Wenn man ein neues Webseiten-Projekt startet, ist es oft mehr als sinnvoll, die eigenen Ideen gleich visuell anschaulich vor sich zu sehen. Nicht nur für Präsentationen hat man dann ein "Look & Feel". Das allzu abstrakte Denken fällt weg und die eigenen Gedanken sind frei, um gutes Design und eine funktionierende Didaktik zu entwickeln. Hier zeigen wir fünf gute Wireframe-Tools, mit denen man gut Webseiten-Modelle erstellen kann.
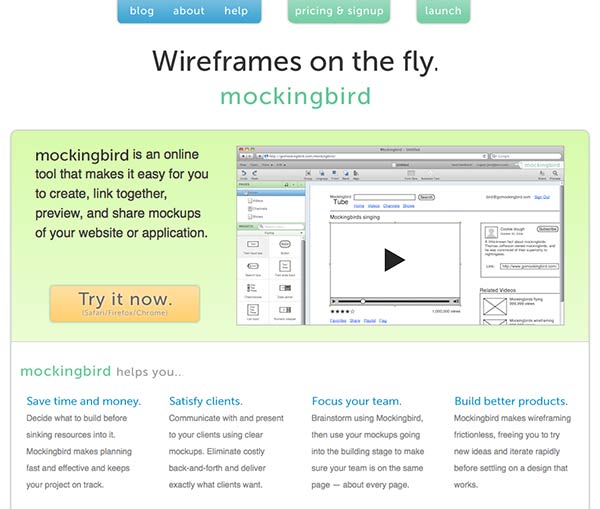
Mockingbird
Mockingbird ist ein relativ neues, web-basiertes Wireframe Tool, das sich zwar auf das Wesentliche beschränkt, aber kaum Wünsche offen lässt. Modelle von Seiten lassen sich verlinken, man kann eine Vorschau starten und Entwürfe als pdf-Dateien ausdrucken. Die Bedienung ist einfach und sehr benutzerfreundlich. Verschiedene Elemente lassen sich per Drag & Drop auf eine weiße Seite ziehen. Intelligente Textfelder vereinfachen die Formatierung. Mockingbird ermöglicht es auch, die Seiten mit anderen Nutzern zu teilen, um gemeinsam Projekte zu entwickeln. Es funktioniert in jedem Browser gut und flüssig und liefert nach kurzer Einarbeitung gute Ergebnisse.
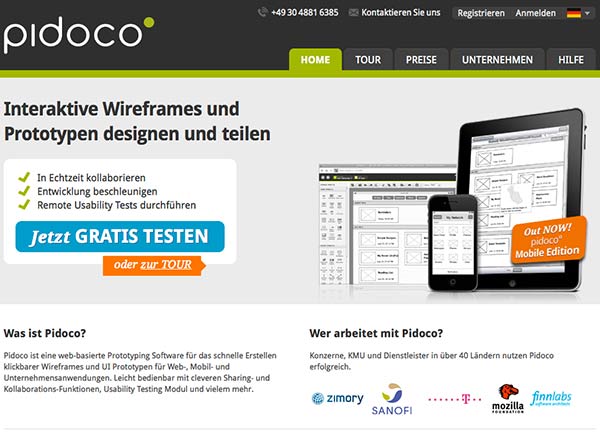
Pidoco
Pidoco ist ebenfalls ein web-basiertes Werkzeug, um klickbare Wireframes für Web, mobile Endgeräte und Unternehmensanwendungen zu erstellen. Es ist sehr einfach zu bedienen, bietet auch die Funktion, Projekte zu teilen und noch einiges mehr.
Cacoo
Cacoo ist ein benutzerfreundliches Online-Zeichenprogramm. Benutzer können damit leicht eine große Vielzahl von Diagrammen zeichnen, Sitemaps erstellen und Network Charts erstellen. Das Drag & Drop System ist relativ einfach. Simultanes Arbeiten an Projekten ist auch möglich. Besonders hervorgehoben werden muss die Undo-Funktion, die alle Änderungen speichert, man somit immer bis an den Anfang seines Arbeitsverlaufes zurück gehen kann.
