There's a lot to think about when designing a website. It's not just about creating something that looks good but also ensuring that it does what it sets out to do — in most cases, marketing products or services while inspiring readers to take action. Visual hierarchy is central to this, but what is it, and what do you need to know? In this post, we'll be answering these questions and sharing the key elements of visual hierarchy when building websites.

Was ist visuelle Hierarchie und warum ist sie so wichtig?
Wenn Sie nicht im Bereich Webdesign arbeiten, haben Sie den Begriff „visuelle Hierarchie" vielleicht noch nie gehört. Im Wesentlichen bezieht er sich auf die Art und Weise, wie Menschen Informationen verarbeiten, wenn sie eine Seite betrachten. Mithilfe des Wissens über visuelle Verarbeitung können Webdesigner zur Organisation der Inhalte auf der Website verschiedene Grundsätze der visuellen Hierarchie anwenden, um bessere Ergebnisse zu erzielen.
Dieser Grundsatz ist von entscheidender Bedeutung für die Maximierung der Leistungsfähigkeit Ihrer Website. Wenn Sie sich die verschiedenen Muster der visuellen Hierarchie bei der Gestaltung Ihrer Website nicht zu Nutze machen, ist es sehr wahrscheinlich, dass Ihre Zielgruppe wichtige Informationen verpasst, was wiederum die Wahrscheinlichkeit reduziert, dass sie das von Ihnen gewünschte Verhalten an den Tag legt (z. B. Kontakt zu Ihnen aufzunehmen, etwas zu kaufen oder Ihren Newsletter zu abonnieren).
