Es gibt zwei wesentliche Grundlagen, mit denen Sie sich auskennen sollten. Gutes Webdesign und einzigartiger Content!
Das Design Ihrer Webseite entscheidet darüber, ob ein Besucher auf der Webseite bleibt oder sie sofort wieder verlässt –der Inhalt bestimmt über den Rest!
Wussten Sie z. B., dass das Bewusstsein in 1/10 Sekunden einen 1. Eindruck über einen Menschen fällt? – Bei einer Webseite sind es bloß 50 Millisekunden!
Sie können sich das so vorstellen: Das Design und die Produktpräsentation ersetzen das Schaufenster eines Ladens in der Innenstadt. Interessante Produkte werden dekorativ präsentiert und sollen dazu auffordern, den Laden zu betreten. Im Web ist die Dekoration das Design, die Produkte der Content. Content und Design machen somit eine erfolgreiche Webseite aus.

Damit ein Geschäft von vielen Personen gefunden werden kann, bevorzugen Ladenbesitzer die Fußgängerzonen der Innenstädte, im Web werden diese durch eine gute Platzierung in den Suchmaschinen ersetzt und sorgen dadurch für viel Traffic.
Tipps und Tricks für ein gutes Webdesign
Visuelle Hierarchie macht gutes Webdesign aus
Eine gute visuelle Hierarchie ist gegeben, wenn sich dem Besucher Ihrer Webseite sofort erschließt, welche die wichtigsten Inhalte und Funktionen Ihrer Webseite sind und wo sie zu finden sind.
Das Hervorheben dieser Inhalte gelingt Ihnen durch Platzierung, Größe und Farbe.
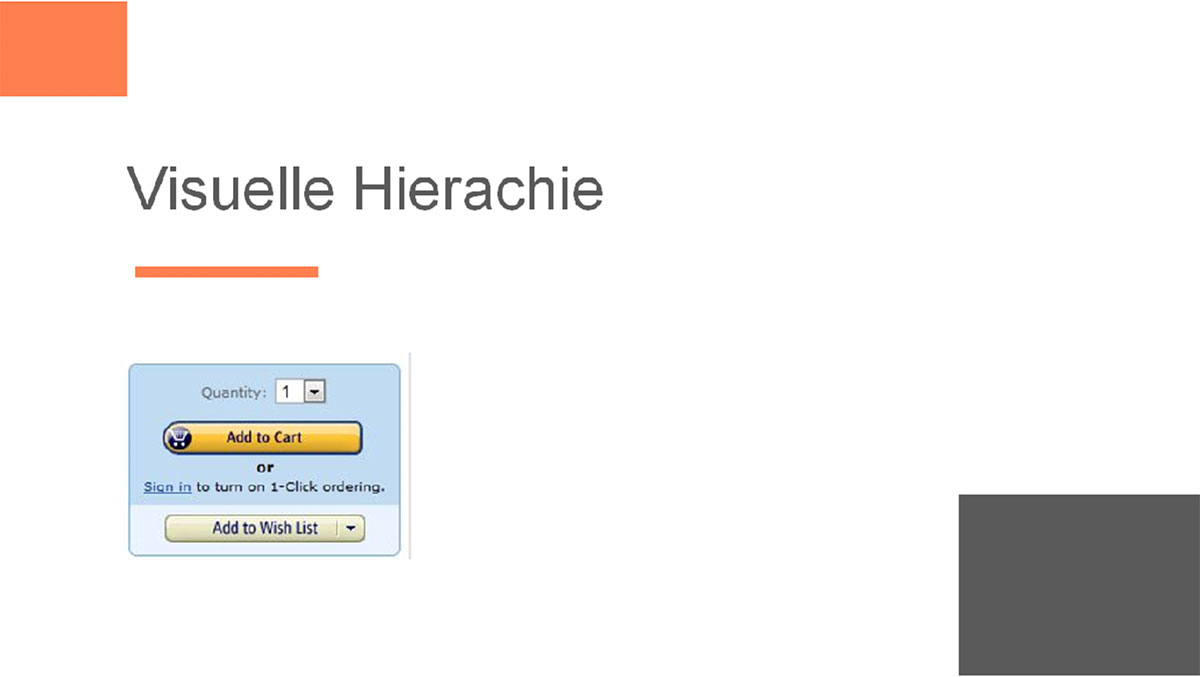
In dem Beispiel hat Amazon den Button "Add to Cart" farblich stärker hervorgehoben als den Button "Add to Wishlist"

Wichtige Inhalte sollten also eine entsprechende Größe haben, sich farblich abheben und auf den ersten Blick zu sehen sein.
Sie müssen deshalb ganz genau wissen, welche Ziele Sie mit Ihrer Webseite verfolgen. Handelt es sich bspw. um eine reine Informationsseite, sind die wichtigsten Themen hervorzuheben. Bieten Sie hingegen Produkte an, muss die Webseite so aufbereitet sein, dass Besucher die Produkte und deren Details schnell finden und sofort verstehen, wie sie diese bestellen können.
