Il y a deux bases essentielles que vous devez connaître. Un design web de qualité et un contenu unique
Le design de votre site internet est plus important pour la conversion qu’on pourrait croire. Un site qui ne plait pas visuellement aux visiteurs est rapidement quitté - le contenu détermine le reste !
Saviez-vous, par exemple, qu'en 1/10 de seconde, la conscience produit une première impression sur une personne ? - Avec un site web vous n’avez que 50 millisecondes pour plaire!

Vous pouvez l'imaginer de cette manière : Le design et la présentation du produit remplacent la vitrine d'un magasin du centre-ville. Des produits intéressants sont présentés de manière décorative et devraient encourager les visiteurs à entrer dans la boutique. Dans le web, la décoration est le design, les produits le contenu. Le contenu et le design constituent donc un site Web réussi.

Afin qu'un magasin soit trouvé par beaucoup de gens, les commerçants préfèrent les zones piétonnes des centres-villes, sur le web elles sont remplacées par un bon positionnement dans les moteurs de recherche et fournissent ainsi beaucoup de trafic.
Trucs et astuces pour un bon design web
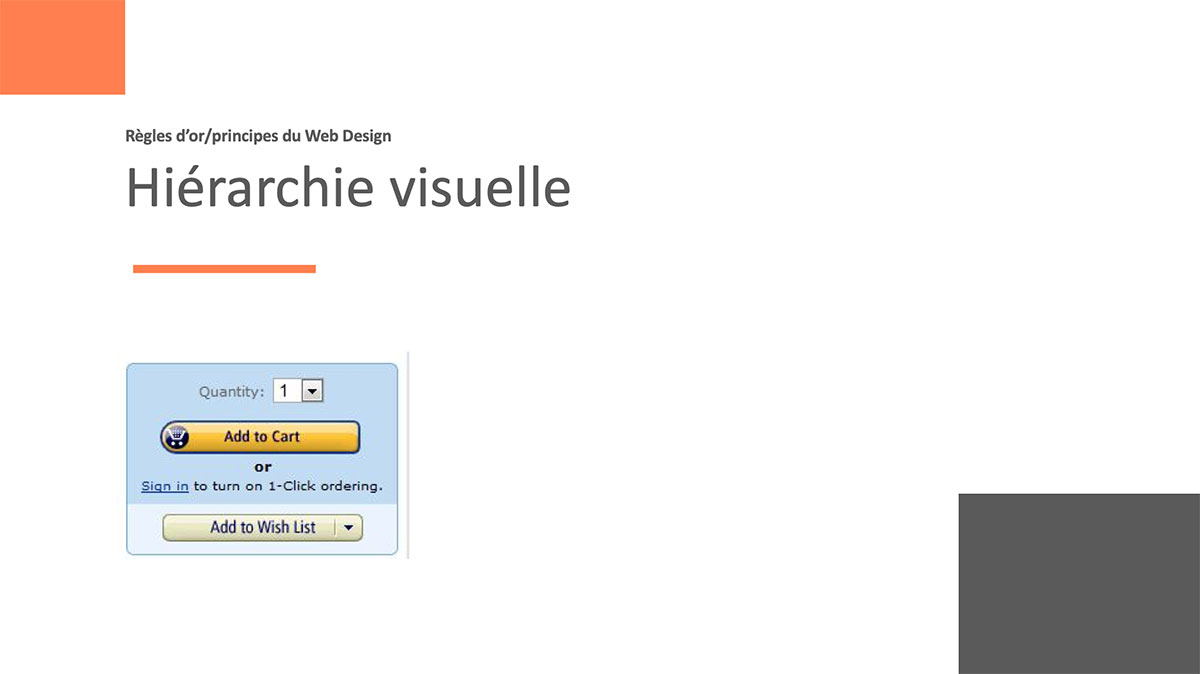
La hiérarchie visuelle fait un bon design web
Une bonne hiérarchie visuelle est obtenue lorsque le visiteur de votre site Web voit immédiatement quels sont les contenus et fonctions les plus importants de votre site Web et où les trouver.
Dans cet exemple Amazon a mis en évidence le bouton "Ajouter au panier" avec des couleurs plus prononcées, car il est plus important que le bouton "Ajouter à la liste de favoris".