Die Bedeutung von visuellen Lesemustern und Augenbewegungen
Die visuelle Hierarchie stützt sich auf die Erkenntnisse der Psychologie in Bezug auf die Wahrnehmung und Verarbeitung von Informationen. Wenn wir etwas lesen, sei es online oder in gedruckter Form, neigen wir dazu, individuelle Lesemuster anzuwenden. Studien, die die Augenbewegungen einer Person verfolgen, weisen diese Muster immer wieder nach. Beim Surfen auf Websites fallen unsere visuellen Lesemuster normalerweise in eine der beiden nachstehenden Kategorien:

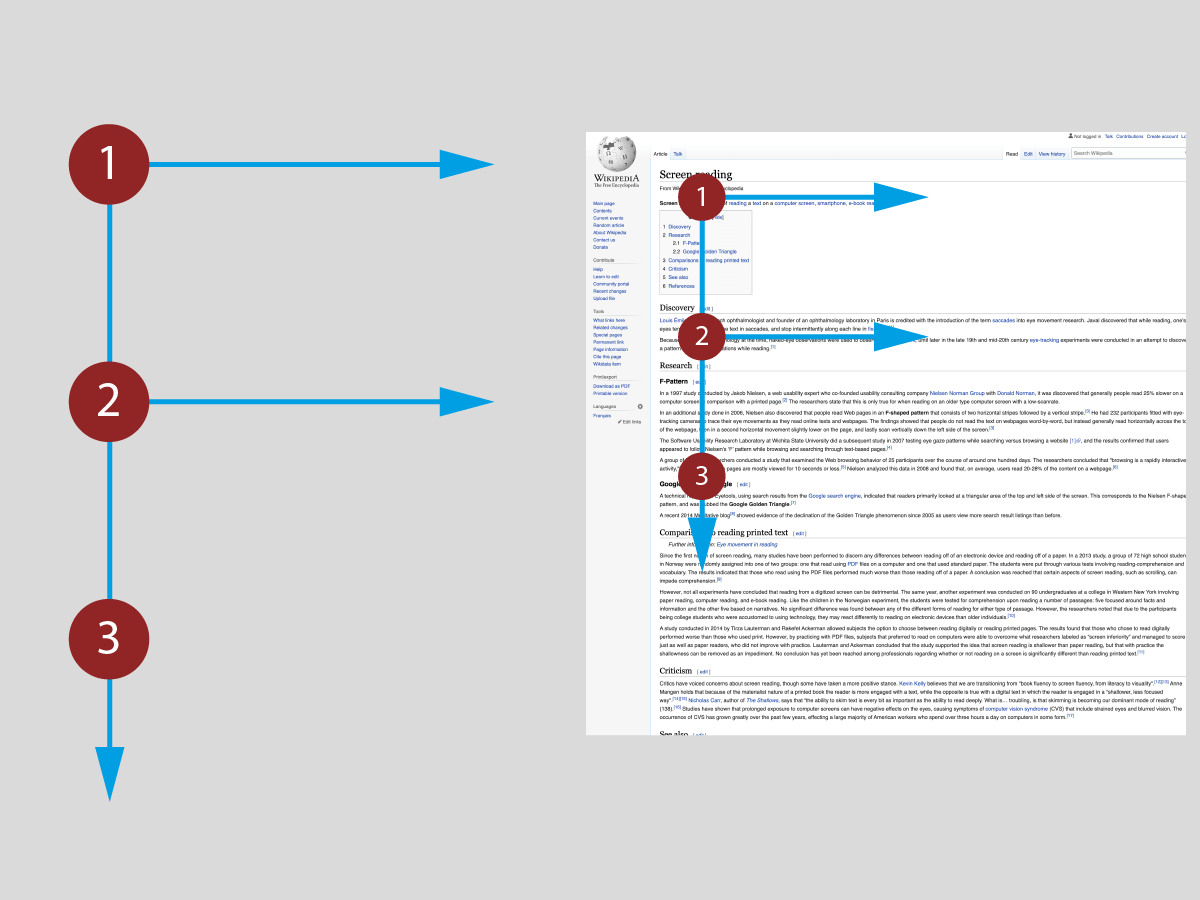
F-Muster
Beim Betrachten einer mit viel Text gespickten Website wie einem Blogbeitrag oder anderen textintensiven Websites neigen wir dazu, nach dem „F"-Muster zu lesen (wir überfliegen den oberen Teil der Seite von links nach rechts, bevor wir uns auf der linken Seite nach unten bewegen und nach anderen wichtigen Textstellen suchen. Dieses Muster wiederholen wir bis zum Ende der Seite).

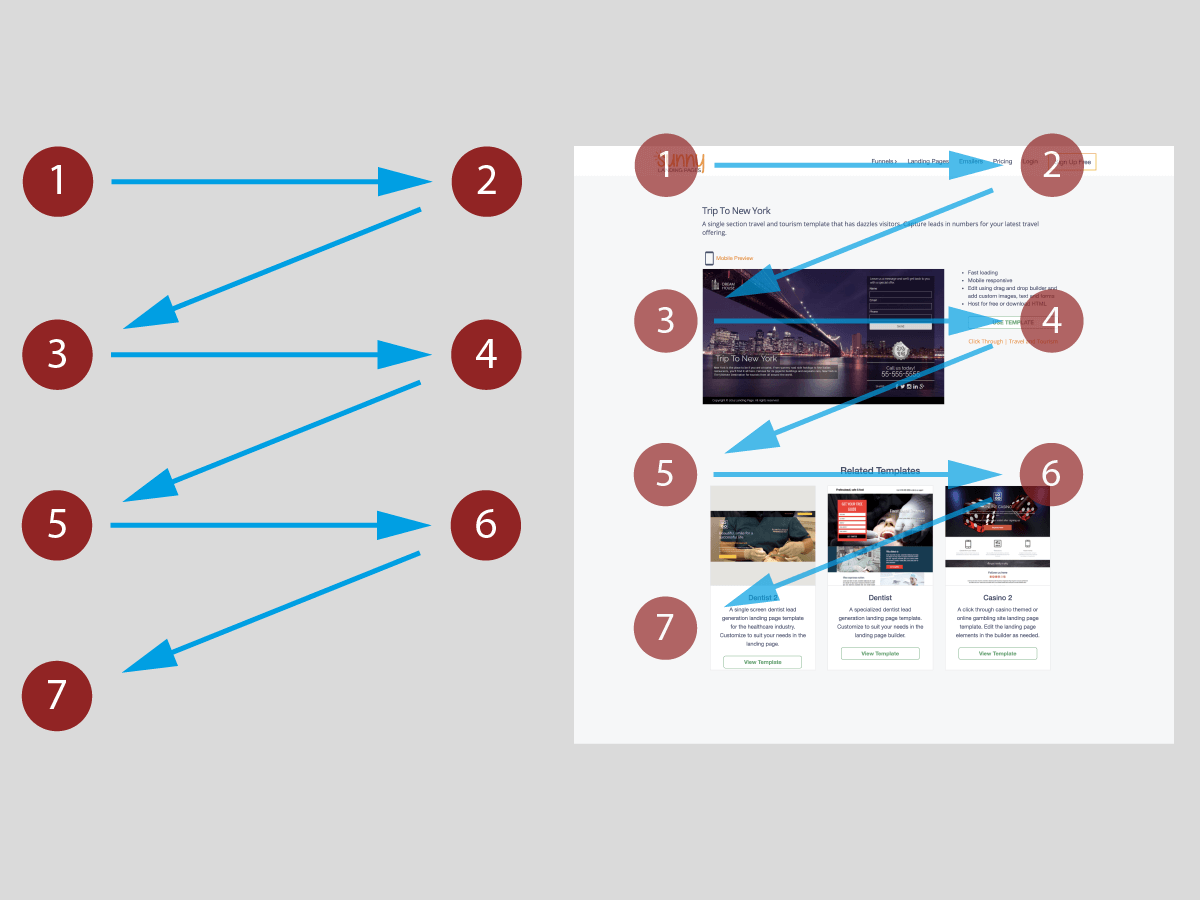
Z-Muster
Bei Websites mit weniger Text oder Text, der wie auf Startseiten oder Verkaufsseiten durch große Bilder oder Freiräume unterbrochen ist, neigen wir zu einer Verarbeitung nach dem „Z"-Muster. Wie beim „F"-Muster beginnt der Nutzer dabei mit dem Überfliegen des Seitenanfangs von links nach rechts. Anstatt jedoch auf die linke Seite zurückzukehren, bewegt der Leser seine Augen diagonal über die Seite, bevor er das Muster wiederholt.

Wie helfen uns diese Muster bei der Gestaltung von Websites?
Wenn wir verstehen, wie Menschen Websites verarbeiten, können wir deren Inhalte im Hinblick auf eine maximale Wirkung gestalten. Die Verwendung des entsprechenden Lesemusters stellt beispielsweise sicher, dass die wichtigsten Inhalte so positioniert werden, dass sie unserem natürlichen Lesestil gerecht werden.
Diese Erkenntnisse untermauern die Theorien über die Gestaltung von Websites auf Grundlage der visuellen Hierarchie, die durch eine Vielzahl von Faktoren beeinflusst werden kann. Schauen wir uns 10 dieser Gestaltungselemente genauer an:
1. Wie Farbe die Gestaltung Ihrer Website beeinflusst
Farbe ist ein wesentlicher Bestandteil jedes Gestaltungsprozesses. Sie hilft uns, dem Endverbraucher unsere Markenidentität zu vermitteln. Die Farbenlehre erklärt, wie verschiedene Farbkombinationen zusammenwirken, um Ihre Botschaft zu vermitteln und eine Geschichte zu erzählen. Farbe hilft auch bei der Erstellung einer Rangordnung und Gliederung, indem sie die Aufmerksamkeit des Nutzers auf die wichtigsten Aspekte Ihrer Websitegestaltung lenkt.
