dunkles Grau auf einem weißen oder hellgrauen Hintergrund.

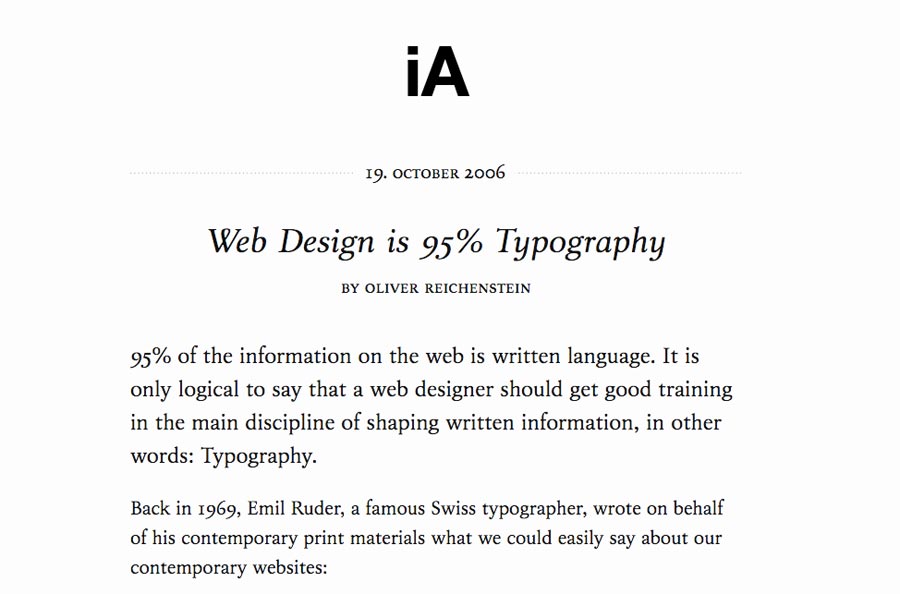
Quelle: informationarchitects.net
Der Kontrast von den Information Architects ist in beide Richtungen angepasst. Der Text ist ein dunkles Grau auf einem hellgrauen Hintergrund.
Wenn es bunter werden soll, gilt das gleiche Prinzip: Der Kontrast muss stimmen. Eine orangene Farbe auf einem roten Hintergrund liefert definitiv nicht das beste Ergebnis. Ein dunkles Blau auf einem roten Hintergrund erzielt dabei einen besseren Effekt.
Schriftgröße
Wenn die Breiten und Margins des Textcontainers gesetzt sind, kann die Zeilenlänge bestimmt werden. Ein guter Richtwert für eine Zeile sind 8 bis 12 Wörter oder 45 bis 85 Zeichen. Die Schriftgröße ist für die Zeichenanzahl entscheidend.
Die Schriftgröße muss gewährleisten, dass der Leser bei einem normalen Abstand zum Ausgabemedium ein angenehmes Leseerlebnis hat. Die Schrift sollte groß genug sein, dass der Abstand zum Bildschirm nicht verringert werden muss und klein genug, dass der Leser nicht zu abgelenkt beim Zeilenspringen ist. Ein guter Mittelwert für die Schriftgröße ist 16px - von dort kann die Schriftgröße angepasst werden.
Fazit
Der Tenor des Artikels ist die Lesbarkeit des Schriftbildes. Sie gewährleistet, dass der Leser die Botschaft und den Inhalt der Webseite versteht. Falls die Lesbarkeit unter ästhetischen Mitteln leiden muss, wird der Leser sich schnell gegen die Webseite entscheiden.
Daher gilt, dass die Lesbarkeit für Webdesigner vor allen Dingen stehen muss. Alle Elemente einer Webseite müssen zu einem großen Teil darauf ausgerichtet sein, dass der Besucher eine erfreuliche Leseerfahrung hat. Sollte das Gegenteil eintreten, werden die Leser sich schnell von der Seite abwenden und sich vorteilhafteren Angeboten zuwenden.





