À une époque où un tiers des recherches sur Google est effectué sur un smartphone, les sites internet se doivent d´être optimisés pour les appareils mobiles. Pour cela, il existe des techniques permettant de mettre en œuvre un responsive webdesign professionnel. Dans notre précédent billet, nous vous présentions le design off-canvas, une technique du responsive design. Dans le présent billet, nous nous intéressons aux responsive images.
Qu’est-ce que le responsive webdesign exactement ?
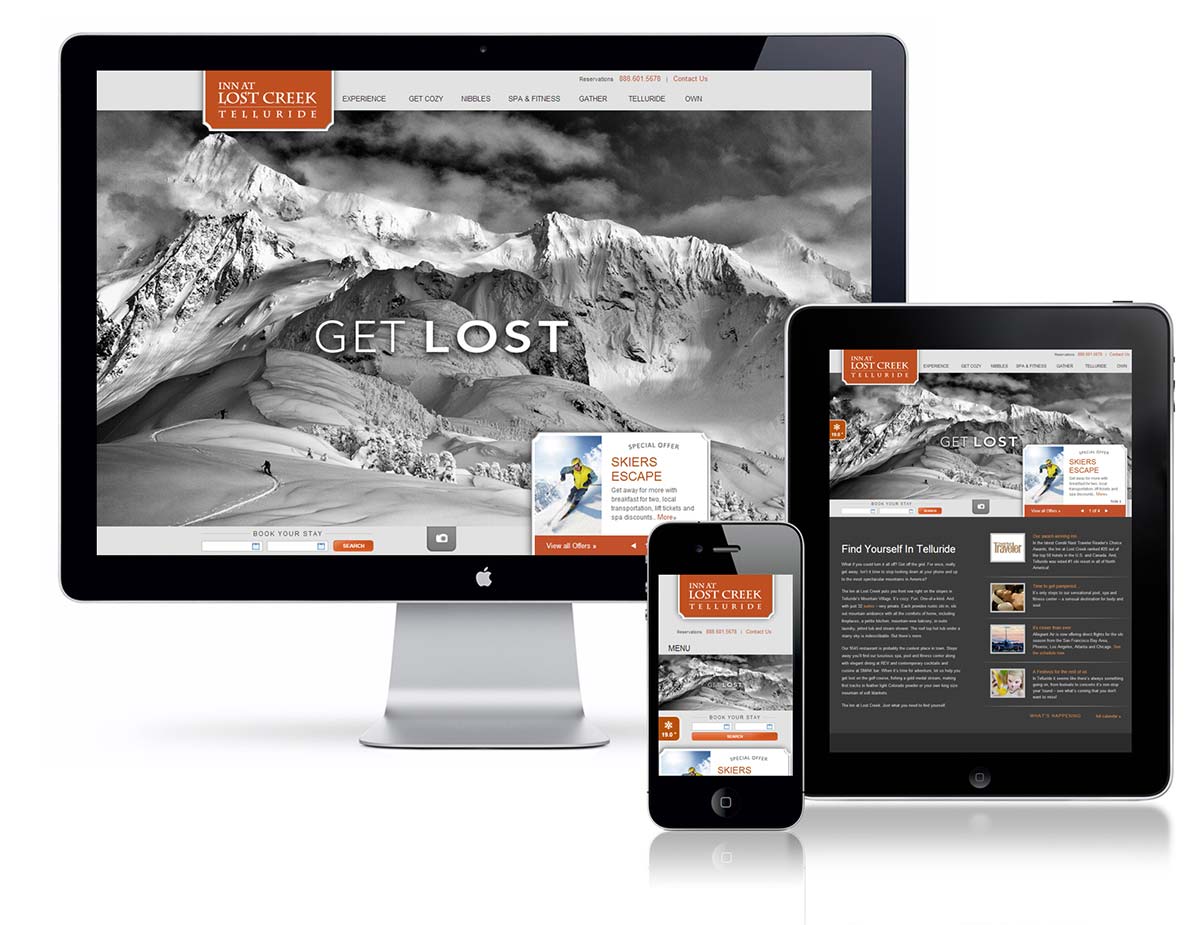
Un rapide résumé pour vous permettre de vous faire une idée rapidement, même si vous êtes un novice dans le domaine : par responsive webdesign, on entend l’optimisation d’un site web pour son utilisation sur les smartphones et les tablettes. Un site web moderne et contemporain se caractérise par une résolution qui évolue en fonction des différents terminaux. Pour ce faire, différentes techniques sont employées comme par exemple le responsive off-canvas webdesign, que vous connaissez peut-être déjà, notamment grâce à la version mobile de Facebook. Sur les pages web, les images constituent un défi de taille. Elles se caractérisent par le fait que leurs dimensions ne s’adaptent pas automatiquement et qu’il faut avoir recours à des techniques créatives correspondantes pour en faire des responsive images.
