Les webdesigners sont unanimes sur l’importance de la typographie et son influence sur un site internet. Le texte présenté porte en effet le contenu et le message. Les images et les vidéos ne sont que des compléments au véritable contenu. C’est pourquoi l’accent doit être placé sur la lisibilité d’un site web et son optimisation. Au programme aujourd’hui : macro et micro-typographie dans le web design des sites internet.
Différence entre macro et micro-typographie
La macro-typographie est responsable de l’adaptation de la typographie au design général du site internet. Il s’agit de la disposition des paragraphes par rapport aux éléments comme les images ou les couleurs. La macro-typographie englobe également les marges - les espaces entre les blocs de texte individuels - et le contraste de l’écriture.
La micro-typographie s’intéresse au détail de la typographie. Elle englobe tous les facteurs qui touchent à l’écriture en tant que telle. Le choix de la police et de sa taille relèvent par exemple de la micro-typographie.
Ensemble, les deux éléments de typographie donnent le concept typographique. Celui-ci a une grande influence sur la lisibilité d’un site web. Son importance est capitale pour la conception du site. Une mauvaise lisibilité provoque une sollicitation excessive des yeux. Le lecteur regrettera le manque de confort et quittera le site. C’est pourquoi l’accent doit toujours être placé sur la lisibilité - l’esthétique est reléguée au second rang.
Dans les paragraphes ci-dessous, nous vous expliquerons comment jouer sur les éléments relevant de la macro et de la micro-typographie pour obtenir la meilleure lisibilité possible.
Les marges – les espaces entre les blocs de texte
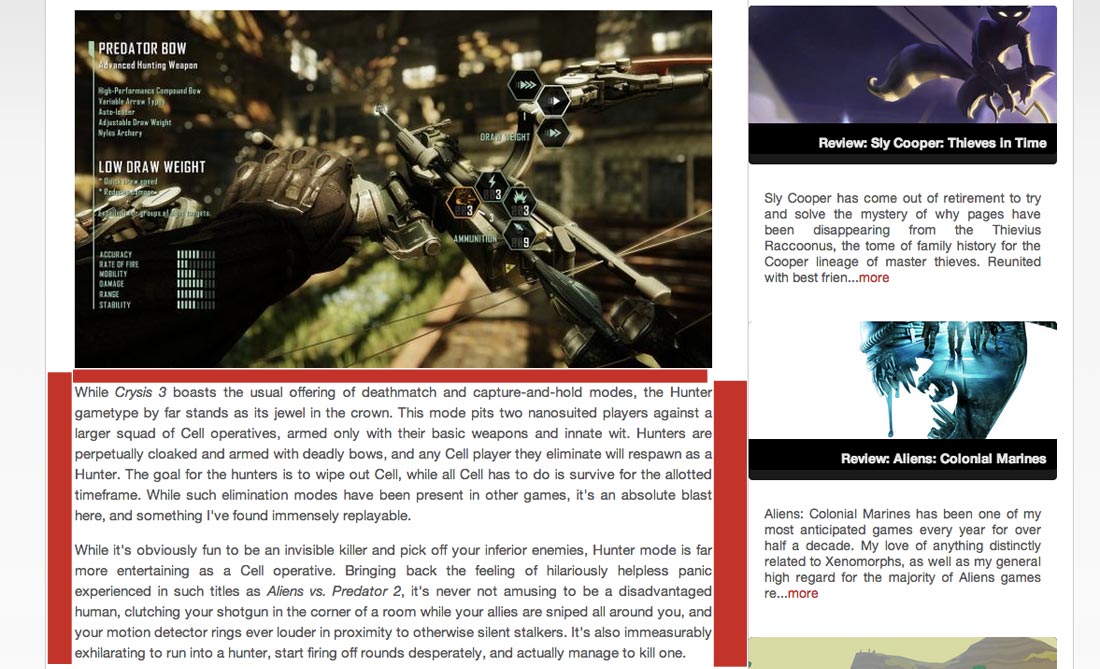
Les marges sont les espaces entre les blocs de texte et les autres éléments du site web. Elles offrent à l’œil de la place pour s’orienter. Grâce aux espaces, le lecteur peut distinguer le texte des autres éléments et se concentrer sur le texte.

Source: www.destructoid.com
L’espace vide créé par les marges donne au webdesigner la possibilité de créer une relation entre le texte et son environnement. Le texte doit être intégré au design de la page tout en restant un élément individuel sur lequel le lecteur peut se concentrer.
Choix de la police
Le choix de la police doit toujours être axé sur la lisibilité. La règle selon laquelle la lisibilité occupe le premier rang et l’esthétique le second s’applique également au web design.