Je nach Ziel sind also einige Teile Ihrer Website wichtiger als andere (Texte, Formulare, Kaufbuttons, Bilder, etc.), diese müssen entsprechend mehr Aufmerksamkeit auf sich ziehen als die weniger wichtigen.
Unternehmensziele schaffen Klarheit beim Webdesign
Stellen Sie eine Liste mit Ihren wichtigsten Unternehmenszielen auf, handelt es sich bei dem Ziel z. B. um Gewinnmaximierung, dann könnte es sinnvoll sein, die Produkte mit der höchsten Marge hervorzuheben, geht es Ihnen um Absatzsteigerung, sollten evtl. die Produkte hervorgehoben werden, die am häufigsten gekauft werden.
Regelmäßige Analysen, Controlling und Optimierung sind unerlässlich, um das Maximum aus Ihrer Webseite herauszuholen.
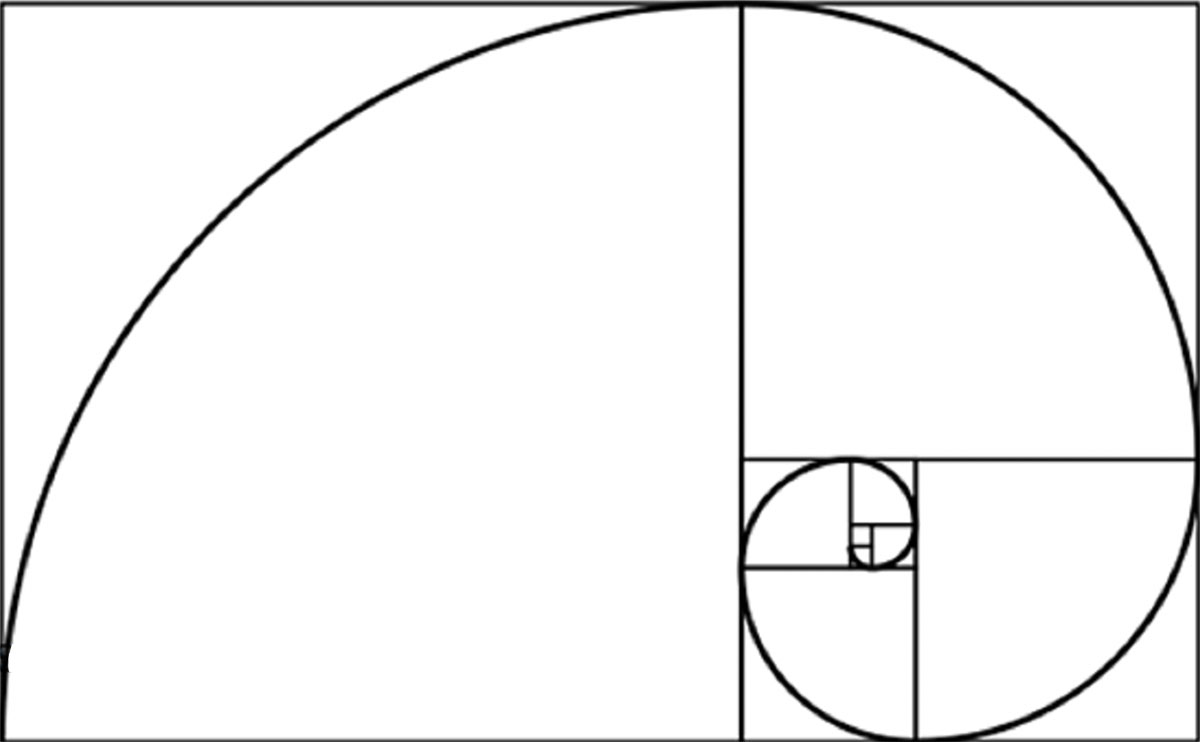
Die Goldene Zahl φ

Auf dem Bild sehen Sie die Darstellung der goldenen Zahl φoder die göttlichen Proportionen: 1,618
Außerdem gibt es die Fibonacci-Sequenz, in der jeder Begriff als Summe der beiden vorhergehenden Begriffe definiert ist: 0, 1, 1, 2, 3, 5, 8, 13, 21 und so weiter. Das Interessante ist, dass wir zwei scheinbar unabhängige Subjekte haben, die genau die gleiche Anzahl produzieren.
Große Künstler und Architekten haben sich bei ihren Werken am goldenen Schnitt orientiert. So ist es bspw. auch bei dem Pantheon aus Griechenland der Fall, welches hier zu sehen ist:

Doch was haben diese Zahlen mit Webdesign zu tun?