Que sont les responsive images ?
Avez-vous déjà vu ou créé une page web sur laquelle toutes les images sont parfaites lorsqu’elles sont affichées avec un navigateur comme Chrome, alors que cela n’est absolument pas le cas sur un smartphone ? Dans ce cas, le problème est l’absence de responsive images. Les images doivent être adaptées d’une manière particulière à l’affichage courant du responsive webdesign. Pour cela, il existe différentes méthodes. Le problème est que la navigation mobile fait appel à un autre niveau de bande passante que ce que l’on utilise à la maison, à l’ère du VDSL. Outre le temps de chargement d’une responsive image, la résolution joue également un rôle important étant donné que les écrans Retina sont de plus en plus répandus. Pour les développeurs et pour les pages web en responsive design, cela revient à dire que les images doivent automatiquement s’adapter aussi bien à l’appareil utilisé et son temps de chargement qu’à la résolution. Dans le contexte du responsive webdesign, si ces critères sont remplis, on parle généralement de responsive images professionnelles.

Quelles techniques existe-t-il jusqu’à présent pour des responsive images professionnelles ?
Jusqu’à il y a quelques semaines, des techniques très diverses étaient employées. Pour les responsive images, certains développeurs utilisaient une adaptation classique de l’image par CSS3 grâce à laquelle la hauteur et la largeur du conteneur DIV de niveau supérieur étaient adaptées. Si cette façon de procéder était courante, le résultat n’en était pas moins grossier. Alternativement à l’attribution d’ID aux images, on travaillait avec des fonds dans les balises DIV. Mais l’inconvénient est que l’image de fond correspondante ne s’adapte pas automatiquement en hauteur et en largeur, ce qui en fait une responsive image programmée de manière quelque peu inélégante. Dans le domaine du responsive design, certains webdesigners ne juraient que par une adaptation des images au moyen de JavaScript. Néanmoins, cette technique ne s’est pas imposée. Il ne restait donc qu’une seule possibilité : les responsive images doivent être créées avec différentes variantes de CSS.
Quelles sont les causes des problèmes des responsive images ?
Avec les responsive images, la difficulté provient du fait que le codage HTML classique n’est pas prévu pour le responsive webdesign et ses exigences. L’HTML fournit la forme tandis que CSS gère les contenus et le design. La combinaison d’HTML, PHP et CSS permettait parfois de réaliser des designs très audacieux, comme le démontre le responsive off-canvas webdesign. Toutefois, il est clairement apparu qu’une nouvelle forme d’HTML était nécessaire. De nombreuses discussions se sont élevées sur la question de savoir quelle était la forme la plus judicieuse pour les responsive images, sur la manière de la mettre en œuvre et sur les conditions devant être créées. Diverses listes et propositions ont fait l’objet de discussions et ce n’est que la semaine dernière qu’une nouvelle étape a pu être franchie !
Conclusion : une nouvelle solution et des développements passionnants
Il existe un tout nouvel élément HTML, l’élément . L‘élément Picture permet la mise en œuvre d’une responsive image dont la syntaxe ressemble fortement à l’intégration de clips vidéo en responsive webdesign. Les responsive images attestent du fait que de grands bouleversements se font jour dans le domaine du webdesign et que l’on s’intéresse toujours aux nouvelles solutions. Nous pensons que les semaines à venir porteront leur lot de nouveautés intéressantes, notamment dans le domaine du responsive webdesign, des responsive images et de l’adaptation automatique des images sur les appareils mobiles. Il y a donc de quoi se réjouir !





