La conception d'un site Internet demande beaucoup de réflexion. Il ne s'agit pas seulement de créer quelque chose d’esthétiques, mais aussi de s'assurer qu'il remplit sa fonction - dans la plupart des cas, commercialiser des produits ou des services tout en incitant les lecteurs à acheter. La hiérarchie visuelle est essentielle à cet égard, mais de quoi s'agit-il et que devez-vous savoir ? Dans cet article, nous allons répondre à ces questions et partager les éléments clés de la hiérarchie visuelle.

Qu'est-ce que la hiérarchie visuelle, et pourquoi est-ce important ?
À moins que vous ne travailliez dans le domaine du webdesign, le terme de hiérarchie visuelle ne vous est probablement pas familier. Il s'agit globalement de la façon dont les gens traitent les informations pendant une lecture. Grâce aux connaissances acquises sur le traitement des informations visuelles, les concepteurs de sites peuvent appliquer différents principes de hiérarchie visuelle pour structurer le contenu, attirer le regard du lecteur sur ce qui est important et ainsi obtenir de meilleurs résultats.
Ce concept est crucial pour maximiser l'efficacité de votre site internet. Si vous ne tirez pas parti des différents éléments de la hiérarchie visuelle dans la conception de votre site web, il est fort probable que votre public passe à côté de certaines informations essentielles, ce qui réduit d’autant la probabilité qu’ils fassent ce que vous voulez qu’ils fassent (prendre contact avec vous, faire un achat ou s'inscrire à votre newsletter).
Importance des modèles de lecture visuelle et des mouvements oculaires
La hiérarchie visuelle se base sur ce que la psychologie nous a appris sur la façon dont nous percevons et traitons les informations. Lorsque nous lisons quelque chose, que ce soit devant un écran ou sur un support imprimé, nous le faisons selon différents modèles de lecture. Les études qui ont suivi les mouvements oculaires d'une personne lisant quelque chose ont démontré l’existence de ces modèles. Lorsque nous parcourons des sites internet, nos modèles de lecture visuelle entrent généralement dans l'une des deux catégories suivantes :

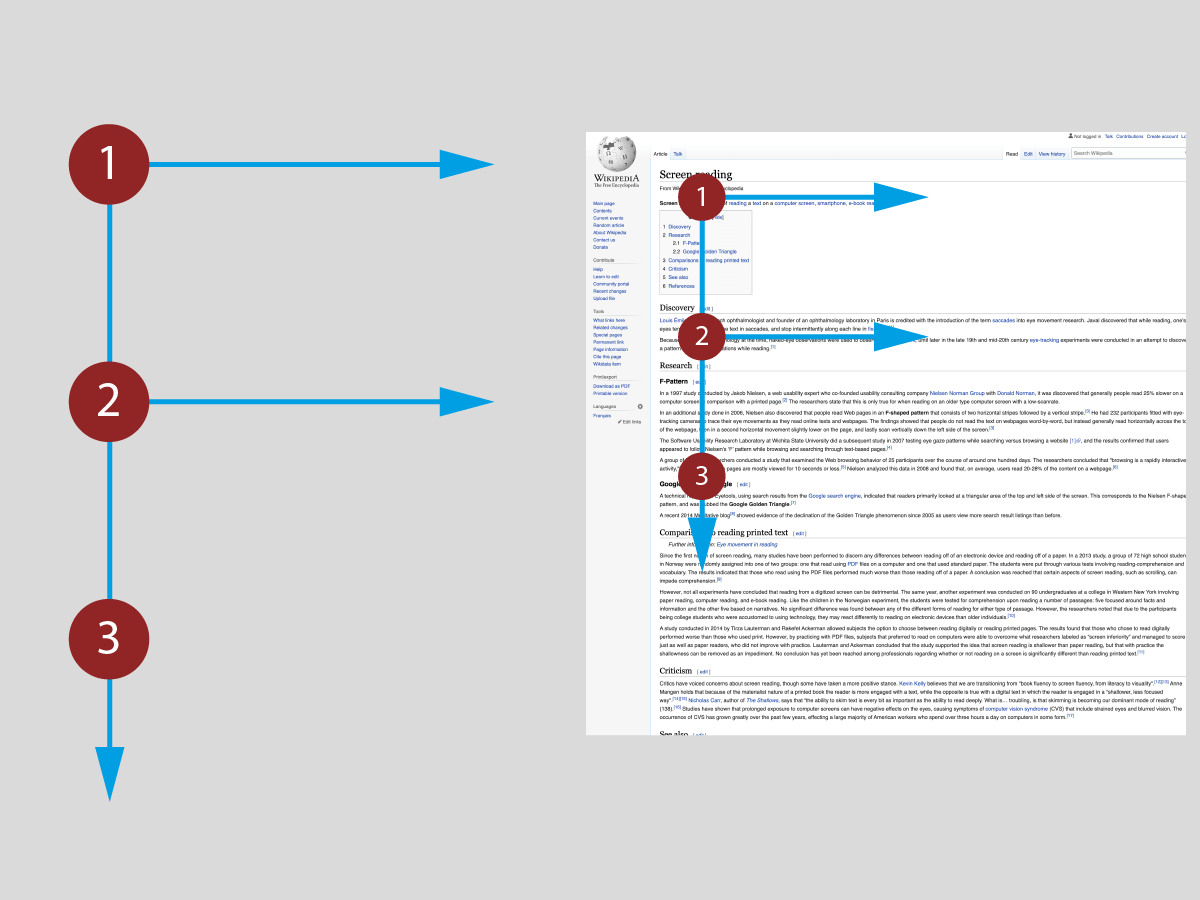
Le modèle de lecture en F
On lit généralement selon un modèle en « F » lorsqu'on regarde une page contenant une grande quantité de texte, comme un article de blog ou des sites web avec beaucoup de texte. Les gens commencent à lire en haut de la page, puis de gauche à droite, avant de descendre sur le côté gauche de la page et de rechercher d’autres éléments importants dans le texte. Nous répétons ainsi ce modèle de lecture jusqu'à la fin de la page.