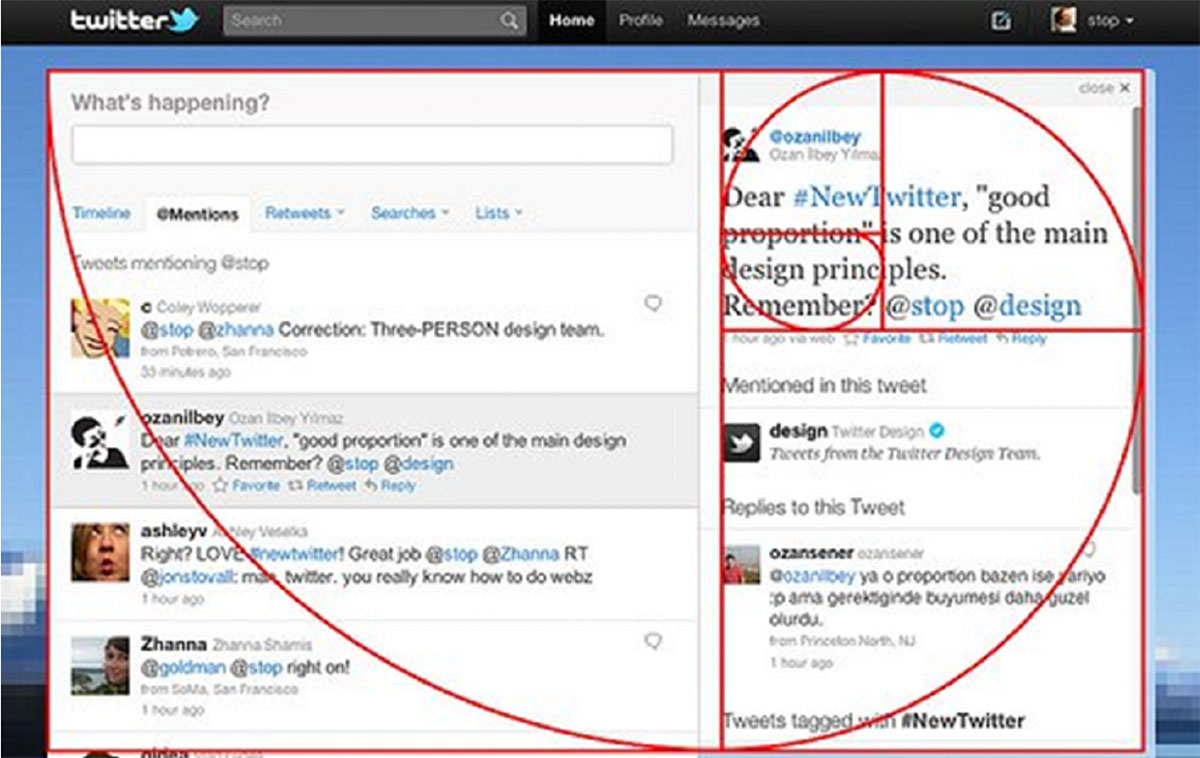
Werfen Sie einen Blick auf Twitter:

Dazu ein übersetzter Kommentar des Creative Directors von Twitter:
„Wer neugierig auf #NewTwitter Proportionen ist, weiß, dass wir diese Verhältnisse nicht dem Zufall überlassen haben. Dies gilt allerdings nur für die schmalste Version der Benutzeroberfläche. Wenn Ihr Browser-Fenster breiter ist, wird der Detailbereich erweitert, um eine größere Darstellung zu zeigen. Dadurch werden die Proportionen aufgehoben. Die schmalste Breite zeigt jedoch, wo wir angefangen haben.“
Hicks-Gesetz
Hicks-Gesetz, oder Hick-Hymans-Gesetz, ist ein Modell, das die Zeit beschreibt, die ein Benutzer benötigt, um eine Entscheidung zu treffen, die auf der Anzahl der verfügbaren Optionen basiert.
Jede weitere Wahlmöglichkeit erhöht die Zeit, die für eine Entscheidung benötigt wird.
Die Auswirkung dieses Gesetzes erlebt man bspw. in Restaurants. Umfangreiche Speisekarten machen es schwieriger, eine Entscheidung zu treffen, die Auswahl dauert länger. Das ist vergleichbar mit dem Auswahl-Paradoxon - je mehr Wahlmöglichkeiten Sie den Menschen geben, desto leichter fällt es Ihnen, sich für nichts zu entscheiden.
Stellen Sie sich doch einmal vor, Sie suchen eine Spülmaschine. Haben Sie nur die Wahl zwischen drei Spülmaschinen, können Sie in kürzester Zeit alle Details erfassen, eine Spülmaschine auswählen und diese bestellen. Haben Sie jedoch eine Auswahl von z. B. 20 Spülmaschinen, vertagen Sie den Kauf vielleicht, weil die Auswahl sehr groß ist und Sie befürchten, die falsche Wahl zu treffen, wenn Sie sich nicht intensiv mit allen Maschinen befassen. Ob Sie dann zum späteren Zeitpunkt dieselbe Webseite erneut besuchen und den Kauf dort tätigen, ist fraglich.
Analog bedeutet dies für Ihre Webseite: Je mehr Optionen Sie den Besuchern Ihrer Website zur Verfügung stellen, desto schwieriger fällt es ihnen eine Auswahl zu treffen. Um also zu verhindern, dass die Besucher Ihre Seite schnell wieder verlassen, muss die Auswahl so gering wie möglich gehalten werden.