La mise en valeur de ces contenus s'effectue par l'emplacement, la taille et la couleur. Les contenus importants doivent donc avoir une taille appropriée, se démarquer en couleur et être visibles au premier coup d'œil.
Vous devez donc savoir exactement quels objectifs vous poursuivez avec votre site Web. S'il s'agit, par exemple, d'une page d'information, les sujets les plus importants doivent être mis en évidence. Si, par contre, vous proposez des produits, le site Web doit être conçu de manière à ce que les visiteurs puissent trouver rapidement les produits, leurs coordonnées et comprendre immédiatement comment les commander.
En fonction de la cible, certaines parties de votre site Web sont plus importantes que d'autres (textes, formulaires, boutons d'achat, images, etc.), et celles-ci doivent attirer plus l'attention que les moins importantes.
Les objectifs de l'entreprise rendent la conception des sites Web plus claire
Dressez une liste de vos objectifs commerciaux les plus importants. Si l'objectif est par exemple la maximisation du profit, il peut être utile de mettre en évidence les produits avec la marge la plus élevée. Si vous voulez augmenter vos ventes, les produits que vous achetez le plus souvent devraient être mis en évidence.
Une analyse, un contrôle et une optimisation réguliers sont essentiels pour tirer le plus grand avantage de votre site Web.
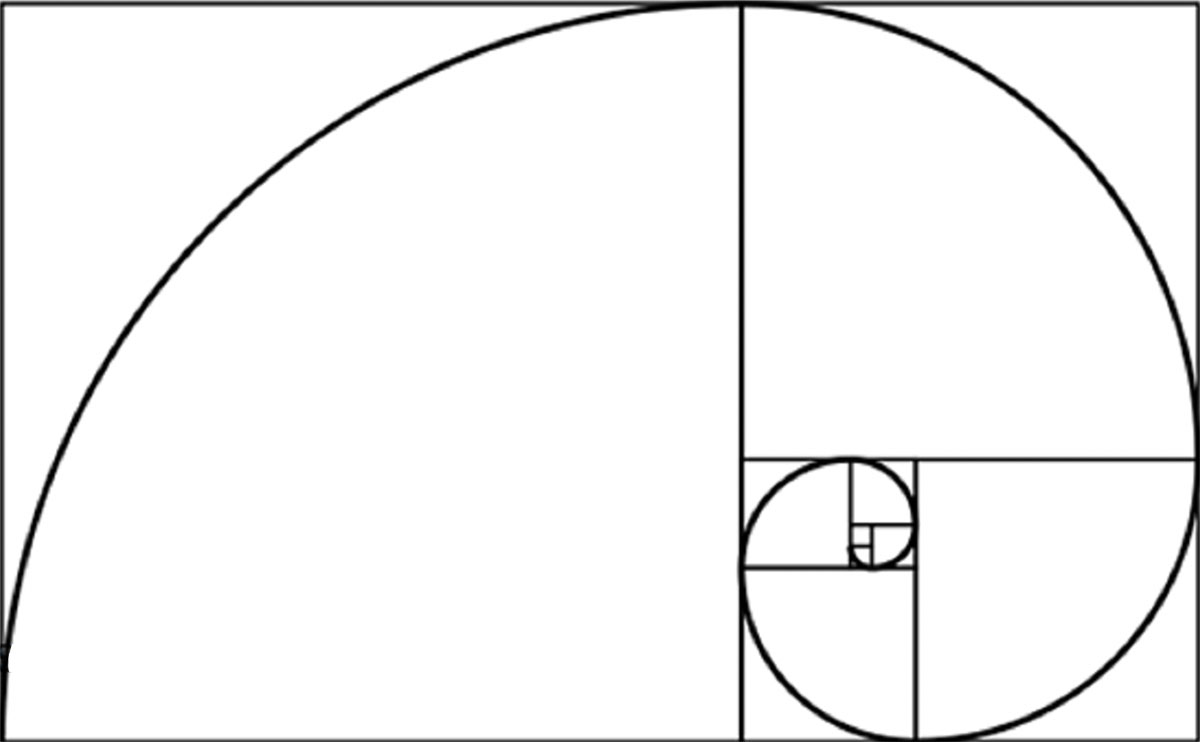
Le nombre d’or φ

Sur la photo vous apercevez l'illustration du nombre d'or φ ou les proportions divines : 1,618
Il y a également la séquence de Fibonacci, dans laquelle chaque terme est défini comme la somme des deux termes précédents : 0, 1, 1, 1, 2, 3, 3, 5, 8, 13, 21, etc. Ce qui est intéressant, c'est que nous avons deux sujets apparemment indépendants qui produisent exactement le même chiffre.
Beaucoup d'artistes et d'architectes ont proportionné leurs travaux pour se rapprocher du nombre d'or. Un exemple célèbre est Panthéon construit dans la Grèce antique, que l'on peut voir ici :