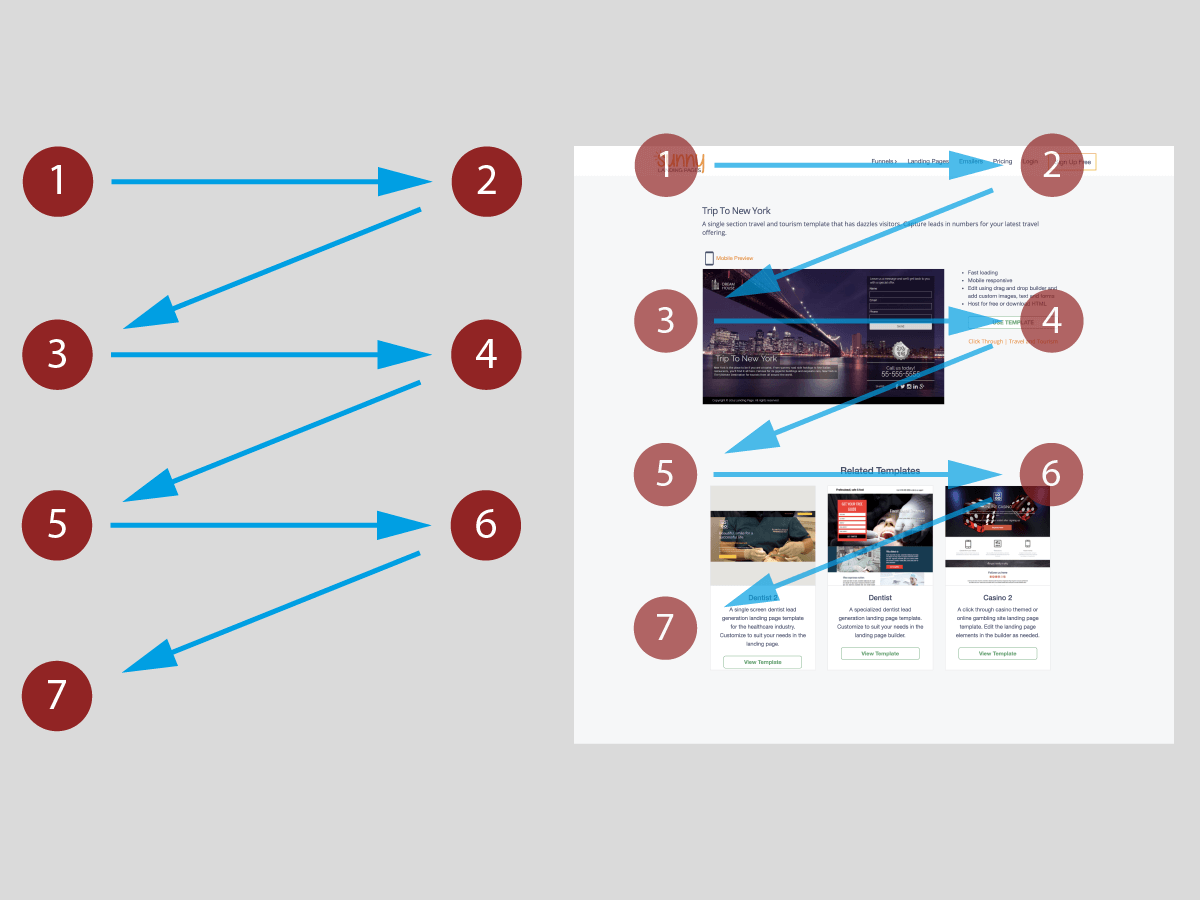
Le modèle de lecture en Z
Le modèle en « Z » est lui plutôt utilisé sur les pages d’accueil de sites Internet ou sur les sites de vente. Ce sont des sites web comportant moins de texte, ou sur lesquels le texte est entrecoupé de grandes images ou espaces. Comme dans le modèle en « F », on commence par lire en haut de la page, puis de gauche à droite, mais, au lieu de retourner sur le côté gauche de la page, le lecteur déplace son regard en diagonale, puis répète le modèle depuis le début.