Dies kann auf zahlreiche Arten erzielt werden und der richtige Ansatz hängt davon ab, welche Energie Sie mit der Gestaltung Ihrer Website zum Ausdruck bringen möchten. Wir verwenden jedoch in der Regel die nachstehenden Grundsätze für die Steuerung unseres Gestaltungsprozesses:
Schaffen Sie Harmonie mit Farbtemperaturen
Farben können entweder warm (z. B. Rot und Orange), kühl (z. B. Blau und Grün) oder neutral (z. B. Schwarz und Weiß) sein. Das Zusammenfügen von Farben mit ähnlichen Farbtemperaturen verhilft zu einer harmonischeren Gestaltung der Website, was die Aufmerksamkeit des Nutzers verstärkt anspricht.

Weniger ist mehr
Es ist auch wichtig, die richtige Menge an Farben zu verwenden. Zu viel Farben oder unpassende Farbkombinationen können die Aufmerksamkeit vom Kerninhalt ablenken und die Nutzer überfordern. Da wir wissen, dass das richtige Gleichgewicht schwer zu finden ist, legen wir während des gesamten Gestaltungsprozesses großen Wert auf diesen Aspekt.
Setzen Sie Kontraste strategisch ein
Einer der Gründe für den Einsatz einer aufeinander abgestimmten und harmonische Farbpalette liegt darin, die Kontraste optimal zu nutzen. Idealerweise sollten Farbkontraste die Aufmerksamkeit auf die wichtigsten Bereiche Ihrer Website lenken, wie beispielsweise auf eine Schaltfläche, die den Leser dazu auffordert, ein Produkt in den Warenkorb zu legen oder sich zu einer Mailingliste anzumelden.

2. Einsatz von Größenunterschieden in Ihrer Designhierarchie
Die Größenordnung eines Gestaltungselements ist dessen Verhältnis zu den anderen Gestaltungselementen auf Ihrer Website. Die richtige Größenordnung für die wichtigsten Bestandteile der Website zu finden ist von entscheidender Bedeutung, aber auch einer der schwierigsten Aspekte des Gestaltungsprozesses.

Bei diesem Schritt geht es darum, sicherzustellen, dass jedes Gestaltungselement gut zu den darum platzierten Elementen passt. Richtig angewandt, verleiht es der Gestaltung Konsistenz und hilft dem Gehirn des Lesers zu verstehen, wohin es seine Aufmerksamkeit lenken soll, indem es sicherstellt, dass diese genau auf die von Ihnen beabsichtigten Punkte gelenkt wird. Die wichtigsten Elemente sollten daher am besten ins Auge stechen.
3. Wie verwenden wir Formen in der Designhierarchie?
Bei einer gelungenen Websitegestaltung geht es nicht nur um Bilder und Text. Es sollten auch Formen einbezogen werden, um das visuelle Interesse zu verstärken und Farben hinzugefügt werden, um Ihre Texte zu untermauern. Manchmal sind Formen genauso wichtig wie Worte, wenn es darum geht, eine bestimmte Botschaft zu vermitteln. Beispielsweise ist die Herzform untrennbar mit Gefühlen verbunden, die mit Liebe zusammenhängen.
Formen und Symbole sind auch eine gute Möglichkeit, die Aufmerksamkeit der Zielgruppe auf sich zu lenken. Wir können z.B. Pfeile verwenden, um den Nutzer zu den wichtigen Elementen der Website zu führen. Wir können auch Formen verwenden, um einen Teil der Seite von einem anderen abzutrennen und Textblöcke aufzubrechen, damit der Inhalt leichter zu verarbeiten ist.
4. Leerraum ist ein wichtiges Instrument bei der Erstellung einer Designhierarchie
Haben Sie schon einmal eine Website besucht und nicht gewusst, was diese Website bezweckt? Viele machen den Fehler, zu viel Inhalt auf ihre Seite zu packen, ohne dem Nutzer Raum zu geben, diesen zu verarbeiten.

Es ist nicht so, dass an Seiten mit viel Inhalt grundsätzlich etwas falsch ist. Aber wenn Sie erwarten, dass der Nutzer diesen Inhalt aufnimmt, müssen Sie diesen mit etwas negativem Raum auflockern.