Cependant, qu'est-ce que ces chiffres ou ces modèles ont à voir avec la conception de sites Web ?
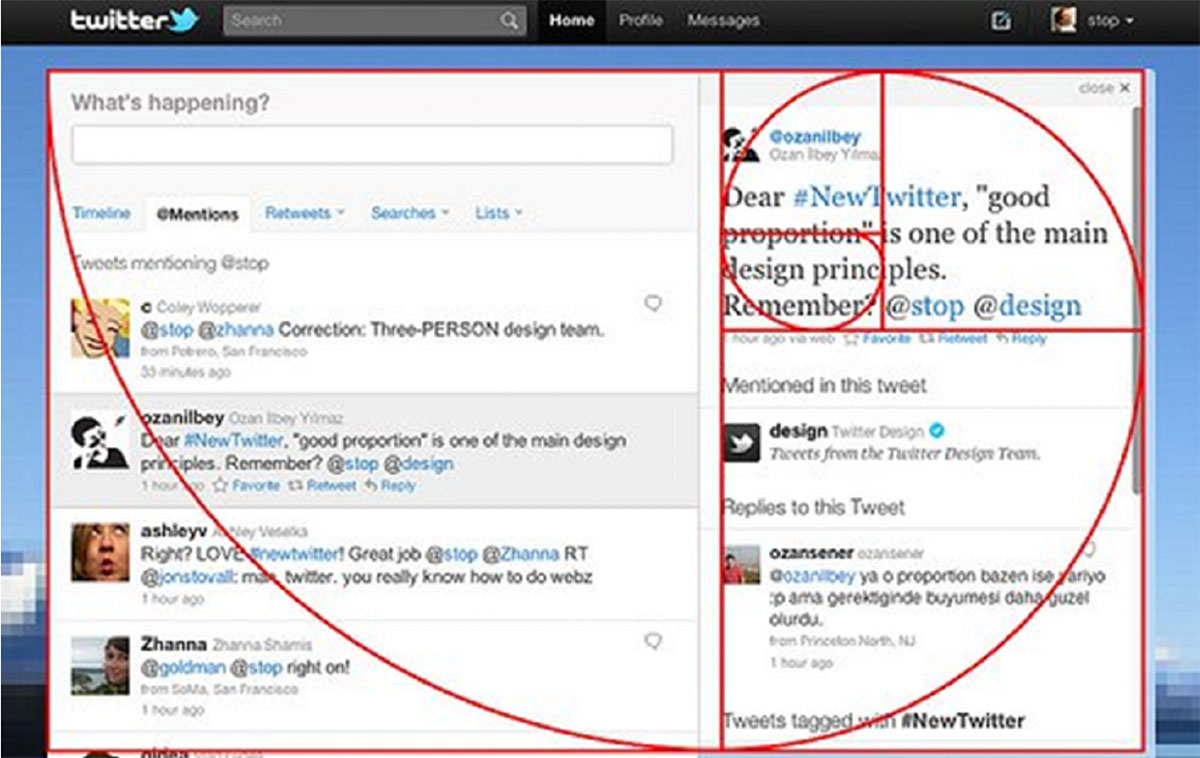
Jetez donc un coup d'oeil à Twitter :

Voici un commentaire du directeur de la création de Twitter :
"Si vous êtes intrigués par les proportions de #NewTwitter, sachez que nous n'avons pas laissé ces proportions au hasard, mais bien uniquement pour la version la plus mince de l'interface utilisateur. Si la fenêtre de votre navigateur est plus large, la zone de détail sera agrandie pour afficher une vue plus grande. Cela supprimera les proportions. Cependant, la largeur la plus étroite montre où nous avons commencé."
La loi de Hicks
La loi de Hick, ou loi de Hick-Hyman, est un modèle qui décrit le temps qu'il faut à un utilisateur pour prendre une décision en fonction du nombre de choix à sa disposition.
Chaque choix supplémentaire augmente le temps nécessaire pour prendre une décision.
L'effet de cette loi se manifeste, par exemple, dans les restaurants. Des menus volumineux rendent la prise de décision plus difficile, la sélection prend plus de temps. Cela ressemble au paradoxe de la sélection - plus vous donnez de choix aux gens, plus il leur est facile de décider sans rien décider.
Imaginez que vous cherchez un lave-vaisselle. Si vous n'avez le choix qu'entre trois lave-vaisselle, vous pouvez en connaître tous les détails en très peu de temps, choisir un lave-vaisselle et le commander. Cependant, si vous avez le choix entre, disons, 20 lave-vaisselles, vous pouvez repousser l'achat parce que le choix est très vaste et que vous avez peur de faire le mauvais choix vous ne traitez pas toutes ces machines avec la même intensité. On peut donc se demander si vous visiterez de nouveau le même site Web à une date ultérieure et si vous y ferez l'achat.
De manière analogue, cela signifie pour votre site web : Plus vous offrez d'options aux visiteurs de votre site Web, plus il leur est difficile de faire un choix. Ainsi, afin d'empêcher les visiteurs de quitter rapidement votre site, la sélection doit être aussi réduite que possible.
Quelle en est donc la conséquence ?
Un site web, qui n'offre que trois produits ? Malheureusement, ce n'est pas si facile, après tout, un grand choix permet de s'assurer que le plus grand nombre possible de personnes différentes trouvent le produit qu'elles recherchent.
La solution est d'offrir de nombreux produits ou contenus, mais de permettre aux visiteurs de trouver rapidement ce qu'ils cherchent.