Was ist somit die Konsequenz?
Eine Webseite, die nur drei Produkte anbietet? So einfach ist es leider nicht, schließlich sorgt eine große Auswahl dafür, dass möglichst viele verschiedene Menschen das Produkt finden, das sie suchen.
Die Lösung liegt also darin, zwar viele Produkte bzw. Inhalte anzubieten, die Besucher jedoch schnell genau das finden zu lassen, was sie suchen.

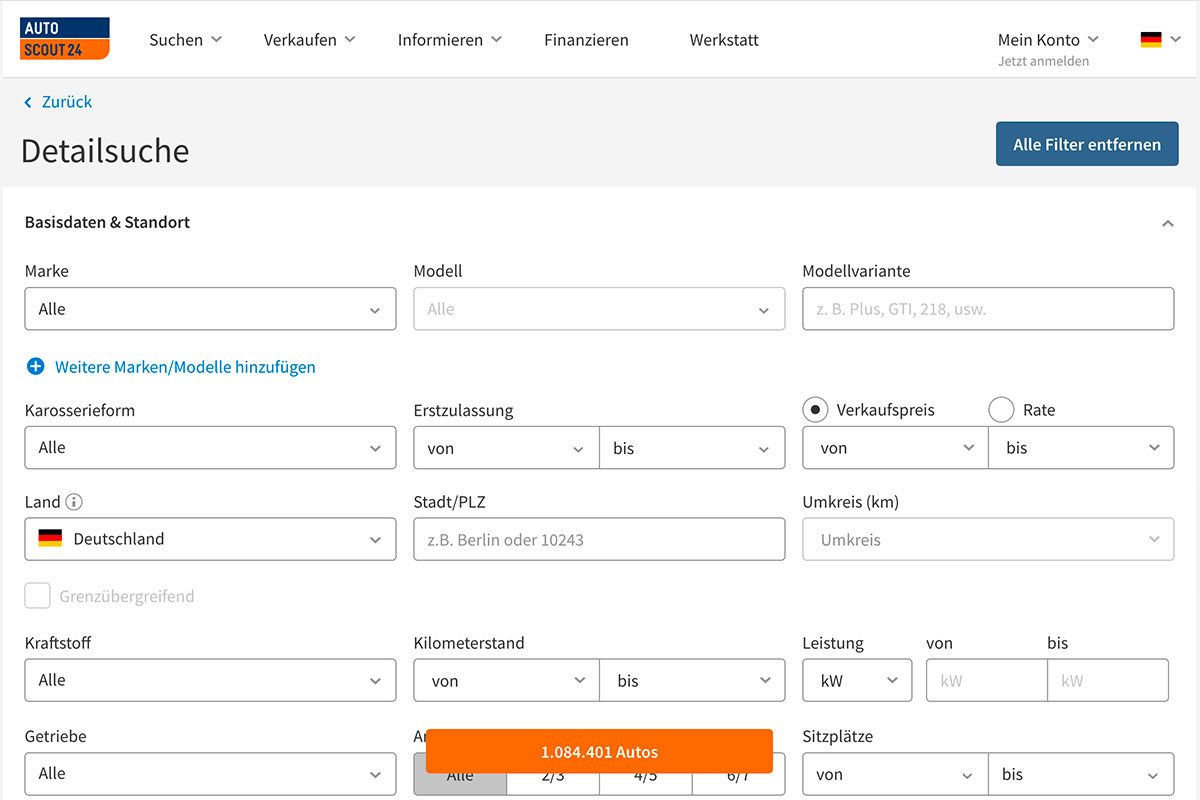
Ein gutes Beispiel hierfür sind autoscout24.de. In vielen Fällen wollen Sie ja nicht irgendein Auto, also wählen Sie Ihre Wunsch-Marke und Ihr Wunsch-Modell und bekommen z. B. eine Auswahl von 6.000 Autos. Ich vermute, Sie möchten sich nicht all diese 6.000 Autos ansehen, oder? Also geben Sie weitere Details an (maximaler KM-Stand, Erstzulassung, Kraftstoff, Getriebeart, Preisspanne, Farbe, Ausstattung, Ort, etc.) und plötzlich werden Ihnen nur noch fünf Fahrzeuge angezeigt, die alle Ihre Kriterien erfüllen und die Auswahl fällt Ihnen bedeutend leichter.
Sollten Sie auf Ihrer Webseite also viele Produkte anbieten, stellen Sie Ihren Besuchern entsprechende Filterfunktionen zur Verfügung!
Die Drittel-Regel
Dass Bilder bzw. Grafiken Inhalte anschaulicher machen, ist schon lange bekannt,wie diese jedoch optimaler weise aufgebaut sein sollten, besagt die Drittel-Regel: Ein Bild sollte in neun gleich große Teile (durch zwei gleiche horizontale Linien und zwei gleiche vertikale Linien) geteilt werden. Besondere Gestaltungselemente sollten auf den Linienoder an den Schnittpunkten positioniert werden, damit die Bilder ausgeglichener sind und den Blick des Betrachters auf sich ziehen.