En quoi ces modèles peuvent-ils nous aider dans la conception de sites Internet ?
Si nous comprenons comment les gens traitent les informations d’un site Internet, nous pouvons alors mieux structurer son contenu pour obtenir un impact maximal. En utilisant le bon modèle de hiérarchie visuelle par exemple, il est possible de placer les informations essentielles de telle manière que le lecteur s’arrêtera dessus.
Ces considérations viennent renforcer les théories de conception fondées sur la hiérarchie visuelle, laquelle peut être influencée par de nombreux aspects. Examinons plus en détail dix éléments du webdesign :
1. La façon d’utiliser la couleur
La couleur est un élément essentiel dans tout processus de création. Elle permet de communiquer l'identité de la marque à l'utilisateur final. La théorie des couleurs explique comment les différentes combinaisons de couleurs interagissent entre elles pour transmettre un message et une histoire. Elle permet de guider le regard de l'utilisateur vers les éléments les plus importants de la page, en créant une hiérarchie et une structure.
Il existe de nombreuses façons de procéder et la bonne approche dépendra du type d’énergie que vous souhaitez exprimez à travers votre design. Toutefois, nous nous appuyons généralement sur les principes ci-dessous pour guider notre conception :
Créer une harmonie avec les températures de couleurs
Les couleurs peuvent être chaudes (ex. le rouge et l'orange), froides (ex. le bleu et le vert) ou neutres (ex. le noir et le blanc). Le fait de regrouper des couleurs ayant des températures similaires donne un site plus harmonieux, qui aide à mieux diriger le regard et l'attention.

Moins, c’est mieux
Il est également important d'utiliser la bonne quantité de couleur. Trop de couleurs, ou des combinaisons inappropriées, peuvent détourner l'attention des lecteurs du contenu principal et les submerger d’informations. Tout est une question d’équilibre, et nous travaillons beaucoup sur cet aspect tout au long du processus de création.
Utilisation stratégique des contrastes
L'une des raisons qui pousse à utiliser une palette de couleurs harmonieuse et cohérente est qu'elle nous permet d’appliquer des effets de contraste. En théorie, les couleurs contrastées attirent l'attention sur les zones les plus importantes de votre site, comme un élément à cliquer (call to action), qui incite le lecteur à effectuer une action précise (ajouter un produit dans le panier ou s’inscrire à une newsletter)

2. Utilisation de l’échelle pour hiérarchiser les éléments visuels
L’échelle d’un élément est sa dimension par rapport aux autres éléments de votre page. Trouver la bonne échelle pour les éléments les plus importants d’une page est primordial, mais c'est aussi l'un des aspects les plus difficiles à réaliser dans le processus de webdesign.