Das erleichtert dem Nutzer, Ihren Inhalt zu verarbeiten und hilft, wesentliche Elemente hervorzuheben und wahrzunehmen. Wir sollten in unserer Webgestaltung dieselben Pausen einlegen wie in unseren Gesprächen im wirklichen Leben.
5. Ausrichtung schafft Ordnung in ihrer Websitegestaltung
Auf westlichen Websites ist der Text üblicherweise linksbündig ausgerichtet. Dies ist besonders bei großen Textblöcken oft die beste Option und hilft auch, Ordnung und Gleichgewicht in die Gesamtgestaltung zu bringen.

Während eine einheitliche Ausrichtung dazu beiträgt, den Blick des Lesers über die Seite zu lenken, kann das Brechen der Regeln, um einige Gestaltungselemente mittig oder rechtsbündig auszurichten, dazu beitragen, wichtige Bestandteile hervorzuheben. Eine Änderung der Ausrichtung kann beispielsweise dazu beitragen, die Aufmerksamkeit auf ein illustratives Zitat (z. B. eine Rezension oder einen Erfahrungsbericht) oder auf Links zu Ihren Produkten oder Dienstleistungen zu lenken.
6. Wie sich Wiederholungen auf die Designhierarchie auswirken
Eine gute Websitegestaltung erfindet das Rad nicht auf jeder Seite neu. Tatsächlich sind Wiederholungen von wesentlicher Bedeutung für die Erstellung aufeinander abgestimmter Marketingmaterialien, die Ihre Zielgruppe durchweg als Ihre Marke identifiziert.
Dieser Grundsatz findet auf jede Seite Ihrer Website Anwendung - die Wiederholung von Markenkennzeichen auf der gesamten Website hilft dabei, die visuelle Hierarchie festzulegen und den Nutzer zu leiten. Zu den Bestandteilen, die wiederholt werden können, gehören Ihre Farbpalette, Markenmuster, Symbole und Schriftarten. Es wäre hilfreich, wenn Sie auch Fotos und Illustrationen mit ähnlichem Thema oder ähnlicher Optik verwenden würden, um der Gesamtgestaltung ein einheitliches Bild zu verleihen.