Tatsächlich neigt das menschliche Auge dazu, diesen Linien zu folgen und sich eher ihren Schnittpunkten zu nähern als der Mitte des Bildes. Diese Linien werden auch Kraftlinien genannt und ihre Schnittpunkte sind definiert als die Stärken des Bildes.
Neben der Drittel-Regel gibt es noch weitere Regeln wie Fitts-Gesetz, die Gestaltpsychologie, das Gesetz der Symmetrie und andere. Um diesen Blog-Artikel jedoch nicht noch umfangreicher zu machen, gehen wir hier nicht gesondert darauf ein. Für eine weiterführende Lektüre, können Sie allerdings den Links folgen.
Webdesign von der Stange: Templates und Themes
Templates oder Themes sind Vorlagen von gebrauchsfertigen Webseiten. Erhältlich sind diese bspw. auf Seiten wie Template Monster oder ThemeForest. Hier können sie zu Preisen um die 50 € gekauft werden.
Der Vorteil liegt auf der Hand: der Web Design Prozess und die Entwicklung der Browser Quellcodes zur korrekten Darstellung der Webseiten des Themes sind bereits vorgefertigt.
Die Installation auf Content-Management-Systemen ist einfach. Für die Konfiguration und das Einrichten der Webseite werden Plugins und Module installiert, die dann die Funktionalität abbilden.
Webdesign nach Maß
Maßgeschneiderte Webseiten haben ein Design, das vollständig von Hand und nach den Vorgaben des Kunden gefertigt ist. Diese Webseiten sind einzigartige Kreationen, die es dem Kunden ermöglichen, sich von seinen Mitbewerbern abzuheben.
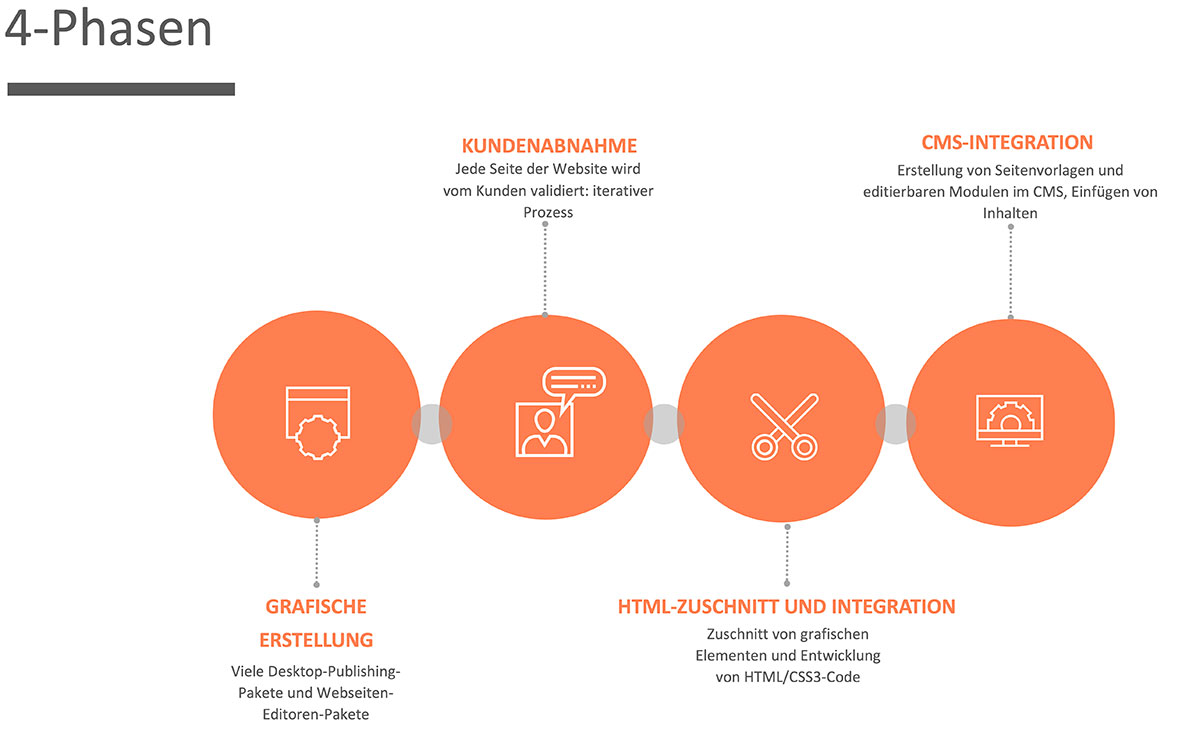
Die 4-Phasen eines maßgeschneiderten Webdesigns

Vor- und Nachteile von Templates und Themes
Vorteile
- GERINGE KOSTEN
Grafikdesign und HTML/CSS3-Integration sind bereits gemacht
- SCHNELLIGKEIT
Eine Website, die auf fertigen Vorlagen basiert, kann schnell online gehen, der Kunde, der das Theme/Template gewählt hat, ist sich möglicherweise der Einschränkungen bewusst.
