À l’instar de ses contemporains, le logo Windows n’a cessé de changer depuis l’avènement d’internet. Au fil du temps, le logo du système d’exploitation de Microsoft est devenu de plus en plus simple, pour ne pas dire minimaliste. Une tendance similaire se dessine dans le domaine du webdesign : des traits simples doivent faire ressortir le design dans son intégralité. Aujourd’hui, nous nous intéressons à un dérivé très particulier du webdesign minimaliste : le flat design.

Au-delà du logo de Windows 8, c’est toute l’interface utilisateur qui est simple. Cette tendance s’est inspirée du système de tuiles des Windows Phones ainsi que de la tablette développée par la maison, la Surface. La tendance dite « plate » a également fait son entrée sur le net et peut se targuer d’animer bon nombre de pages web désignées « à la main ». Avant de vous faire découvrir quelques merveilleux exemples de flat design, nous allons examiner cette tendance en détail.
Le flat webdesign en détail
Contrairement aux anciennes tendances ayant dominé le web design, tous les éléments du flat design sont minimalistes : le logo, les boutons, la police de caractère et même les « content containers » ou champs de contenus, tous sont « plats ». Pour ce faire, la plupart des webdesigners utilisent des formes carrées rappelant les tuiles de Windows 8.
Après s’être intéressé aux tuiles, il est intéressant d’observer ce que le flat design rejette. Les webdesigners évitent les objets skeuomorphiques ou d’aspect 3D. Les éléments skeuomorphiques ou d’aspect 3D étaient particulièrement appréciés pendant l’âge d’or d’Apple. De nombreuses applications ont été conçues de manière à rappeler des objets du quotidien. L’application Notepad présentait un design similaire à la version papier et ressemblait à un bloc-notes. En flat design, on renonce à de tels gadgets : simplicité est le maître-mot. Les captures d’écran ci-dessous en sont d’excellents exemples.
Les tuiles dans le flat webdesign
Comme nous l’avons déjà évoqué, les tuiles constituent un des éléments principaux du flat web design. Les exemples ci-dessous montrent la diversité avec laquelle un bon web design peut les mettre en œuvre.

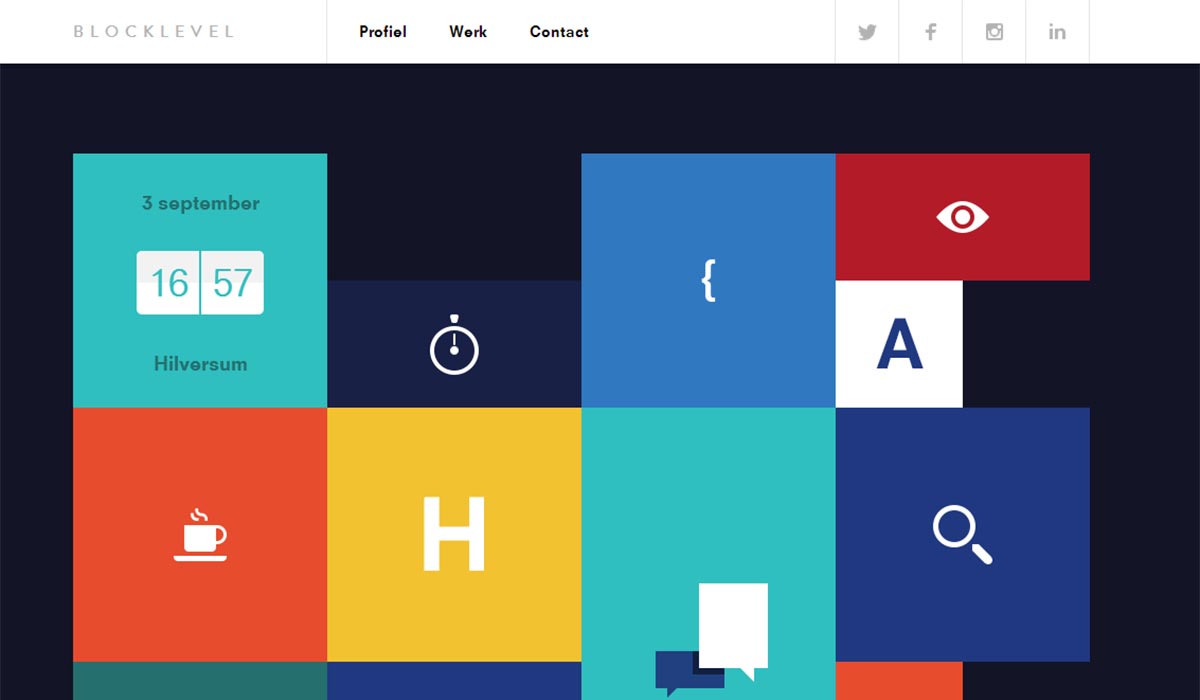
Pour son site internet, la société de production numérique néerlandaise Blocklevel a opté pour un design très carré façon Windows 8. Néanmoins, la particularité du web design est que chaque tuile est animée. Ainsi chaque symbole minimaliste se métamorphose-t-il pour céder sa place à diverses informations sur l’agence. En passant le pointeur de la souris sur les symboles, on voit apparaître des informations utiles … ou d’autres qui le sont moins comme le nombre de tasses de café se trouvant actuellement dans leur lave-vaisselle. Un web design sympa et efficace, véritable fil rouge que l’on retrouve sur tout le site. Cette façon de faire fait la part belle non pas au design, mais au contenu. Celui est toutefois bien mis en scène grâce au flat design.
Logos et symboles
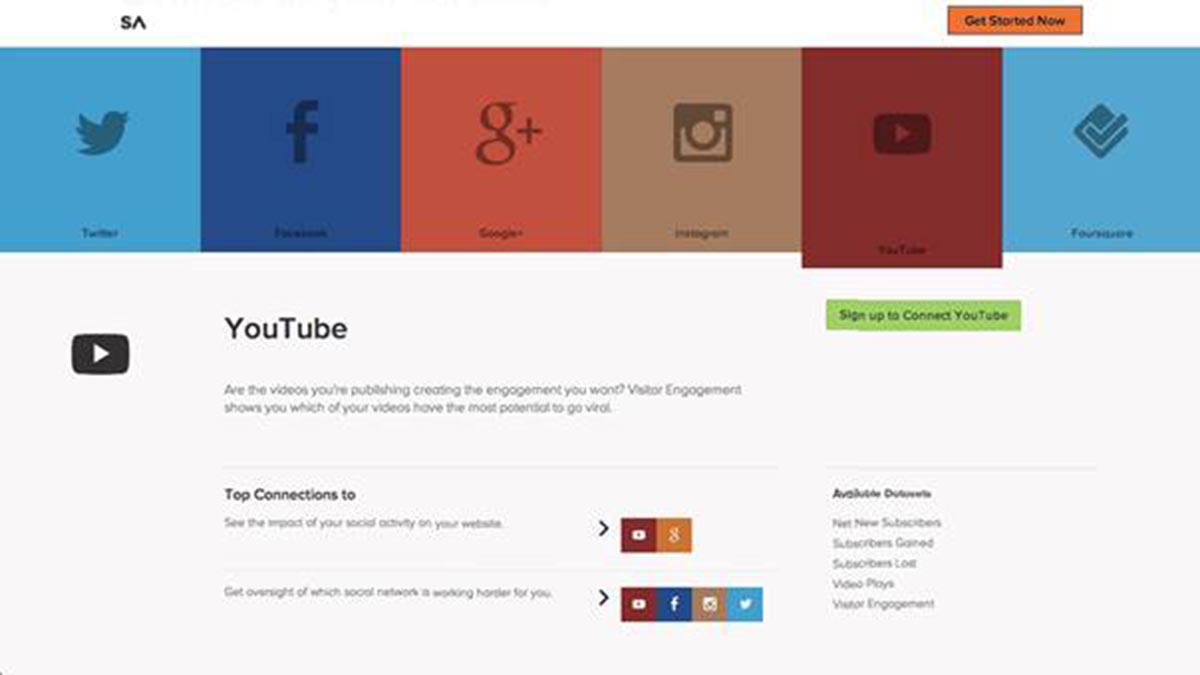
Les tuiles peuvent également être utilisées pour autre chose, par exemple pour les logos et les symboles. Dans le cas de SumAll, tous les symboles sont placés sur des tuiles.