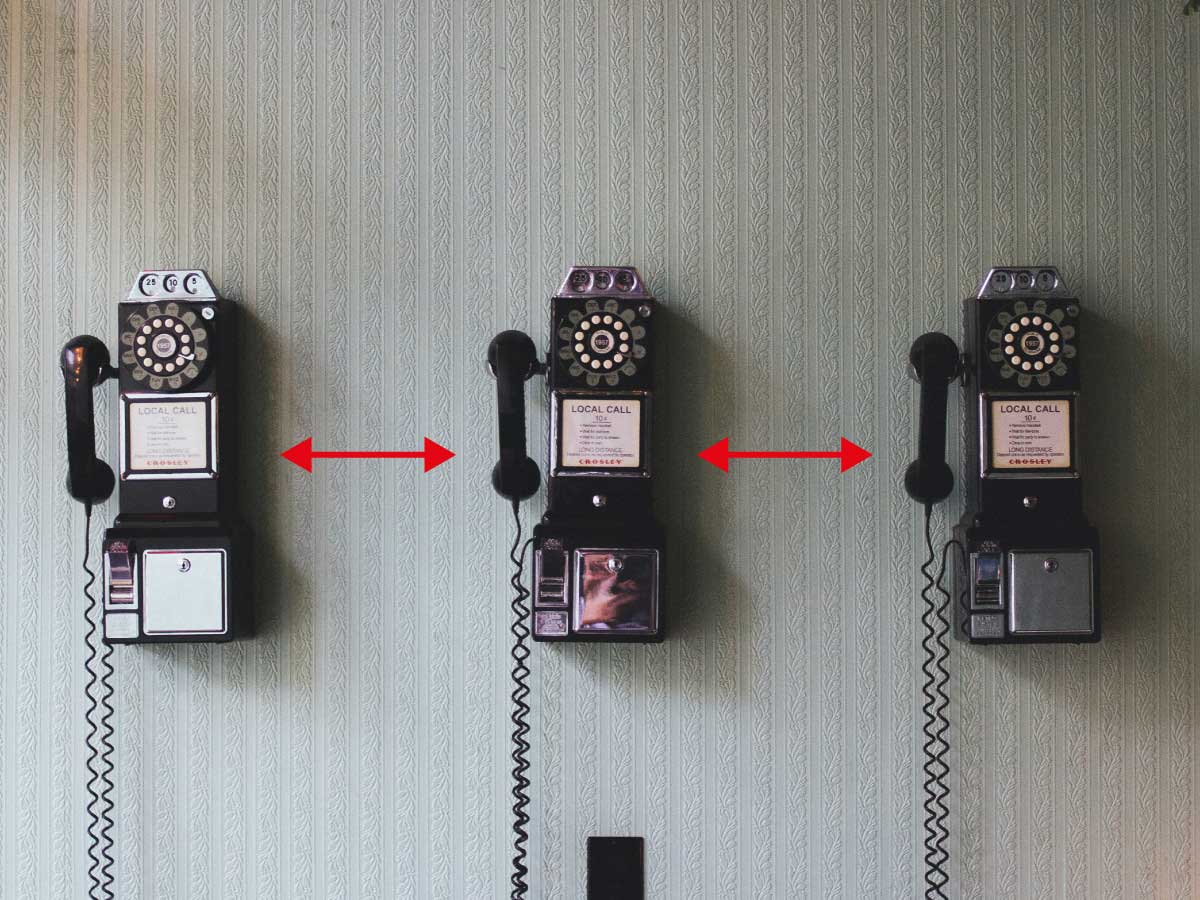
7. Was ist Nähe und wie beeinflusst sie die Designhierarchie?
Nähe ist eine weitere Komponente der visuellen Hierarchie, die wir bei jeder Websitegestaltung berücksichtigen. Wenn Sie Objekte nahe beieinander platzieren, wird der Leser sie als Gruppe wahrnehmen.
Wie bei den meisten Grundsätzen, über die wir gesprochen haben, ist auch hier alles eine Frage der Ausgewogenheit. Es gibt keine „gute Nähe" oder „schlechte Nähe" - es geht um die Anordnung der verschiedenen Bestandteile Ihrer Webseite, um dem Leser das Verständnis zu erleichtern und sein Interesse zu wecken. Wenn Sie Objekte zu weit voneinander entfernt platzieren, wirkt Ihre Seite unzusammenhängend. Wenn Sie sie zu nahe beieinander platzieren, irritiert dies den Fluss des Inhalts und macht ihn schwer lesbar.
Am besten ist es, zusammenhängende Bestandteile näher beieinander zu platzieren und Platz zwischen den einzelnen Gruppen zu lassen. Das richtige Gleichgewicht zu finden, verleiht Ihrer Website Struktur und macht die visuelle Hierarchie für jeden Besucher der Seite offensichtlich.

8. Die Wahl Ihrer Schriftart bestimmt Ihre visuelle Hierarchie
Die Art und Weise der Darstellung der Texte auf Ihrer Website ist für die visuelle Hierarchie von grundlegender Bedeutung und beeinflusst die Wahrnehmung Ihrer Websitegestaltung seitens der Leser.

Das Grundprinzip besteht dabei darin, dass der gesamte Text lesbar sein muss. Wenn er zu klein ist, sich nicht gut vom Hintergrund abhebt oder in einer schwer lesbaren Schriftart geschrieben ist, geht die Aufmerksamkeit Ihrer Leser verloren. In diesem Fall werden all Ihre Bemühungen, eine visuelle Hierarchie zu erstellen, zunichte gemacht, weil der Lesefluss (die Muster, über die wir vorhin gesprochen haben) unterbrochen wurde.