Nachteile
- FEHLENDE INDIVIDUALITÄT
Es ist sehr wahrscheinlich, dass viele andere Seiten das gleiche Design haben. Viele Seiten sind ähnlich.
- STARRES DESIGN
Die Seitenvorlagen sind nicht notwendigerweise an den Inhalt und/oder das Geschäft des Kunden angepasst.
Vor- und Nachteile von Webdesign nach Maß
Vorteile
- HOHE WIRKSAMKEIT
Die Website ist zu 100% an die Bedürfnisse des Kunden angepasst, sowohl in Bezug auf die visuelle Präsentation als auch auf die inhaltliche Kommunikation. Die Präsentation ist originell und einzigartig. Eine solche Präsentation erhöht den Ruf des Unternehmens durch seine professionelle und originelle Präsentation (Schaufensterbummel).
- FLEXIBLES DESIGN
Das Design ist flexibel, es passt sich perfekt an die präsentierten Inhalte an, da es sich aus den auf der Website zu kommunizierenden Inhalten, dem Geschäft des Kunden, dem Logo und der Identität des Unternehmens entwickelt hat.
Nachteile
- KOSTEN
Grafikdesign und HTML/CSS3-Integration werden dem Website-Budget hinzugefügt.
- SCHNELLIGKEIT
Eine individuelle Website braucht mehr Zeit, denn die kreative Phase ist ein iterativer Prozess in dem Sinne, dass jedes Design vom Kunden validiert werden muss bzw. Änderungen unterworfen ist.
Content is King
Einzigartige, qualitativ hochwertige Inhalte sind heute für ein gutes Ranking in Suchmaschinen wie Google unerlässlich.

Während in der Anfangszeit des Internets einfache, mit Keywords gefüllte Seiten eine gute Positionierung erreichen konnten, hat Google mit neuen Updates wie Panda, Penguin und Hummingbird dafür gesorgt, dass qualitativ hochwertige Texte besser bewertet werden.
“Google does not use the keywords meta in web” - Matt Cutts (Google Evangelist)
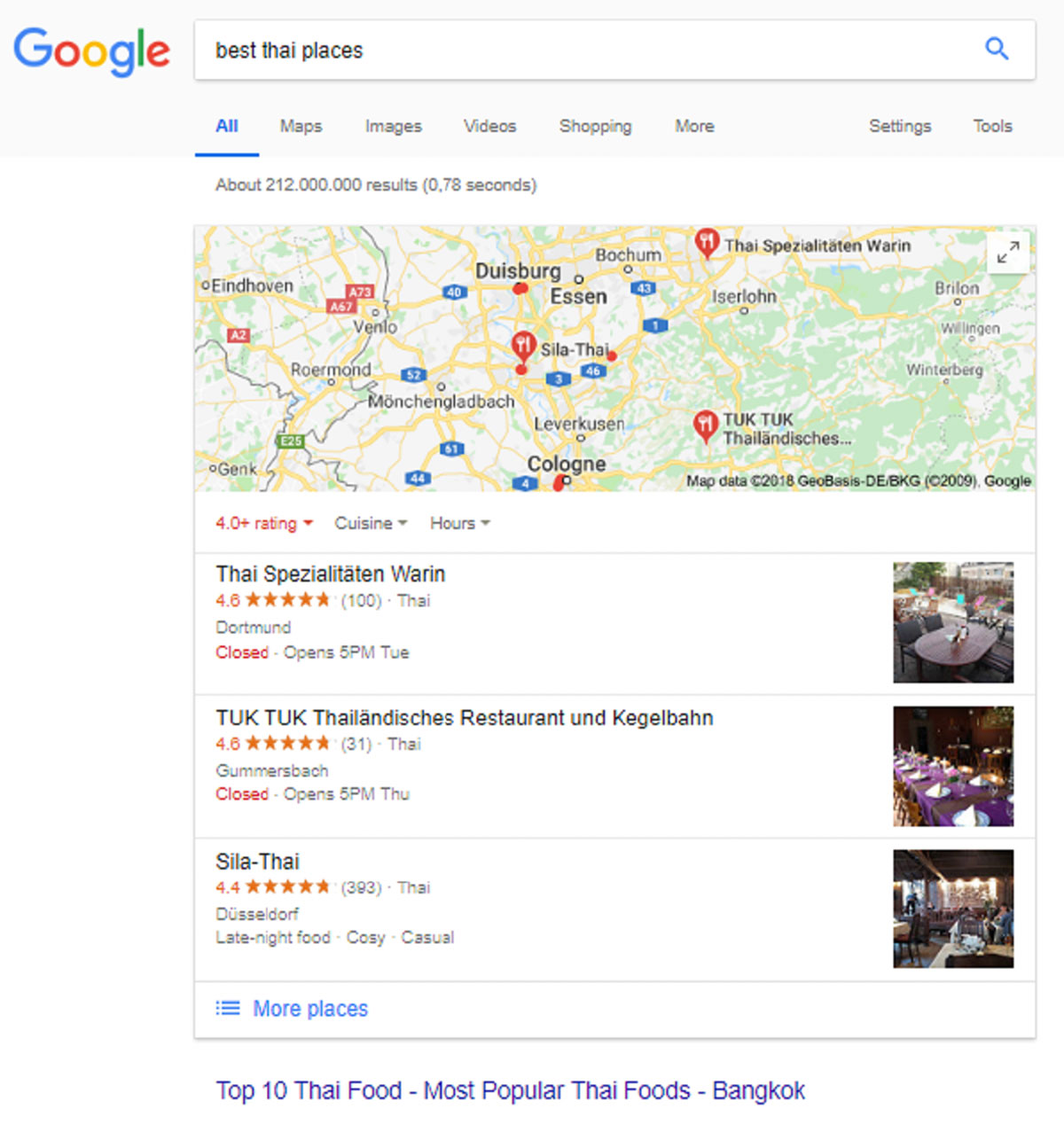
Google-Hummingbird
Eines der Hauptziele von Hummingbird war es, das Konzept der semantischen Forschung in die Realität umzusetzen – in der Hoffnung, dass es schließlich zur Norm in der Forschung wird.