Cette étape consiste à s'assurer que chaque élément du site est bien intégré dans tout ce qui l'entoure. Lorsque l’échelle est correctement choisie, elle équilibre la mise en page et aide le cerveau du lecteur à savoir où cibler son attention, ce qui vous garantit que le regard du lecteur s’arrête exactement là où vous le souhaitez. En résumé, les éléments les plus importants doivent être les plus visibles.
3. Utilisation des formes pour hiérarchiser les éléments visuels
Un site web bien conçu ne se limite pas à placer des images et du texte. Il doit également intégrer des formes et des couleurs pour susciter l'intérêt visuel, et ainsi améliorer votre travail. Parfois, les formes ont autant d’effet que les mots pour communiquer un message, notamment si vous souhaitez renforcer une émotion particulière. Ainsi, la forme du cœur est par exemple intrinsèquement liée aux sentiments associés à l'amour.
Les formes et les symboles sont également un excellent moyen d’attirer l'attention de l’utilisateur. Nous pouvons par exemple utiliser des flèches pour guider l'utilisateur vers des éléments importants. Nous pouvons également recourir à des formes pour créer une séparation dans une page, diviser un texte, et ainsi faciliter le traitement du contenu.
4. L'espace vide comme outil essentiel de la hiérarchie visuelle
Vous est-il déjà arrivé de parcourir un site Web et de ne pas savoir par où commencer ? De nombreuses personnes commettent l'erreur de mettre trop de contenus sur une page sans donner à l'utilisateur l'espace nécessaire pour les traiter.

Il n'y a rien de mal à ce que les pages soient riches en contenu, mais si vous souhaitez que l'utilisateur assimile ce contenu, vous devez le séparer par des espaces vides.
Cela réduit l'effort que le lecteur doit faire pour traiter votre contenu et permet aux éléments essentiels de se démarquer et d’être remarqués. Notre mise en page doit contenir des pauses, de la même manière que nous faisons des pauses dans nos conversations dans la vie réelle.
5. Utilisation de l’alignement pour structurer la page
Le texte des sites Web occidentaux est traditionnellement aligné à gauche. Il s'agit souvent de la meilleure option, en particulier pour les gros blocs de texte. Cela contribue à créer un ordre et un équilibre dans la mise en page globale.

Si un alignement cohérent aide à diriger le regard du lecteur sur la page, le fait de changer les règles pour aligner certains éléments au centre ou à droite peut aider à les faire ressortir. En modifiant l'alignement, vous pouvez par exemple attirer l'attention sur une citation (un avis, un témoignage) ou sur des liens vers vos produits ou services.
6. La façon d’utiliser la répétition influe sur la hiérarchie des éléments
Un bon design n’essaie pas de réinventer la roue à chaque page. En réalité, la répétition est essentielle pour créer des supports marketing cohérents que votre public saura toujours identifier comme étant votre marque.
Ce principe s'applique également à chaque page de votre site Web. La répétition des traits caractéristiques d’une marque sur tout le site Internet permet d’établir une hiérarchie visuelle et de guider l'utilisateur. Parmi les éléments qui peuvent être répétés figurent votre palette de couleurs, ainsi que les motifs, les symboles et les polices liés à votre marque. Il peut également être utile d'utiliser des photographies et des illustrations dont le thème ou l’aspect est similaire afin d'unifier le design.