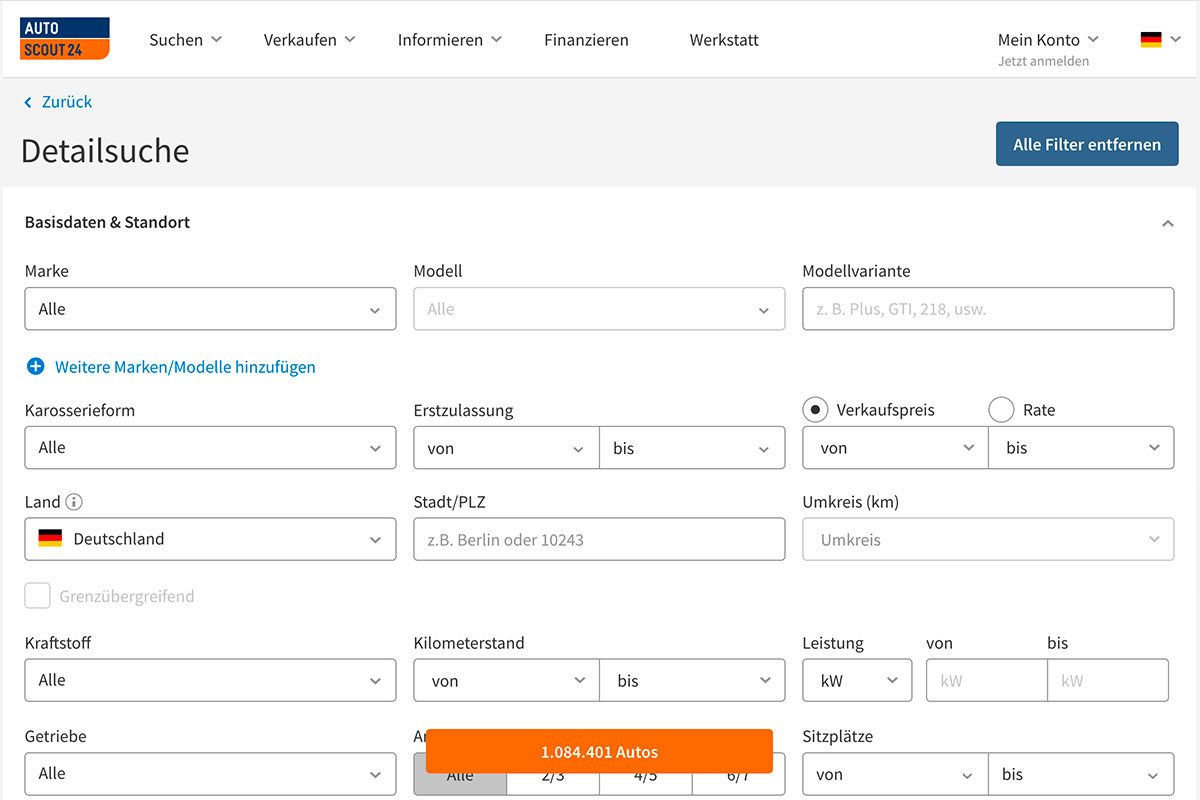
Un excellent exemple est autoscout24.com. Dans de nombreux cas, vous ne voulez pas n'importe quelle voiture, alors vous choisissez la marque et le modèle de votre choix et vous obtenez, par exemple, une sélection de 6.000 voitures. Vous ne voudriez pas regarder ces 6000 voitures, n'est-ce pas ? Vous entrez donc plus de détails (niveau maximum de KM, immatriculation initiale, carburant, type de transmission, gamme de prix, couleur, équipement, emplacement, etc.) et soudain, seuls cinq véhicules répondant à tous vos critères sont affichés et la sélection est beaucoup plus facile pour vous.
À l'ère du choix infini, les gens ont besoin de meilleurs filtres! Si vous vendez une grande quantité de produits, ajoutez de meilleurs filtres pour faciliter la prise de décision.
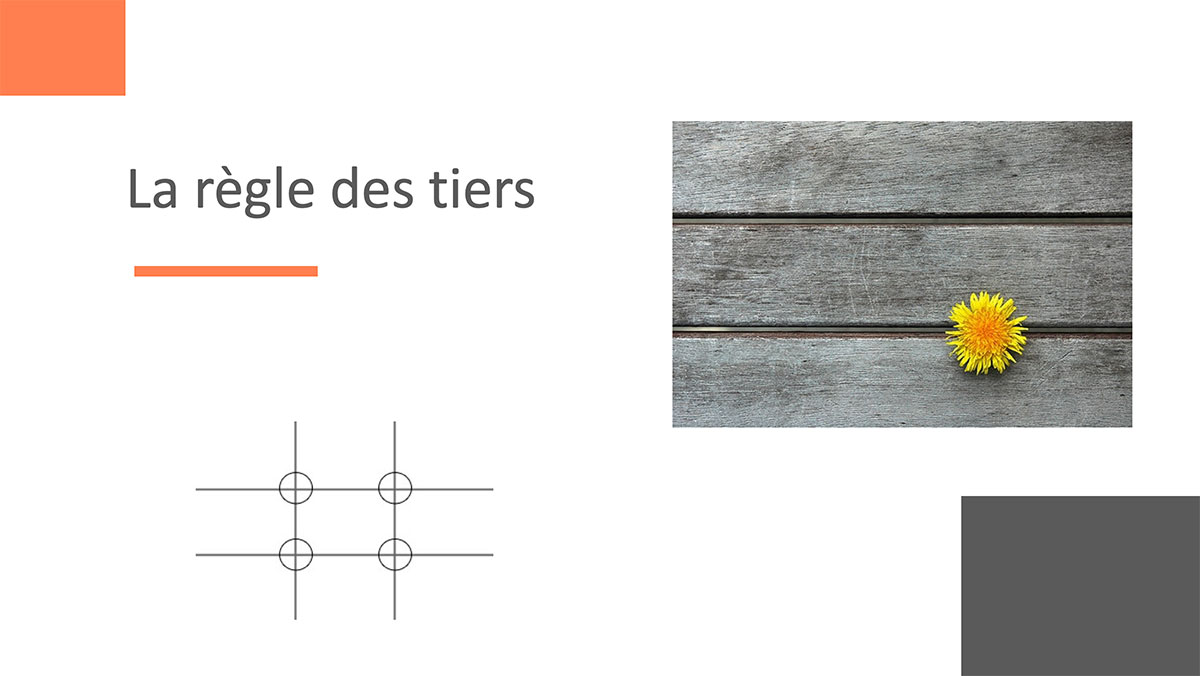
La règle des tiers
On savait depuis longtemps que les images et les graphiques rendent le contenu plus vivant, mais la règle des tiers spécifie comment ils doivent être agencés d'une manière optimale : Une image doit être divisée en neuf parties égales (par deux lignes horizontales égales et deux lignes verticales égales). Des éléments de design spéciaux doivent être placés sur les lignes ou aux intersections afin que les images soient plus équilibrées et attirent l'attention du spectateur.