Im Beispiel wird dem Nutzer anstelle von Plätzen in Thailand eine Reihe von Restaurants angeboten.
Guter Content für ein besseres Ranking
Grundlage der relevanten Inhalte sind Qualitätstexte. Ein guter Text für das Web erfüllt eine Reihe von Kriterien.
Für Suchmaschinen wie Google zählt Unique Content zu den wichtigsten Faktoren im Ranking.
Unique Content vs. Duplicate Content:
Das Gegenteil von Unique Content ist Duplicate Content. Als Duplicate Content bezeichnet man identische Inhalte, die unverändert auf mehr als einer Webseite veröffentlicht sind. Während Unique Content entscheidend für eine bessere Position bei Google ist, straft die Suchmaschine Duplicate Content ab. Das bedeutet, dass Google nur diejenige Website mit der höchsten „Autorität“ (z.B. die zeitlich am längsten bestehende Quelle oder die Website mit den meisten Besuchern) im Ranking berücksichtigt. Domains mit identischen Inhalten werden dagegen auf die hinteren Plätze verwiesen oder sogar ganz aus dem Index entfernt. Nur Websites mit Unique Content werden daher in den Suchergebnislisten gut gefunden.
Hintergrund ist, dass Google seinen Nutzern jeden Inhalt nur einmal zur Verfügung stellen will. Denn nur, wenn eine Website für den Suchenden neue und relevante Inhalte bietet, verweilt er länger auf der Seite und verbreitet ihre Inhalte mit einer höheren Wahrscheinlichkeit im Netz.
Ebenfalls einzigartig sollten die Title- und Description-Tags sein. Machen Sie nicht den Fehler, für jede Unterseite dieselben MetaTags zu verwenden!
Im Überblick:

Tipps für qualitativ hochwertige Webseiten
Und zum Abschluss noch ein paar Tipps

Referenzierung
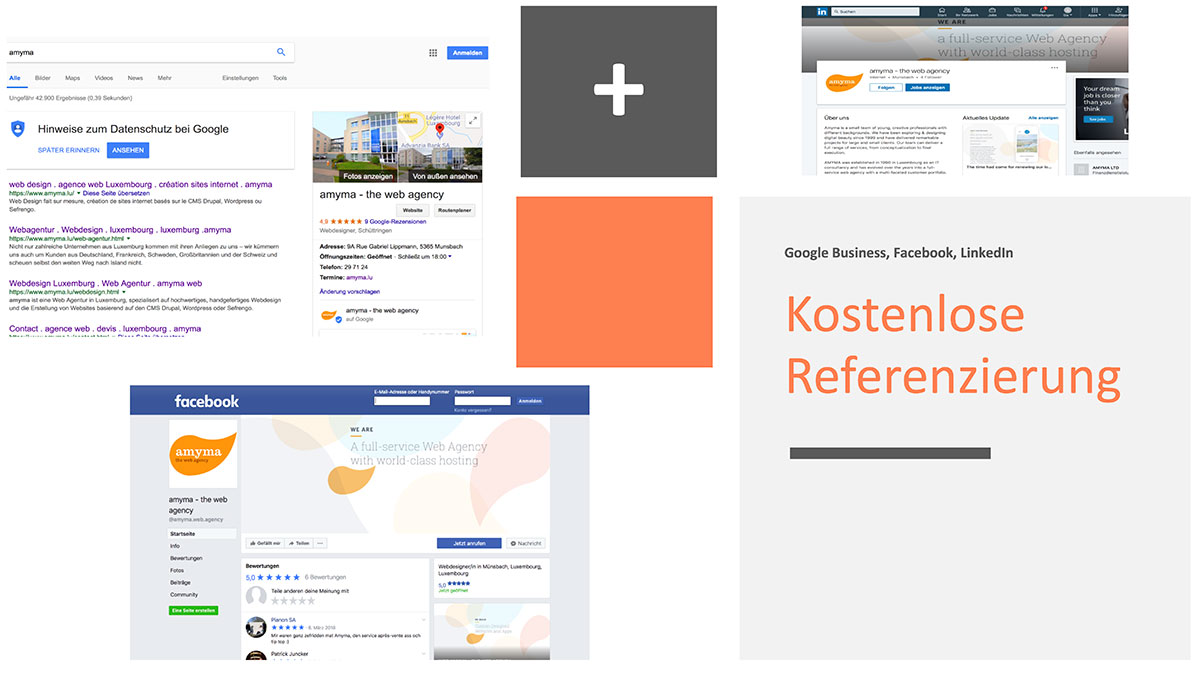
Kostenlose Referenzierung
Die Einbindung des Unternehmensprofils in Social Media wie Google Business, Facebook, LinkedIn, etc. erhöht die Sichtbarkeit und erhöht gleichzeitig den Bekanntheitsgrad des Unternehmens durch seine Präsenz. Mit der Nutzung von Social Media haben Sie eine kostenlose Möglichkeit Ihr Ranking zu verbessern.

