Das Windows-Logo hat sich im Wandel der Internetzeit stark verändert – ähnlich vielen seiner Genossen. Das Logo von Microsofts Betriebssystem ist stetig simpler - ja geradezu minimalistisch - geworden. Im Webdesign herrscht ein ähnlicher Trend: Das komplette Design muss durch simple Merkmale bestechen. Heute widmen wir uns einem ganz besonderen Ableger des minimalistischen Webdesigns: Dem Flat Design.

Nicht nur das Logo von Windows 8 ist simpel gehalten sondern die komplette Nutzeroberfläche. Inspiriert wurde dieser Trend durch das Kachel-System des Windows-Phones und von Microsofts hauseigenem Tablet, dem Surface. Der flache Trend ist mittlerweile auch ins Netz eingezogen und feiert auf vielen handdesignten Webseiten seinen Einzug. Bevor wir uns mehreren wundervollen, flachen Web-Beispielen widmen, erklären wir den Trend ein wenig genauer.
Flat Webdesign im Detail
Im Gegensatz zu früheren Trends im Webdesign sind alle Elemente im Flat Design minimalistisch gehalten: Das Logo, die Buttons, die Schrift und selbst die Content-Container sind flach designt. Daher benutzen die meisten Webdesigner rechteckige Formen ähnlich den Kacheln bei Windows 8.
Neben den Kacheln ist es wichtig zu sehen, worauf das Flat Design verzichtet. Webdesigner vermeiden skeumorphische und 3D-ähnliche Objekte. Skeumorphische Elemente waren insbesondere zu Apples Hochzeiten beliebt. Viele Apps wurden damals so designt, dass sie an Alltagsdinge erinnern. Die Notepad-App hatte ein papierähnliches Design, das einem Notizblock nachempfunden war. Im Flat Design wird auf solche Spielereien verzichtet. Die Simplizität steht im Vordergrund. Das kann man auch wunderbar in den folgenden Beispielen sehen.
Kacheln im Flat Webdesign
Wie schon mehrmals erwähnt, sind Kacheln eines der Hauptbestandteile des Flat Webdesigns. In unseren folgenden Beispielen kann man sehen, wie vielfältig sie ein guter Webdesigner einsetzen kann.

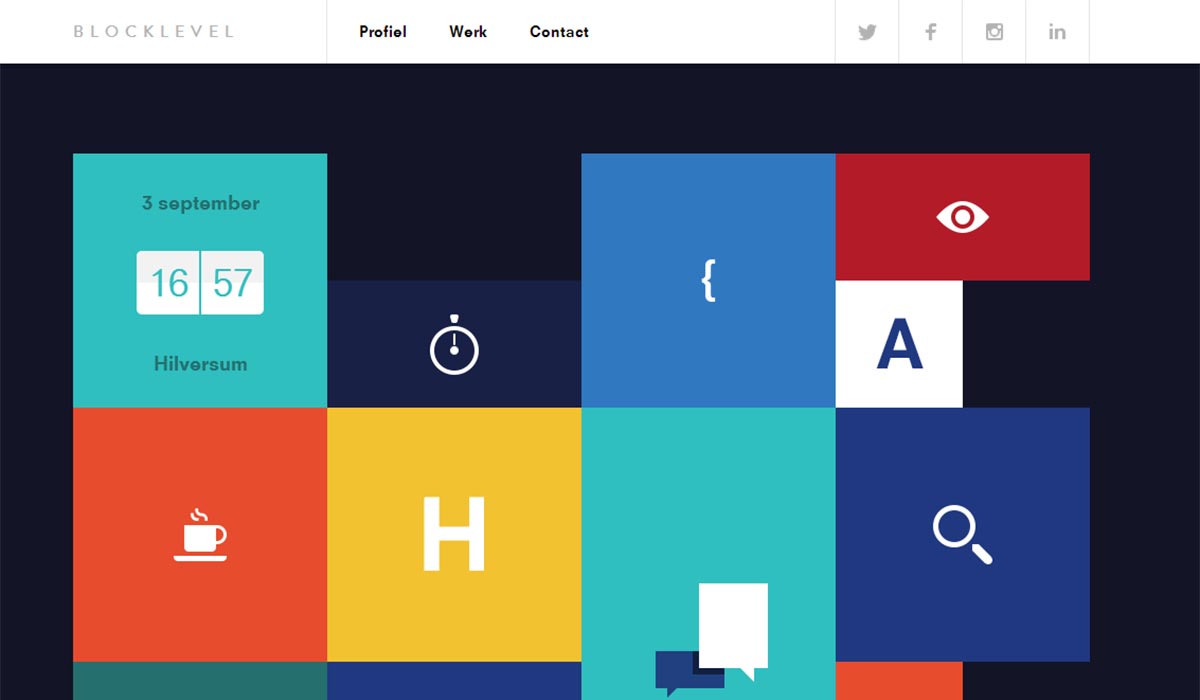
Die niederländische, digitale Produktionsfirma Blocklevel hat ein sehr rechteckiges Design für ihren Webauftritt genutzt, das viele bereits aus Windows 8 kennen. Die Besonderheit am Webdesign ist allerdings, dass jede Kachel animiert ist. So verwandelt sich das simpel gehaltene Zeichen in unterschiedliche Informationen über die Agentur. Darunter sind nützliche Infos oder auch, wie viele Kaffeetassen derzeit in ihrer Spülmaschine stehen - ein nettes und effektives Webdesign, das sich durch die komplette Webseite zieht. Dadurch steht nicht das Design im Vordergrund sondern der Inhalt. Dieser wird natürlich trotzdem durch das flache Webdesign besonders schön in Szene gesetzt.
Logos und Symbole
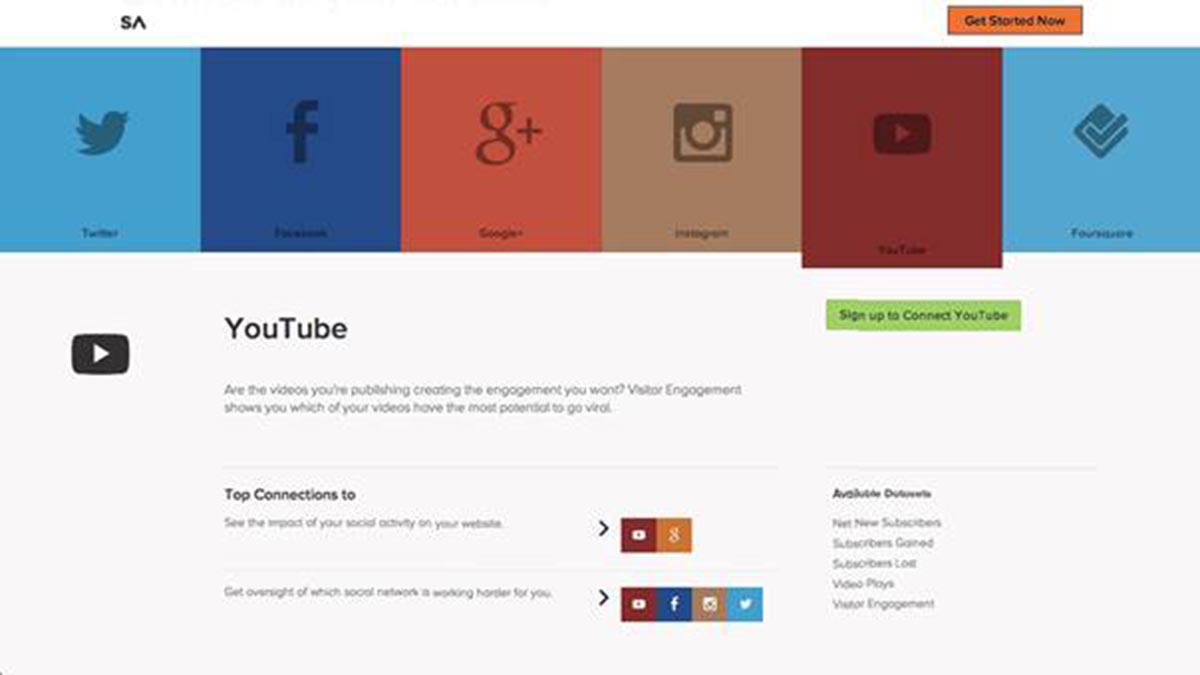
Kacheln können sich ebenfalls auf andere Dinge wie zum Beispiel Logos und Symbole auswirken. Im Falle des Webservices SumAll sind die Symbole auf Kacheln reduziert.