7. Qu'est-ce que la proximité et comment influence-t-elle le design
La proximité est un autre élément de la hiérarchie visuelle dont il faut tenir compte dans le webdesign. Si vous placez des objets à proximité les uns des autres, le lecteur les percevra comme un groupe.
Comme pour la plupart des principes dont nous avons parlé, tout est une question d'équilibre. Il n'existe pas de « bonne proximité » ou de « mauvaise proximité ». Il s'agit uniquement de placer les différents éléments de votre page de manière à faciliter la compréhension du lecteur et à susciter son intérêt. Si vous placez les objets trop loin les uns des autres, votre page semblera coupée. Si vous les placez trop près les uns des autres, le flux du contenu sera confus et rendra la lecture difficile.
La meilleure approche consiste à rapprocher les contenus similaires et à laisser de l'espace entre un groupe d'éléments et le suivant. En trouvant le bon équilibre, vous donnez à votre site Internet une structure, et la hiérarchie visuelle apparaît alors clairement à toute personne qui parcoure la page.

8. Votre choix de polices façonne votre hiérarchie visuelle
La façon dont vous présentez les textes sur votre site Internet est essentielle pour la hiérarchie visuelle, car cela influence la façon dont les lecteurs vont interpréter votre mise en page.

Le principe de base est que tout texte doit être lisible. S'il est trop petit, si le contraste n’est pas bon avec l'arrière-plan ou s'il est écrit dans une police difficile à lire, vos lecteurs se déconcentreront. Cela sapera vos efforts visant à établir une hiérarchie visuelle car le flux de lecture (les modèles dont nous avons parlé plus haut) sera perturbé.
Vous pouvez également utiliser les polices de caractères de manière stratégique pour attirer l'attention sur différentes parties de la mise en page. Par exemple, vous pouvez choisir une police différente pour vos titres afin de les faire ressortir, ou vous pouvez changer la couleur pour signaler une importance cruciale, ou attirer l'attention sur un appel à l'action. Vous pouvez également réduire la taille des textes moins importants. Vous pouvez utiliser les fonctions de soulignement, d'italique et de gras pour faire ressortir certaines parties de votre texte.
Lorsque vous avez trouvé quelque chose qui fonctionne bien, il est important de le répéter de manière cohérente dans votre site internet afin de créer un style de marque uniforme.
9. Composition d’un site Web garantissant que les gens lisent le texte
La plupart des gens qui veulent vendre quelque chose connaissent le poids des mots. Le texte de votre site Internet est essentiel pour que les gens comprennent votre produit ou service, et surtout les avantages qu'il procure.
Mais il y a une chose que beaucoup de gens ne savent pas : peu de gens liront votre texte si votre site Web n'est pas bien fait. En d'autres termes, si vous voulez que les gens lisent ce que vous avez écrit, vous devez penser à votre mise en page.
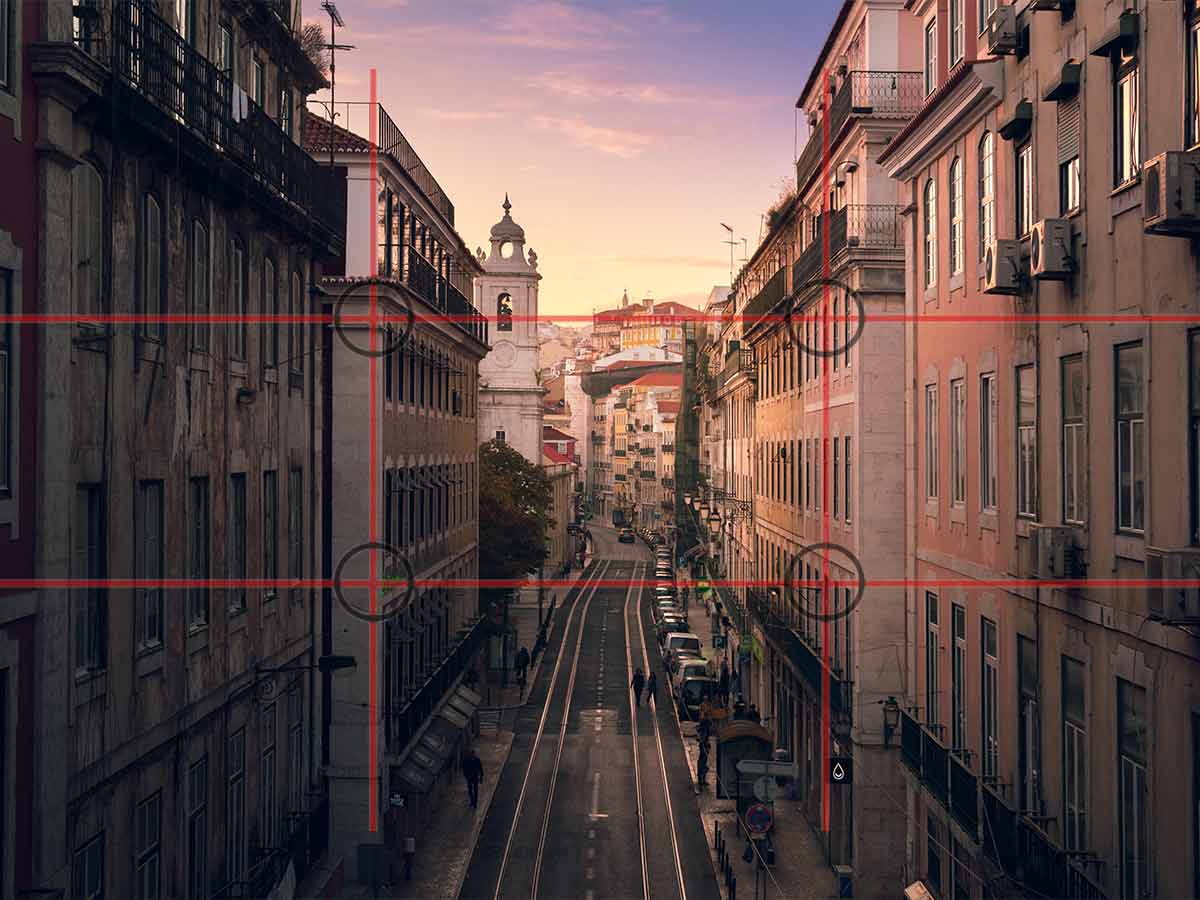
Dans le monde du webdesign, on parle beaucoup de lignes directrices. Il ne s'agit pas nécessairement de lignes réelles, mais d'une technique que nous utilisons pour créer une sensation de mouvement qui attire l'attention du lecteur sur ce que nous voulons qu'il voit.