Ein Firmeneintrag bietet zudem die Möglichkeit Bewertungen zu sammeln, haben Sie viele positive Bewertungen, so beeinflusst auch das, das Ranking Ihrer Seite positiv.
Gleiches gilt auch für Facebook!
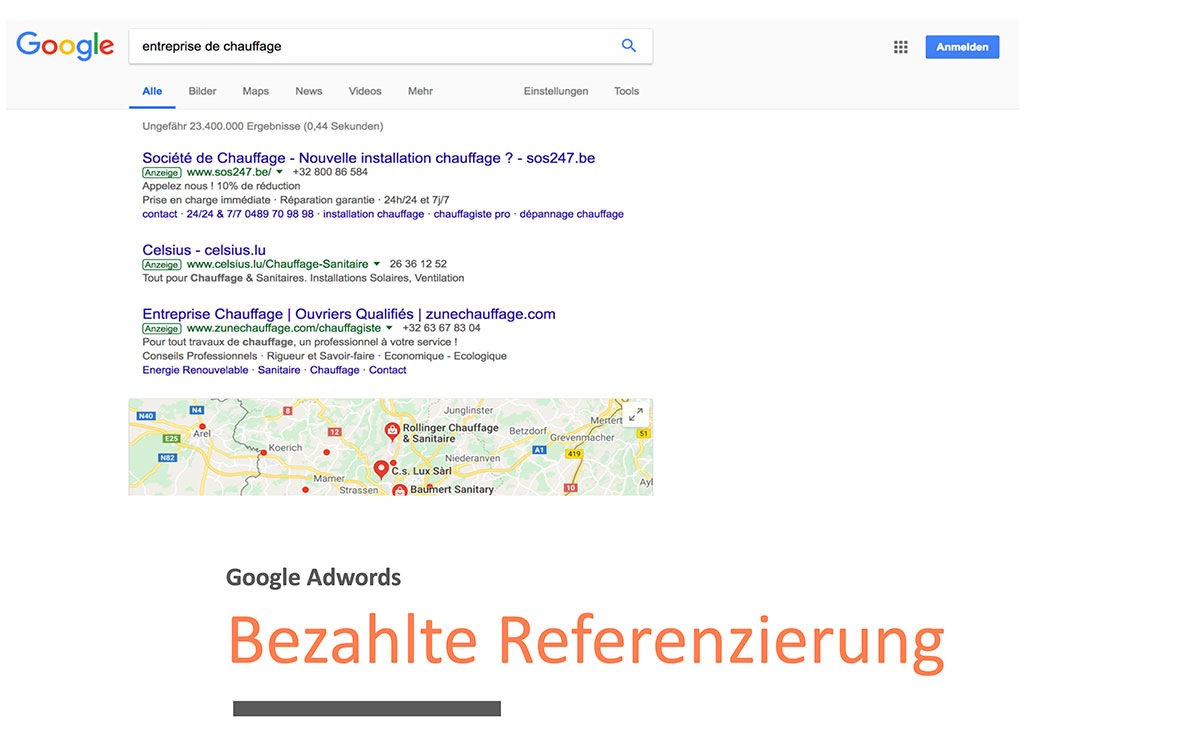
Bezahlte Referenzierung durch Google Adwords
In einem Umfeld mit viel Konkurrenz ist es schwierig, für alle gewünschten Keywords gut gelistetzu sein. In diesen Fällen kann eine bezahlte Referenzierung sehr nützlich sein.

Fazit
Machen Sie sich Gedanken darüber, was Sie mit Ihrer Webseite erreichen wollen, optimieren Sie das Design entsprechend und sorgen Sie regelmäßig für qualitativ hochwertigen, einzigartigen Content. Nutzen Sie Social Media und ggf. Google Adwords sowie aussagekräftige Title- und Description-Tags für jede Unterseite.