Sie können Schriftarten auch strategisch einsetzen, um die Aufmerksamkeit auf verschiedene Teile der Websitegestaltung zu lenken. Sie können z. B. eine andere Schriftart für Ihre Überschriften wählen, um sie hervorzuheben. Sie können z. B. auch die Farbe ändern, um Dringlichkeit zu signalisieren oder zum Handeln aufzurufen. Weniger wichtige Absätze können Sie auch kleiner darstellen. Zur Hervorhebung bestimmter Teile Ihres Textes können Sie sich der Funktionen „Unterstreichen", „Kursiv" und „Fett" bedienen.
Wenn Sie die richtige Strategie gefunden haben, ist es wichtig, diese auf Ihrer gesamten Website konsequent zu wiederholen, um einen einheitlichen Markenstil zu schaffen.
9. Wie Sie Ihre Website so gestalten, dass sie gelesen wird
Wenn es darum geht, etwas zu verkaufen, verstehen wir, wie wichtig es ist, das Produkt mit den richtigen Worten anzupreisen. Die Texte Ihrer Website sind von entscheidender Bedeutung, um sicherzustellen, dass Ihre Zielgruppe Ihr Produkt oder Ihre Dienstleistung und insbesondere die damit verbundenen Vorteile versteht.
Aber eines wissen viele nicht: Wenn Ihre Website schlecht gestaltet ist, wird sie weniger gelesen. Anders ausgedrückt, wenn Sie möchten, dass Ihre Texte gelesen werden, müssen Sie sich Gedanken über die Gestaltung Ihrer Website machen.
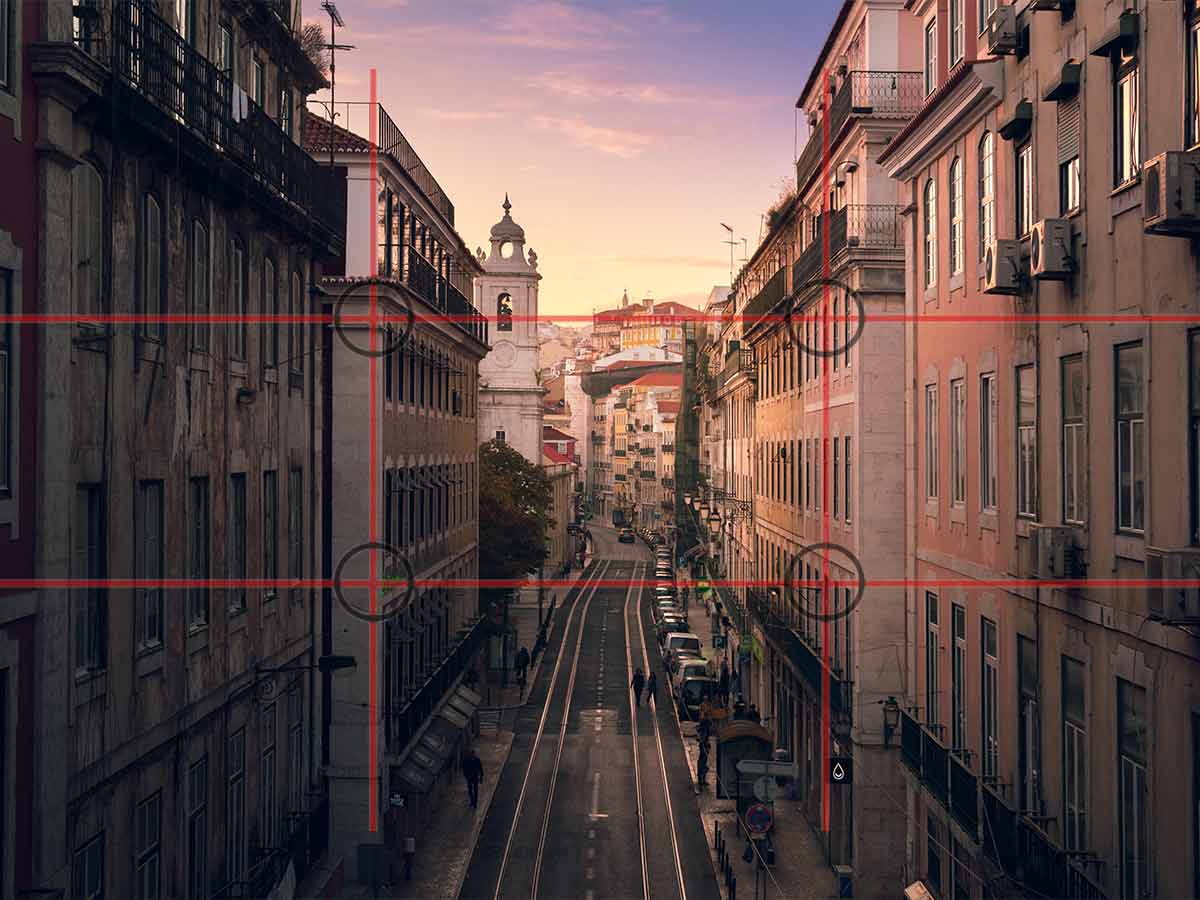
In der Designwelt sprechen wir viel über Leitlinien. Dabei handelt es sich nicht unbedingt um tatsächliche Leitlinien, sondern vielmehr um eine Technik, die wir verwenden, um ein Gefühl der Bewegung zu erzeugen, das die Aufmerksamkeit des Lesers auf das lenkt, was er sehen soll.

Die Drittelregel ist eine weitere Technik, die dabei hilft, die Gestaltung Ihrer Website zu optimieren. Dabei geht es darum, die Gestaltung Ihrer Website unter Verwendung eines Rasterformats zu planen und wichtige Elemente an die Schnittstellen zu setzen, um ein interessantes und fesselndes Gesamtbild zu erzeugen.