La règle des tiers est une autre technique qui permet d'équilibrer la composition de votre mise en page pour obtenir les meilleurs résultats. Il s'agit d’utiliser un schéma de grille lors de la conception, et de placer les éléments importants aux intersections afin de créer des graphismes intéressants et attrayants.
10. Utilisation du mouvement pour rendre un site Web vivant
Grâce à l'évolution de la technologie, il est de plus en plus facile de créer des designs amusants, attrayants et interactifs qui attirent l'attention du public. Le fait d’ajouter du mouvement à votre site Web est une façon de le rendre vivant. Vous pouvez ajouter du mouvement à l'aide de vidéos ou d’animations, voire donner vie à des images statiques à l’aide de différentes techniques, comme le défilement parallaxe. L'objectif n’étant pas de submerger le lecteur, il convient d’utiliser ces techniques avec parcimonie, le but étant bien d'attirer l'attention sur les parties les plus importantes de votre site internet.

Conclusion :
Pour conclure, les principes de la hiérarchie visuelle sont fondés sur la psychologie humaine. Ils relèvent du domaine de la science. La façon dont nous assimilons les informations est bien établie, des styles de lecture étant associés à différents types de contenu. Il est essentiel d'en tenir compte lors de la conception d'un site Internet afin de maximiser l'impact du résultat final.
Si nous établissons une stratégie pour la hiérarchie visuelle d'un site Web, nous pourrons influencer la façon dont les clients potentiels traitent les informations que nous leur transmettons. Cela signifie que votre public lira généralement votre contenu exactement comme vous l’avez prévu, ce qui augmentera la probabilité qu'il entreprenne avec une action. Or, c'est bien l'objectif de votre site Internet : susciter l'intérêt de votre public et le persuader d'acheter vos produits et services. La hiérarchie visuelle peut vous aider à atteindre cet objectif.





