Lorsque l’on entame un nouveau projet web, il est souvent plus judicieux d’avoir une représentation visuelle immédiate de ses propres idées. Le résultat en est un phénomène de « visualiser & ressentir », pas uniquement pour les présentations. La pensée excessivement abstraite cède le pas au développement d’un bon design et d’une didactique fonctionnelle. Nous allons vous présenter cinq bons outils de wireframe (maquette graphique et fonctionnelle) permettant de réaliser aisément des modèles de pages web.
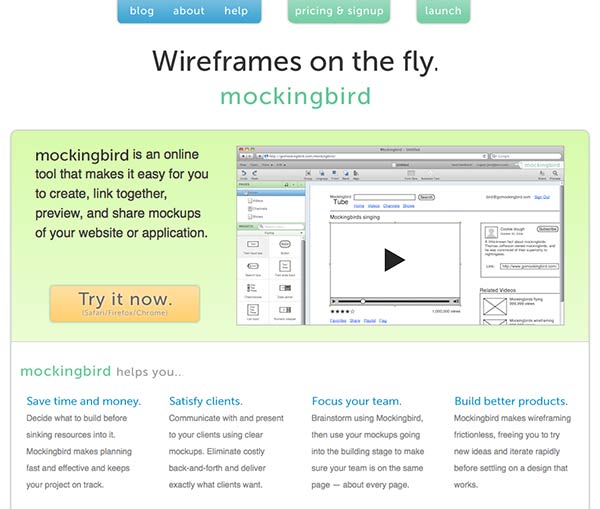
Mockingbird
Mockingbird est un outil de wireframe relativement récent. Certes, il se limite à l’essentiel, mais couvre quasiment tous les besoins. Il permet de relier les modèles de page les uns aux autres, d’obtenir une prévisualisation et de convertir les projets en fichiers pdf. L’utilisation est simple et conviviale. Différents éléments peuvent être déplacés sur une page blanche par « glisser & déposer ». Des zones de texte intelligentes facilitent le formatage. Mockingbird permet également de partager les pages avec d’autres utilisateurs pour un développement collaboratif des projets. Le fonctionnement est bon et fluide quelque soit le navigateur, et Mockingbird permet d’atteindre de bons résultats après une courte prise en main.
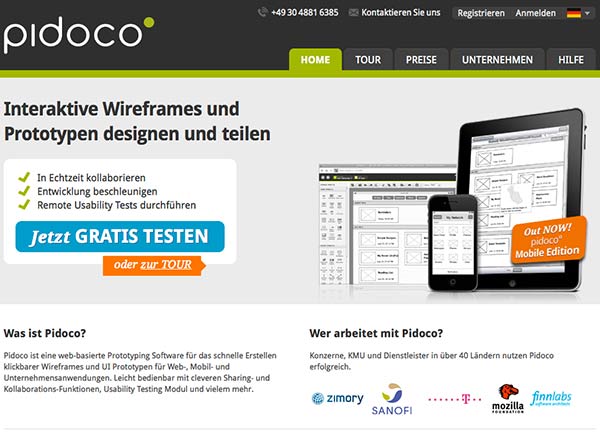
Pidoco
Pidoco est également un outil en ligne pour la création de wireframes cliquables pour internet, les terminaux mobiles et les applications d’entreprise. Il est très simple d’utilisation. Il offre également la possibilité de partager les projets ainsi que d’autres fonctions.
Cacoo
Cacoo est un programme convivial de dessin en ligne. Il permet aux utilisateurs de dessiner une multitude de diagrammes, de créer des plans de site et des graphiques en réseau. Le système « glisser & déposer » est relativement simple. Il est également possible de travailler simultanément sur des projets. Il convient de souligner la fonction « annuler » qui sauvegarde toutes les modifications de sorte que l’on peut toujours revenir au tout début de son travail.
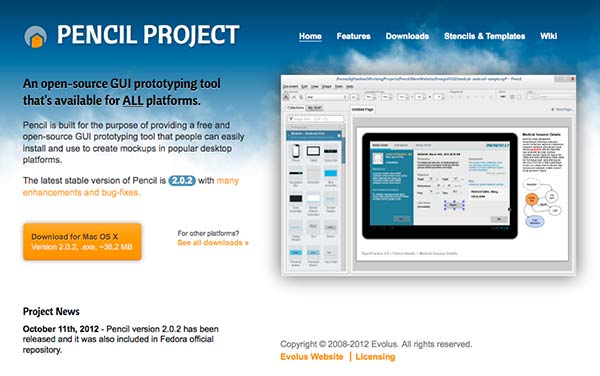
Pencil
La mission de ce programme est d’offrir un outil open source utilisable par tous pour créer des diagrammes et des modèles de sites web. Les principales fonctions sont : une bonne sélection de maquettes qui facilitent le travail et la possibilité de créer des multipages avec arrière-plan. Le prototype de site web peut être exporté aux formats image png, site web, fichier Open Office, pdf ou fichier .doc. Particulièrement intéressant pour les fans de Firefox : Pencil a remporté le Mozilla Award : Best New Add-on 2008.
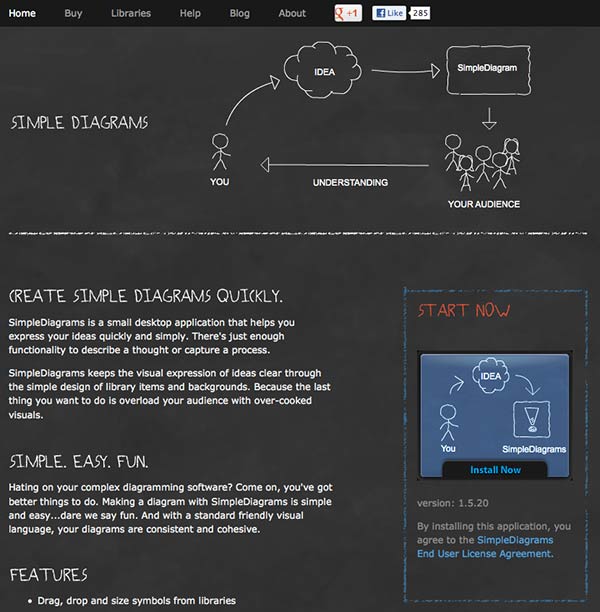
Simple Diagrams
Simple Diagrams est une petite application desktop qui aide à faire une représentation graphique très simple et rapide de ses idées. Le programme a juste suffisamment de fonctions pour décrire et esquisser les idées. Il repose sur une plateforme AIR et fonctionne donc de manière très fluide sous Mac, Windows et Linux. Et parce tout est si simple et évident, il ne faut que quelques minutes pour obtenir de très bons résultats.
Balsamiq
Balsamiq fonctionne également sans installation sur le navigateur internet sous Mac et Windows. En effet, comme Simple Diagrams, il a été conçu avec Adobe Air et, comme lui, il ne représente pas les projets dans un design final, mais leur confère un look qui rappelle davantage une esquisse faite à la main. Balsamiq comprend quelque 80 éléments de construction et de dialogues prêts à l’emploi comme des boîtes combinées, des cases à cocher et des champs d’entrée. Celui qui en veut plus, peut également y intégrer ses propres images. Les projets peuvent être reliés les uns aux autres, et les possibilités d’exportation sont très bonnes. Nous considérons que ce programme est parfait et l’utilisons depuis un certain temps déjà pour nos projets. À recommander absolument.