10. Nutzen Sie Bewegung, um die Gestaltung Ihrer Website zum Leben zu erwecken
Mit der Weiterentwicklung der Technologie wird es immer einfacher, lustige, ansprechende und interaktive Designs zu erstellen, die die Aufmerksamkeit Ihrer Zielgruppe erwecken. Bewegung in Ihre Websitegestaltung zu bringen ist dabei ein gutes Beispiel. Dies kann mithilfe von Videos oder Animationen erfolgen oder auch durch den Einsatz von Techniken, die statische Bilder zum Leben erwecken, wie z. B. Bewegungsparallax. Diese Techniken sollten jedoch sparsam eingesetzt werden - das Ziel besteht nicht darin, den Leser zu überfordern, sondern seine Aufmerksamkeit auf die wichtigsten Teile Ihrer Website zu lenken.

Fazit:
Zusammenfassend lässt sich sagen, dass die Grundsätze der visuellen Hierarchie in der menschlichen Psychologie verankert sind. Das ist Wissenschaft. Die Art und Weise, wie wir Informationen aufnehmen, ist wohlbekannt, wobei bestimmte Lesestile mit verschiedenen Arten von Inhalten verbunden sind. Es ist entscheidend, dies bei der Gestaltung einer Website zu berücksichtigen und die Wirkung des Endergebnisses zu maximieren.
Wenn wir bei der visuellen Hierarchie einer Websitegestaltung strategisch vorgehen, können wir beeinflussen, wie potenzielle Kunden die ihnen zur Verfügung gestellten Informationen verarbeiten. Das bedeutet, dass Ihre Zielgruppe Ihre Inhalte in der Regel wie beabsichtigt lesen wird, was die Wahrscheinlichkeit erhöht, dass sie Maßnahmen ergreift. Schließlich ist das der Zweck Ihrer Website - Ihre Zielgruppe zu fesseln und sie davon zu überzeugen, Ihre Produkte und Dienstleistungen zu kaufen. Die visuelle Hierarchie kann Ihnen dabei helfen, dieses Ziel zu erreichen.