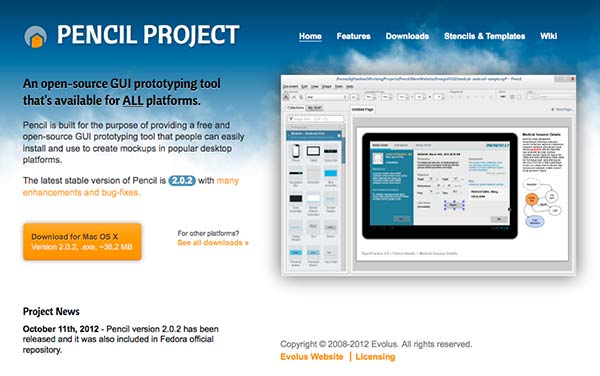
Pencil
Die Mission des Programmes Pencil ist es, ein Open Source Tool anzubieten, das jeder nutzen kann, um damit Diagramme und Webseiten-Modelle zu zeichnen. Die Top-Features sind: eine gute Auswahl an Schablonen, die die Arbeit erleichtern und die Möglichkeit, Multi-Pages mit Hintergründen zu erstellen. Der Webseiten-Prototyp kann als png-Bild, Webseite, OpenOffice-Datei, pdf oder doc-Datei exportiert werden. Für Firefox-Fans ist besonders interessant: Pencil gewann den Mozilla Award: Best New Add-on 2008.
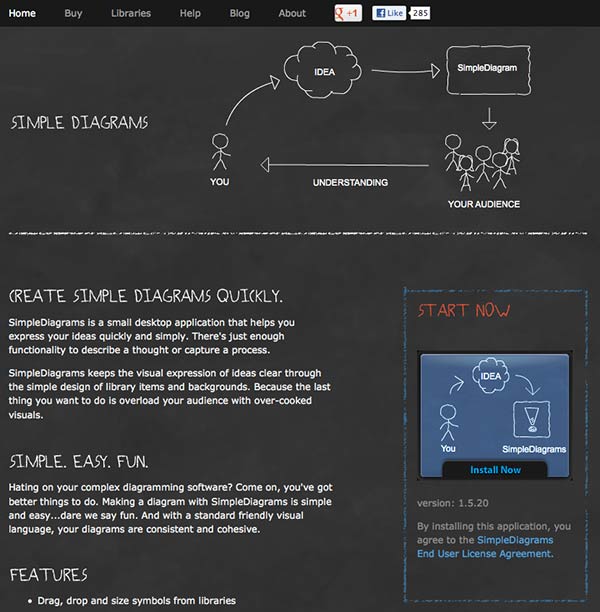
Simple Diagrams
Simple Diagrams ist eine kleine Desktop-Anwendung, die dabei hilft, Ideen sehr schnell und einfach zu zeichnen. Das Programm hat gerade genug Funktionen, wie nötig, um Ideen zu beschreiben und zu skizzieren. Es basiert auf einer Adobe AIR-Plattform. Damit läuft es auf Mac, Windows und Linux sehr flüssig. Und weil alles so einfach und selbsterklärend ist, hat man innerhalb weniger Minuten gute Ergebnisse.
Balsamiq
Auch Balsamiq läuft ohne Installation im Internet-Browser auf dem Mac und in Windows. Es wurde ähnlich wie simple Diagrams mit Adobe Air entwickelt und stellt die Entwürfe genau wie dieses in nicht scheinbar endgültigen Designs dar, sondern verwendet auch einen Look, der an handgemachte Skizzen erinnert. Ungefähr 80, Bausteine und fertigen Dialogelemente wie Combo Boxen, Checkboxen und Eingabefelder sind in Balsamiq enthalten. Wer damit nicht auskommt, kann auch eigene Bilder einbinden. Die Entwürfe sind verlinkbar, die Exportmöglichkeiten sehr gut. Wir finden das Programm optimal und verwenden es schon seit einiger Zeit für unsere Entwürfe. Absolut zu empfehlen.