En fait, l'œil humain a tendance à suivre ces lignes et à se rapprocher de leurs intersections plutôt que du centre de l'image. Ces lignes sont aussi appelées lignes de force et leurs intersections sont définies comme les forces de l'image.
Au-delà de la règle des tiers, il existe d'autres règles comme la loi Fitts, la psychologie de la forme, la loi de symétrie et autres. Cependant, afin de ne pas rendre cet article de blog encore plus long, nous n'y reviendrons pas plus en détail ici. Pour en savoir plus, vous pouvez suivre les liens.
Web design tout prêt: Templates et thèmes
Les templates ou themes sont des modèles de sites web préfabriquées et prêts à l’emploi. Disponibles sur des sites comme Template Monster ou Theme Forest, il peuvent être achetées à des tarifs au alentours de 50 €.
L'avantage est évident : le design web et le développement du code source du navigateur pour l'affichage correct des pages web du thème sont déjà préfabriqués.
L'installation sur les systèmes de gestion de contenu est simple. Des plugins et modules sont installés pour la configuration et le paramétrage du site web, qui en constituent alors la fonctionnalité.
Web design sur mesure
Les sites Web faits sur mesure ont un design qui est entièrement fait à la main selon les spécifications du client. Ces sites web sont des créations uniques qui permettent au client de se différencier de ses concurrents..
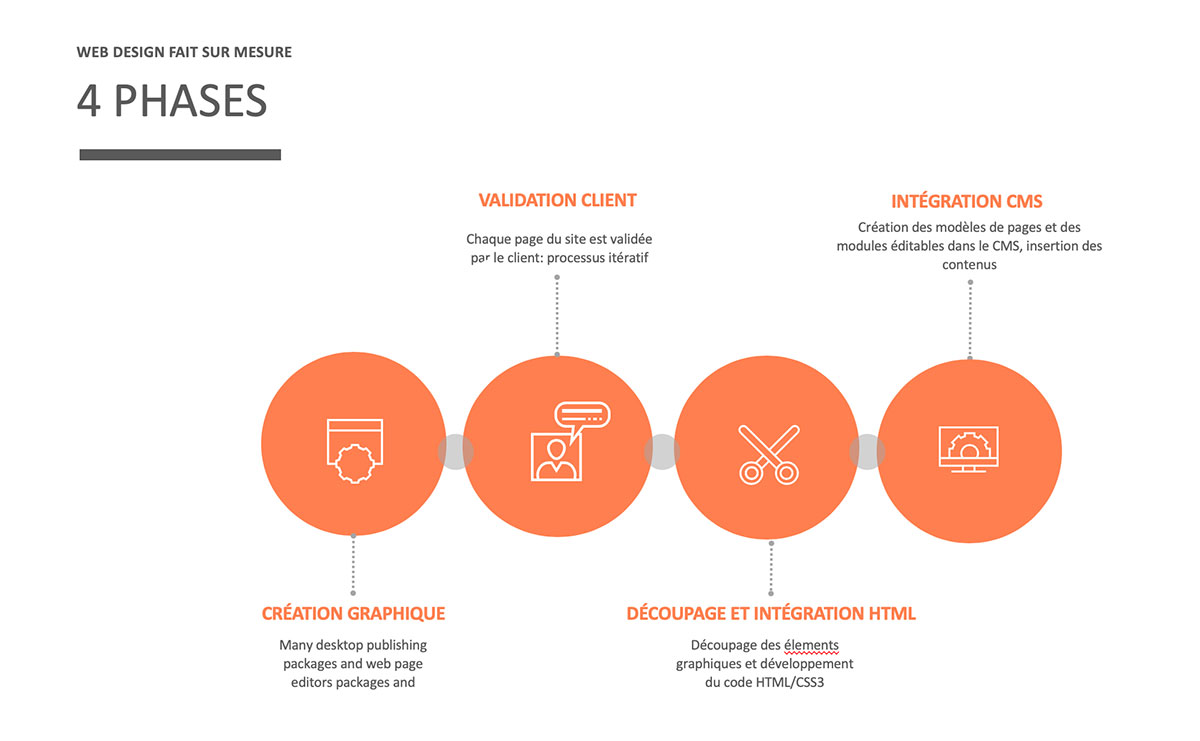
Les 4 phases web design fait sur mesure