Les logos de plusieurs services comme Facebook, YouTube, Twitter et bien d’autres ont été utilisés et placés dans une tuile au coloris assorti. Cela crée un web design à la fois clair et compact, sur lequel l’utilisateur se retrouve facilement. Chaque tuile peut être « ouverte » de sorte que toutes les informations essentielles parfaitement compressées soient présentées à l’utilisateur en harmonie avec le web design.
Les tuiles en tant qu’ « information containers » ou champs de contenus
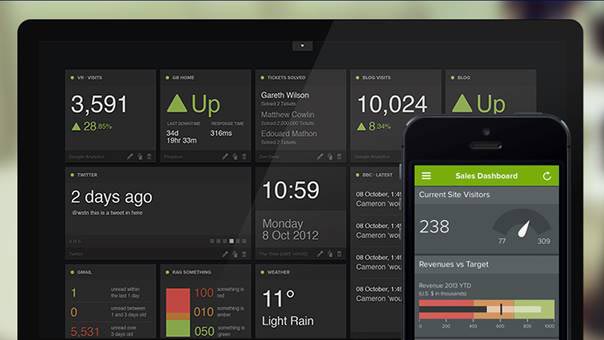
Les tuiles n’ont pas qu’un intérêt esthétique, elles permettent également d’économiser de l’espace. L’avantage des formes carrées est que le webdesigner peut les placer et les déplacer comme les pièces d’un puzzle. L’application Geckoboard en est un bon exemple.

Geckoboard rassemble toutes les données-clés de l’utilisateur dans une fenêtre à l’agencement très clair. Grâce à l’application, l’utilisateur bénéficie non seulement d’une fantastique vue d’ensemble, mais aussi d’une belle représentation de toutes ses données qui sont, en outre, munie du code couleur adéquat. Il est ainsi encore plus facile pour l’utilisateur de filtrer les informations importantes.
Conclusion
Pour le flat web design : plus c’est simple, mieux c‘est. D’ailleurs, nos exemples laissent rapidement apparaître pourquoi il en est ainsi : le webdesign met les contenus en avant au moyen d’éléments plats et les met magnifiquement bien en scène malgré la mise en œuvre minimaliste. De plus, les tuiles peuvent être positionnées de manière optimale, ce qui confère au webdesign un look ordonné et à l’utilisateur une bonne vue d’ensemble. Naturellement, il faut toute l’expérience d’un webdesigner talentueux pour donner au site web son propre caractère.