Néanmoins, la créativité et l’extravagance ne doivent pas être entièrement exclues. En particulier, des polices originales peuvent être appliquées aux titres et sous-titres. En revanche, le texte principal doit présenter une forme plus classique et, de préférence, lisible.
Contraste
S’agissant du contraste, il faut, là aussi, veiller à garantir la lisibilité du texte. Le texte contient le message d’un site et, à ce titre, il doit toujours occuper la place la plus importante, en particulier dans le contexte du web design.
Le contraste entre la couleur du texte et la couleur de l’arrière-plan doit être choisi de sorte à garantir la lisibilité du texte. La combinaison noir sur blanc est un classique, car il ne peut y avoir de plus grand contraste entre des couleurs. Mais un contraste aussi important qu’une écriture noire sur un fond blanc est fatigant pour nos yeux. Un compromis adéquat est le gris noir sur un fond blanc ou gris clair.
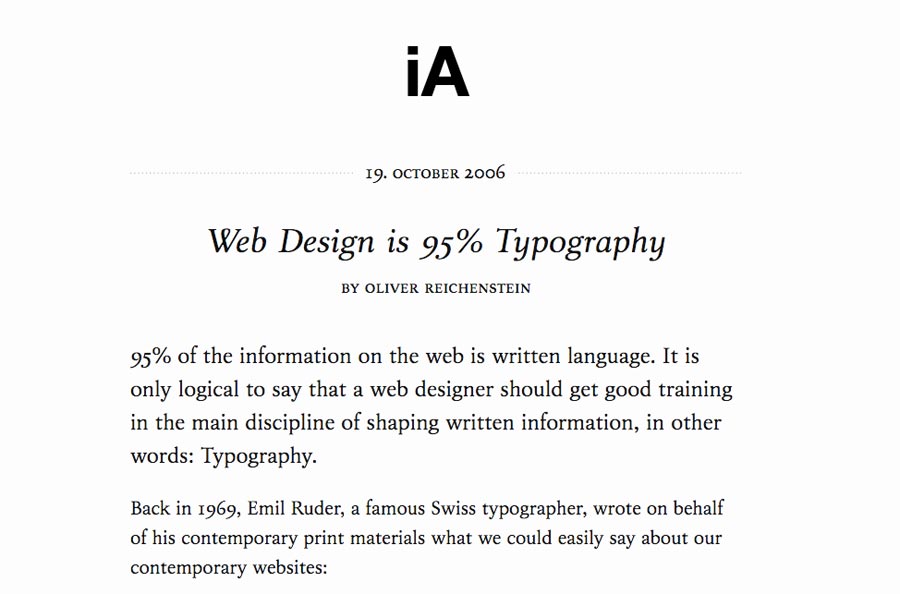
Source: informationarchitects.net
Le contraste appliqué par Information Architects est adapté dans les deux sens. Le texte est gris foncé sur un fond gris clair.
S’il faut davantage de couleurs, le principe est le même : le contraste doit être bien choisi. Une couleur orange sur un fond rouge ne donnera assurément pas le meilleur résultat. En revanche, un bleu foncé sur un fond rouge donnera un effet bien plus percutant.
Taille des caractères
Une fois les largeurs et les marges des blocs de textes déterminées, il est possible de définir la longueur des lignes. Un bon ordre de grandeur pour une ligne est de 8 à 12 mots, ou de 45 à 85 signes. Le nombre de signes dépend de la taille des caractères.
La taille des caractères doit permettre au lecteur de bénéficier d’un bon résultat de lecture tout en respectant un éloignement normal avec le support. L’écriture devrait être suffisamment grande pour éviter que le lecteur soit contraint de se rapprocher de l’écran, mais pas trop grande non plus pour éviter de le perturber au niveau des sauts de ligne. Une bonne moyenne pour la taille des caractères est 16 pixels car, partant de là, il est aisé d’adapter la taille de l’écriture.
Conclusion
Il ressort de cet article que le point le plus important est la lisibilité de l’écriture. C’est grâce à elle que le lecteur comprend le message et le contenu du site internet. Si l’esthétique est favorisée au détriment de la lisibilité, le lecteur se détournera rapidement du site internet.
C’est pourquoi il est essentiel que les webdesigners donnent la priorité à la lisibilité. Tous les éléments d’un site internet doivent, en grande partie, viser à offrir une expérience de lecture agréable au lecteur, faute de quoi le lecteur quittera rapidement la page pour se tourner vers des offres plus avantageuses.