Avantages et désavantages des templates et des thèmes
Avantages
- COÛTS RÉDUITS
La conception graphique et l'intégration HTML/CSS3 sont déjà réalisées
- RAPIDITÉ
Un site Web basé sur des modèles prêts à l'emploi peut être mis en ligne rapidement, le client qui a choisi le thème ou le modèle peut en connaître les limites.
Désavantages
- MANQUE D'INDIVIDUALITÉ
Il est très probable que beaucoup d'autres sites ont la même présentation. De nombreuses pages sont similaires.
- DESIGN RIGIDE
Les modèles de pages ne sont pas nécessairement adaptés au contenu et/ou à l'activité du client.
Avantages et désavantages du Web design fait sur mesure
Avantages
- HAUTE EFFICACITÉ
Le site web est 100% adapté aux besoins du client, tant en termes de présentation visuelle que de communication de contenu. La présentation est originale et unique. Une telle présentation renforce la notoriété de l'entreprise par sa présentation professionnelle et originale (lèche-vitrines).
- DESIGN FLEXIBLE
Le design est flexible, il s'adapte parfaitement au contenu présenté, puisqu'il a évolué à partir du contenu à communiquer sur le site, de l'activité du client, du logo et de l'identité de l'entreprise.
Désavantages
- COÛTS
La conception graphique et l'intégration HTML/CSS3 sont ajoutées au budget du site.
- RAPIDITÉ
Un site web individuel nécessite de plus de temps, car la phase de création est un processus itératif dans le sens où chaque design doit être validé par le client ou est sujet à changement.
Le contenu est le roi du référencement
Un contenu unique et de haute qualité est aujourd'hui essentiel pour un bon référencement dans les moteurs de recherche comme Google.

Alors qu'aux débuts d'Internet, des pages simples remplies de mots-clés pouvaient atteindre un bon positionnement, Google s'est assuré avec de nouvelles mises à jour telles que Panda, Penguin et Hummingbird que les textes de haute qualité sont mieux notés.
“Google n'utilise pas les mots-clés meta dans le web” - Matt Cutts (Google Evangelist)
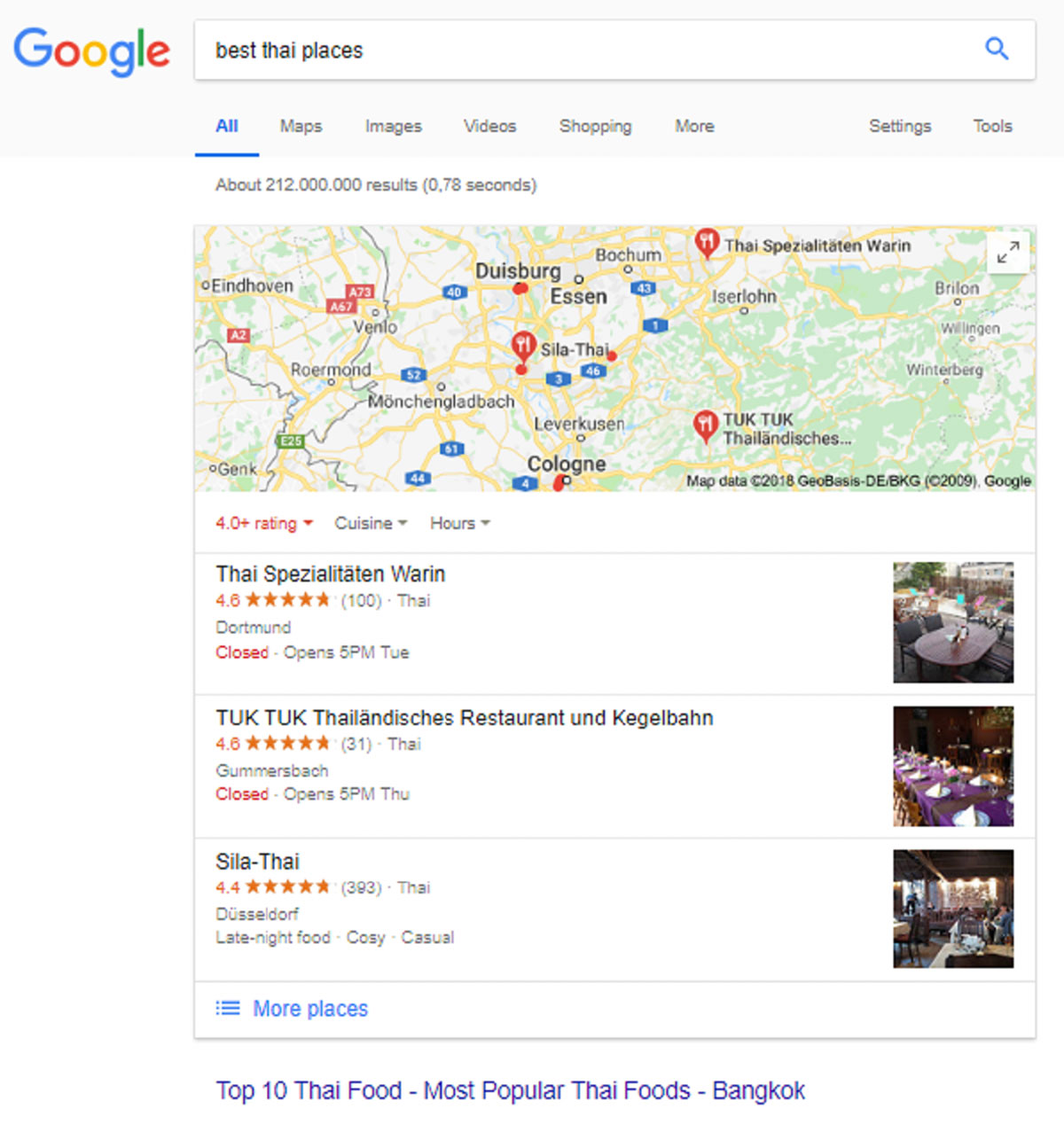
Google-Hummingbird
L'un des principaux objectifs de Hummingbird était de traduire le concept de la recherche sémantique dans la réalité - dans l'espoir qu'il devienne finalement la norme dans la recherche.