Dabei wurden die Logos von mehreren Diensten wie zum Beispiel Facebook, YouTube, Twitter und noch viele weiteren genommen und in eine farbig passende Kachel gepackt. Dadurch entsteht ein überschaubares und gleichzeitig kompaktes Webdesign, in dem sich der Nutzer schnell zurechtfindet. Dazu ist jede Kachel ausklappbar. So werden auch alle nötigen Informationen optimal komprimiert und dem Nutzer passend zum Webdesign präsentiert.
Kacheln als Informationscontainer
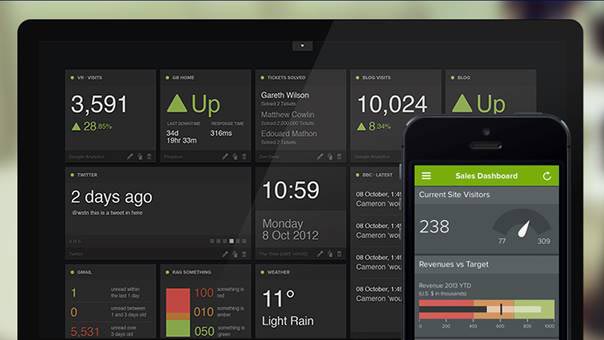
Kacheln können aber nicht nur schön gestaltet werden, sondern sind ebenfalls äußerst platzsparend. Der Vorteil von rechteckigen Formen ist, dass der Webdesigner sie wie kleine Puzzlestücke aneinanderfügen kann. Das passende Beispiel liefert die App Geckoboard.

Geckoboard zeigt alle Schlüsseldaten des Nutzers in einem übersichtlichen Fenster. Anhand der App hat der Nutzer einen fantastischen Überblick und zugleich eine schöne Aufstellung über alle seine relevanten Daten, die dazu mit passenden Farbmerkmalen gekennzeichnet sind. Dadurch kann der Nutzer noch einfacher die wichtigen Fakten filtern.
Fazit
Für Flat Webdesign gilt: Umso simpler, desto besser. An unseren Beispielen kann man auch schnell erkennen, warum das so ist: Das Webdesign stellt die Inhalte durch flache Elemente in den Vordergrund und setzt sie trotz der minimalistischen Umsetzung perfekt in Szene. Dazu können die Kacheln optimal aneinander gereiht werden, was dem Webdesign einen aufgeräumten Look verleiht und dem Besucher eine gute Übersicht bietet. Natürlich braucht es dabei die geübten Hände eines Webdesigners, der dem Webauftritt einen eigenen Charakter verleiht.