Dans l'exemple, un certain nombre de restaurants sont proposés à l'utilisateur plutôt que des sites en Thaïlande.
Un bon contenu pour un meilleur référencement.
Les contenus pertinents reposent sur des textes de qualité.
Un bon texte pour le web répond à un certain nombre de critères. Pour les moteurs de recherche comme Google, le contenu unique est l'un des facteurs les plus importants du classement.
Unique Content vs. Duplicate Content:
Le contraire de Contenu Unique est Duplicate Content. Le contenu dupliqué est un contenu identique qui est publié inchangé sur plus d'un site Web. Cela signifie que Google ne classera que le site ayant l'autorité la plus élevée (par exemple, la source la plus ancienne ou le site ayant le plus de visiteurs. En revanche, les domaines au contenu identique sont renvoyés aux places arrières ou même complètement supprimés de l'index. Par conséquent, seuls les sites Web avec un contenu unique sont bien référencés dans les listes de résultats de recherche.
L'arrière-plan est que Google ne veut mettre chaque contenu à la disposition de ses utilisateurs qu'une seule fois. Car ce n'est que si un site Web offre un contenu nouveau et pertinent au visiteur qu'il restera plus longtemps sur le site et diffusera son contenu sur le net avec une plus grande probabilité !
En un coup d'œil:

Astuces pour des sites Web de haute qualité
Et enfin quelques conseils

Référencement
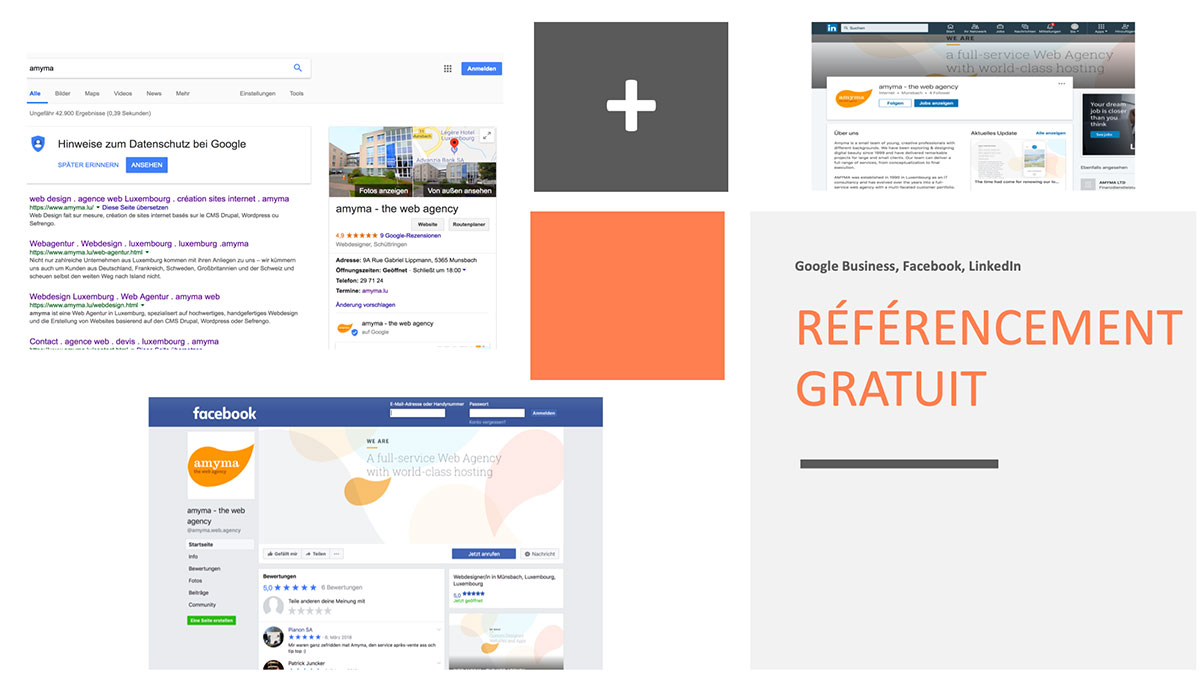
Référencement naturel ou non-payant
L'utilisation du profil de l'entreprise dans les médias sociaux tels que Google Business, Facebook, LinkedIn, etc. augmente la visibilité et en même temps augmente le niveau de notoriété de l'entreprise par sa seule présence. Avec l'utilisation des médias sociaux, vous avez la possibilité d'améliorer gratuitement votre classement.

Une business listn offre également la possibilité de recueillir des commentaires, si vous avez de nombreux commentaires positifs, de sorte que cela affecte également le classement de votre site positivement.
La même chose s'applique à Facebook !
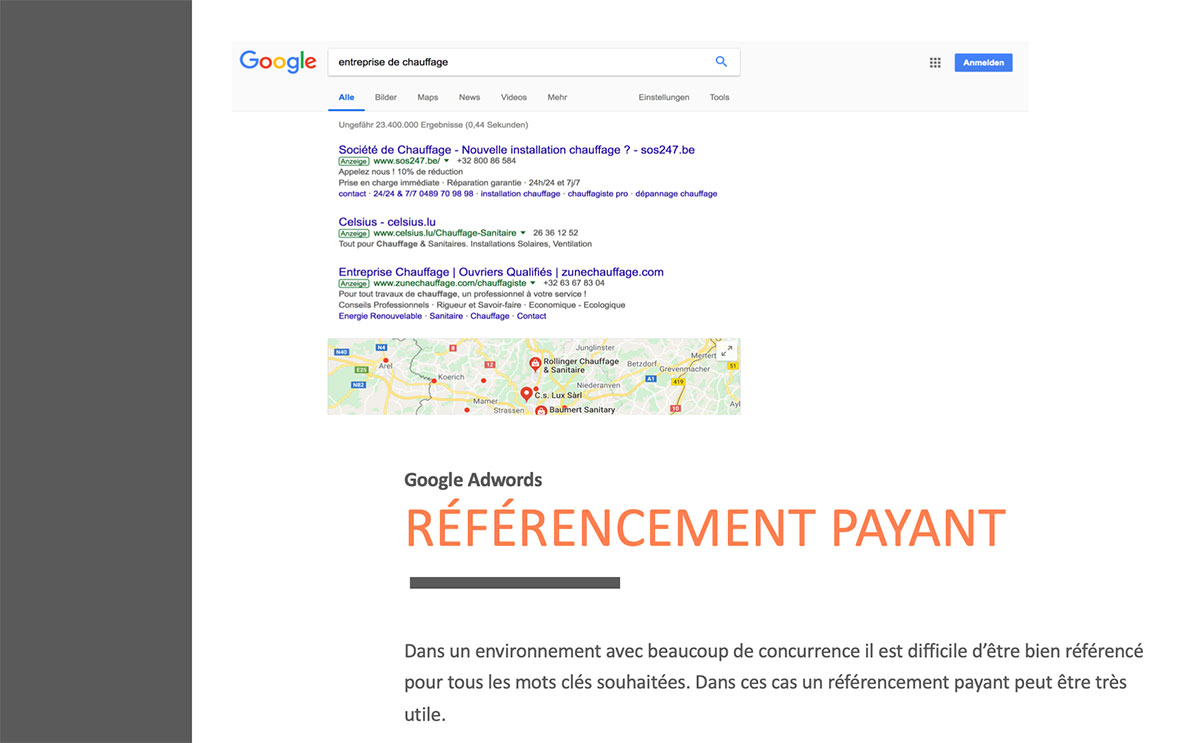
Référencement payant via Google Adwords
Dans un environnement avec beaucoup de concurrence, il est difficile d'être bien listé pour tous les mots-clés désirés. Dans ces cas, le classement rémunéré peut être très utile.

En résumé
Pensez à ce que vous voulez réaliser avec votre site Web, optimisez la conception en conséquence et fournissez régulièrement un contenu unique et de haute qualité. Utilisez les médias sociaux et Google Adwords, le cas échéant, ainsi que des balises de titre et de description significatives pour chaque sous-page.





